
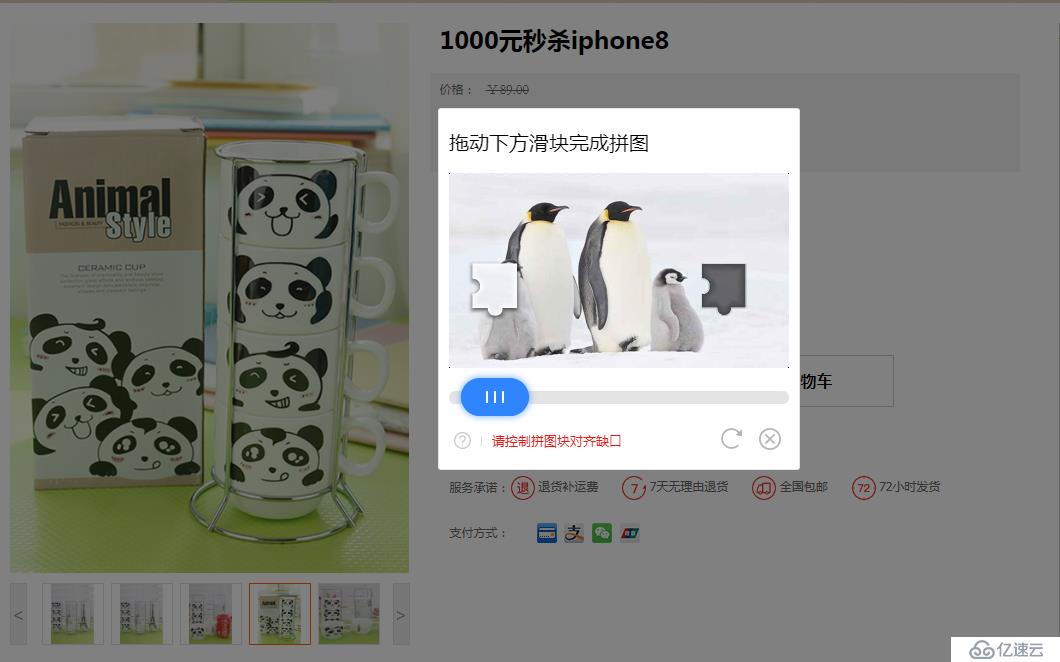
为了拦截大部分请求,秒杀案例前端引入了验证码。淘宝上很多人吐槽,等输入完秒杀活动结束了,对,结束了...... 当然了,验证码的真正作用是,有效拦截刷单操作,让羊毛党空手而归。
那么到底什么是验证码呢?验证码作为一种人机识别手段,其终极目的,就是区分正常人和机器的操作。我们常见的互联网注册、登录、发帖、领优惠券、投票等等应用场景,都有被机器刷造成各类损失的风险。
目前常见的验证码形式多为图片验证码,即数字、字母、文字、图片物体等形式的传统字符验证码。这类验证码看似简单易操作,但实际用户体验较差(参见12306网站),且随着OCR技术和打码平台的利用,图片比较容易被破解,被破解之后就形同虚设。
这里我们使用腾讯的智能人机安全验证码,告别传统验证码的单点防御,十道安全栅栏打造立体全面的安全验证,将黑产拒之门外。

下面我们来瞅瞅验证码轻松解决了那些场景安全问题:
申请地址:https://007.qq.com/product.html
在线体验:https://007.qq.com/online.html
只要一个QQ就可以免费申请,对于一般的企业OA系统或者个人博客网站,验证码免费套餐足够了已经,具备以下特点:
2000次/小时的安全防护,一般很少达到如此效果,当然了即时超出阈值,顶多也就是多个广告而已。
快读接入:https://007.qq.com/quick-start.html
接入与帮助提供了多种客户端和服务端的接入案例,这里我们使用我们秒杀案例中最熟悉的Java语言来接入。
引入JS:
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>页面元素:
<!--点击此元素会自动激活验证码,不一定是button,其他标签也可以-->
<!--id : 元素的id(必须)-->
<!--data-appid : AppID(必须)-->
<!--data-cbfn : 回调函数名(必须)-->
<!--data-biz-state : 业务自定义透传参数(可选)-->
<button id="TencentCaptcha"
data-appid="*********"
data-cbfn="callback">验证</button>JS回调:
<script type="text/javascript">
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
startSeckill(res)
}
}
//后台验证ticket,并进入秒杀队列
function startSeckill(res){
$.ajax({
url : "startSeckill",
type : 'post',
data : {'ticket' : res.ticket,'randstr':res.randstr},
success : function(result) {
//验证是否通过,提示用户
}
});
}
</script>@Api(tags = "秒杀商品")
@RestController
@RequestMapping("/seckillPage")
public class SeckillPageController {
@Autowired
private ActiveMQSender activeMQSender;
//自定义工具类
@Autowired
private HttpClient httpClient;
//这里自行配置参数
@Value("${qq.captcha.url}")
private String url;
@Value("${qq.captcha.aid}")
private String aid;
@Value("${qq.captcha.AppSecretKey}")
private String appSecretKey;
@RequestMapping("/startSeckill")
public Result startSeckill(String ticket,String randstr,HttpServletRequest request) {
HttpMethod method =HttpMethod.POST;
MultiValueMap<String, String> params= new LinkedMultiValueMap<String, String>();
params.add("aid", aid);
params.add("AppSecretKey", appSecretKey);
params.add("Ticket", ticket);
params.add("Randstr", randstr);
params.add("UserIP", IPUtils.getIpAddr(request));
String msg = httpClient.client(url,method,params);
/**
* response: 1:验证成功,0:验证失败,100:AppSecretKey参数校验错误[required]
* evil_level:[0,100],恶意等级[optional]
* err_msg:验证错误信息[optional]
*/
//{"response":"1","evil_level":"0","err_msg":"OK"}
JSONObject json = JSONObject.parseObject(msg);
String response = (String) json.get("response");
if("1".equals(response)){
//进入队列、假数据而已
Destination destination = new ActiveMQQueue("seckill.queue");
activeMQSender.sendChannelMess(destination,1000+";"+1);
return Result.ok();
}else{
return Result.error("验证失败");
}
}
}
自定义请求工具类 HttpClient:
@Service
public class HttpClient {
public String client(String url, HttpMethod method, MultiValueMap<String, String> params){
RestTemplate client = new RestTemplate();
HttpHeaders headers = new HttpHeaders();
// 请勿轻易改变此提交方式,大部分的情况下,提交方式都是表单提交
headers.setContentType(MediaType.APPLICATION_FORM_URLENCODED);
HttpEntity<MultiValueMap<String, String>> requestEntity = new HttpEntity<MultiValueMap<String, String>>(params, headers);
// 执行HTTP请求
ResponseEntity<String> response = client.exchange(url, HttpMethod.POST, requestEntity, String.class);
return response.getBody();
}
}获取IP地址工具类 IPUtils :
/**
* IP地址
*/
public class IPUtils {
private static Logger logger = LoggerFactory.getLogger(IPUtils.class);
/**
* 获取IP地址
* 使用Nginx等反向代理软件, 则不能通过request.getRemoteAddr()获取IP地址
* 如果使用了多级反向代理的话,X-Forwarded-For的值并不止一个,而是一串IP地址,X-Forwarded-For中第一个非unknown的有效IP字符串,则为真实IP地址
*/
public static String getIpAddr(HttpServletRequest request) {
String ip = null;
try {
ip = request.getHeader("x-forwarded-for");
if (StringUtils.isEmpty(ip) || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("Proxy-Client-IP");
}
if (StringUtils.isEmpty(ip) || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("WL-Proxy-Client-IP");
}
if (StringUtils.isEmpty(ip) || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("HTTP_CLIENT_IP");
}
if (StringUtils.isEmpty(ip) || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("HTTP_X_FORWARDED_FOR");
}
if (StringUtils.isEmpty(ip) || "unknown".equalsIgnoreCase(ip)) {
ip = request.getRemoteAddr();
}
} catch (Exception e) {
logger.error("IPUtils ERROR ", e);
}
// 使用代理,则获取第一个IP地址
if (StringUtils.isEmpty(ip) && ip.length() > 15) {
if (ip.indexOf(",") > 0) {
ip = ip.substring(0, ip.indexOf(","));
}
}
return ip;
}
}启动项目访问:http://localhost:8080/seckill/1000.shtml


在系统登录的时候,我们需要先校验用户名以及密码,然后调用验证码操作,这里就需要我们定制接入了。
<!-- 项目中使用了Vue -->
<div class="log_btn" @click="login" >登录</div>login: function () {
//这里校验用户名以及密码
// 直接生成一个验证码对象
var captcha = new TencentCaptcha('2001344788', function(res) {
if(res.ret === 0){//回调成功
var data = {'username':username,'password':password,'ticket':res.ticket,'randstr':res.randstr}
$.ajax({
type: "POST",
url: "sys/loginCaptcha",
data: data,
dataType: "json",
success: function(result){
//校验是否成功
}
});
}
});
captcha.show(); // 显示验证码
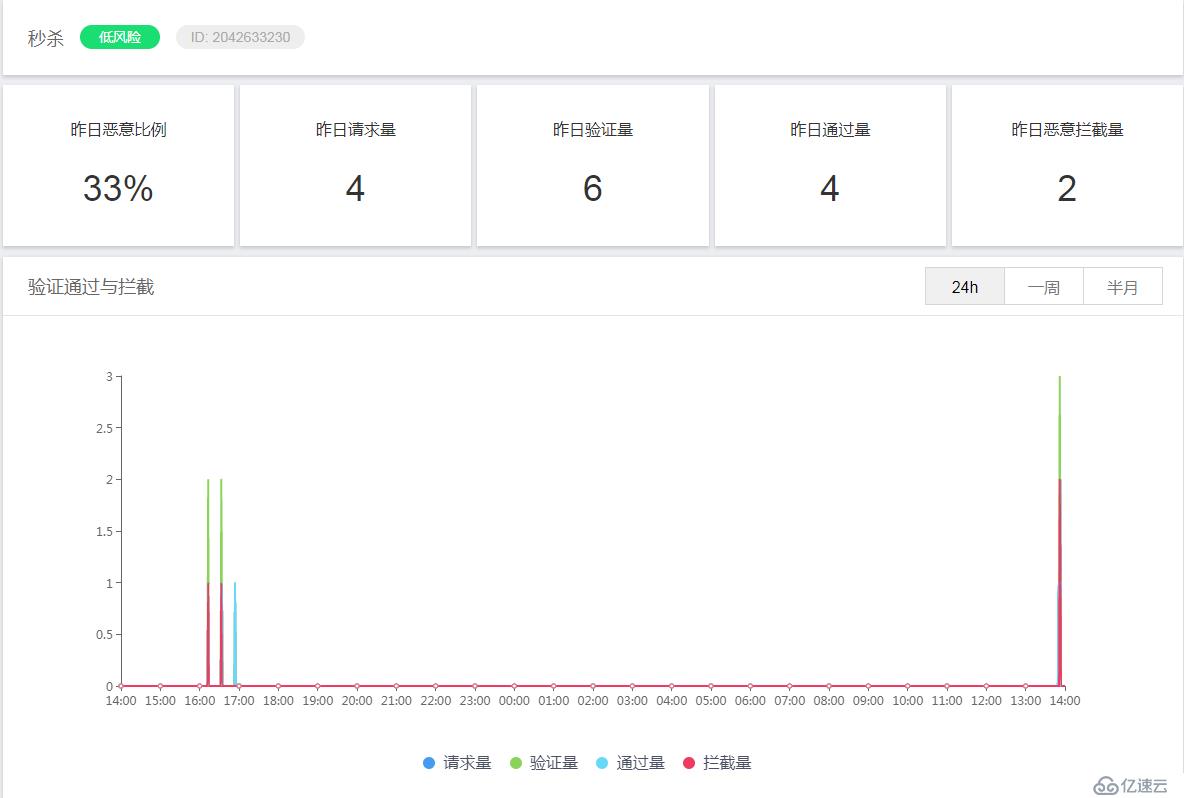
},腾讯后台还提供了简单实用的数据监控,如下:

总体来说,系统接入人机验证码还是很方便的,并没有技术难点,难点已经被提供商封装,我们只需要简单的调用即可。
秒杀案例:https://gitee.com/52itstyle/spring-boot-seckill
演示案例(点击生成按钮):http://jichou.52itstyle.com
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。