本篇文章为大家展示了如何利用Arduino+Nodejs做一个手势识别的交互系统,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
接触Arduino也有些日子了,就想着做一个小玩意儿检验一下哈。不恰当的地方欢迎交流一下。。。
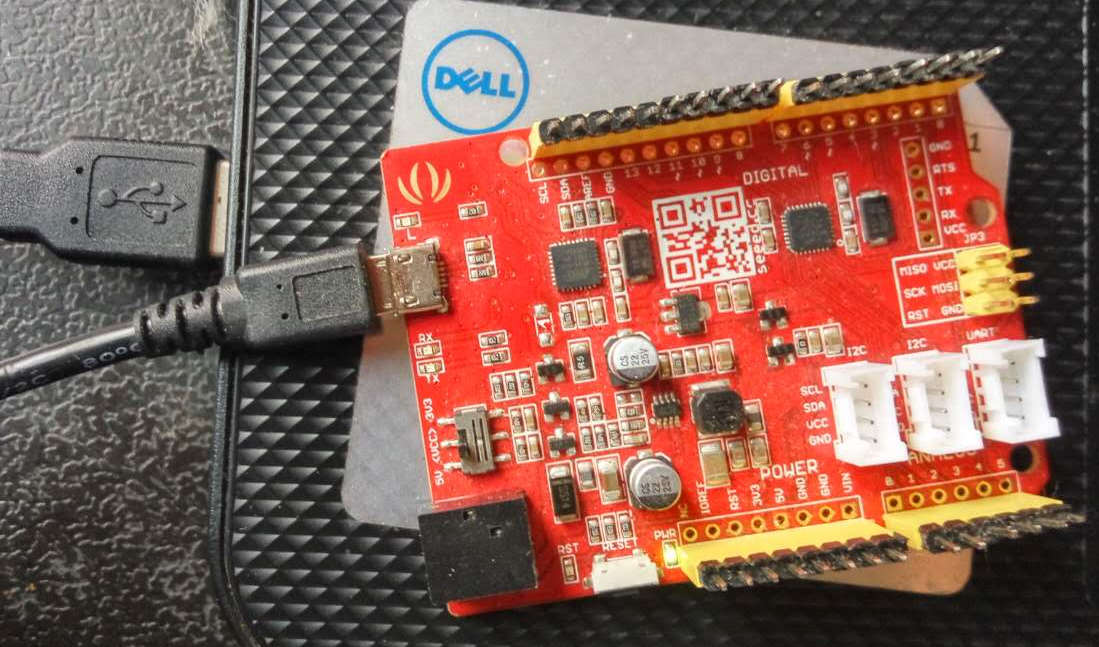
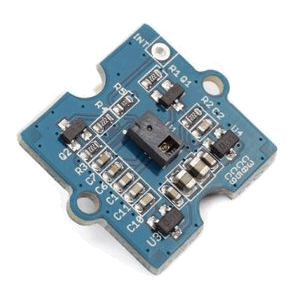
本次接到命令要做一个智能手势识别交互的系统产品。主要用到的硬件模块有SeeedStudio也就是矽递科技公司开发一款Arduino Uno开发板图1、一款PAJ传感器图2。软件方面就主要是Arduino IDE和Nodejs架设的Web服务器。目标产品的预想是通过手势动作控制Web界面的滚动与切换。
图1:

图2:

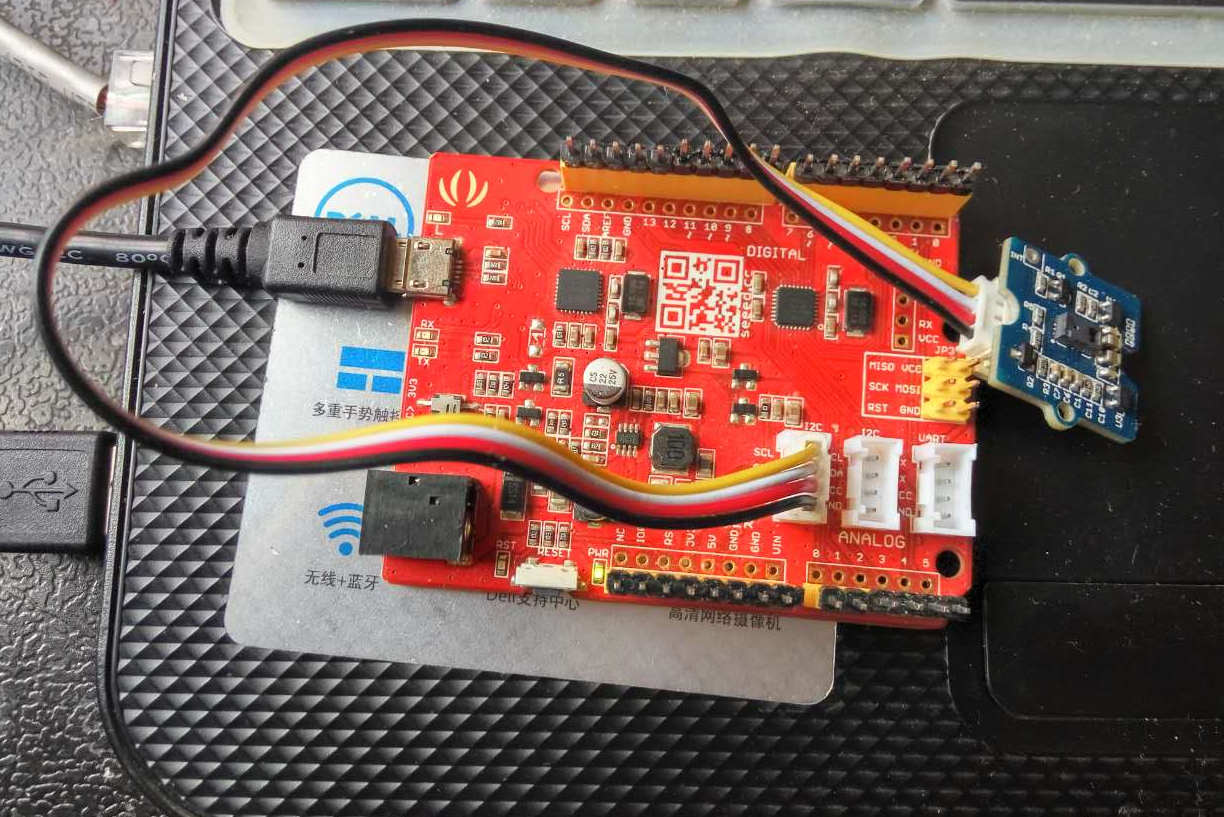
介绍完所需材料模块,那就开始进行积木搭建咯。。

因为模块比较少,就省去了扩展板
下面是Arduino IDE程序:

代码在这里:
//调用两个库函数
#include <Wire.h>
#include "paj7620.h"
#define GES_REACTION_TIME 800
#define GES_QUIT_TIME 1000
//定义一个LED输出引脚,用来进行握手测试
const int ledPin = 13;
//定义一个初始状态字符
String ledStatus = "off";
// 用来从Nodejs客户端获取信息
String inputString = "";
boolean stringComplete = false;
/**
*
* arduino board setup
*
*/
void setup()
{
// 设置波特率
Serial.begin(115200);
//定义LED引脚
pinMode(ledPin, OUTPUT);
//PAJ
uint8_t error = 0;
Serial.println("\nPAJ7620U2 TEST DEMO: Recognize 15 gestures.");
error = paj7620Init(); // initialize Paj7620 registers
if (error)
{
Serial.print("INIT ERROR,CODE:");
Serial.println(error);
}
else
{
Serial.println("INIT OK");
}
Serial.println("Please input your gestures:");
}
/**
*
* Default arduino loop function
* it runs over and over again
*
*/
void loop()
{
uint8_t data = 0, data1 = 0, error;
error = paj7620ReadReg(0x43, 1, &data); // Read Bank_0_Reg_0x43/0x44 for gesture result.
if (!error)
{
switch (data)
{
case GES_RIGHT_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_LEFT_FLAG)
{
Serial.println("<section class=\"Right-Left\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Right\">");
Serial.println("</section>");
}
break;
case GES_LEFT_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_RIGHT_FLAG)
{
Serial.println("<section class=\"Left-Right\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Left\">");
Serial.println("</section>");
}
break;
break;
case GES_UP_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_DOWN_FLAG)
{
Serial.println("<section class=\"Up-Down\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Up\">");
Serial.println("</section>");
}
break;
case GES_DOWN_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_UP_FLAG)
{
Serial.println("<section class=\"Down-Up\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Down\">");
Serial.println("</section>");
}
break;
case GES_FORWARD_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Forward-Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
break;
case GES_BACKWARD_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Backward-Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
break;
case GES_CLOCKWISE_FLAG:
Serial.println("<section class=\"Clockwise\">");
Serial.println("</section>");
break;
case GES_COUNT_CLOCKWISE_FLAG:
Serial.println("<section class=\"anti-clockwise\">");
Serial.println("</section>");
break;
default:
paj7620ReadReg(0x44, 1, &data1);
if (data1 == GES_WAVE_FLAG)
{
Serial.println("<section class=\"wave\">");
Serial.println("</section>");
}
break;
}
}
delay(100);
updateLedStatus();
}
void updateLedStatus() {
//检测LED状态是否被完整接收
if (stringComplete) {
if (inputString == "on\r") {
ledStatus = "on";
}
if (inputString == "off\r") {
ledStatus = "off";
}
//把LED状态发送到服务器
Serial.println(ledStatus);
inputString = "";
stringComplete = false;
}
// 通过当时状态判断行为动作状态
digitalWrite(ledPin, ledStatus == "on" ? HIGH : LOW);
}
void serialEvent() {
while (Serial.available()) {
// 接收新字节
char inChar = (char)Serial.read();
inputString += inChar;
// 如果接收到换行符则中断
if (inChar == '\r') {
stringComplete = true;
}
}
}接着是Web服务器的搭建,使用的是Nodejs。
其中server.js文件:
var app = require('http').createServer(handler),
io = require('socket.io').listen(app),
fs = require('fs'),
url = require('url'),
SerialPort = require('serialport').SerialPort,
// initialize serialport using the COM5 serial port
// remember to change this string if your arduino is using a different serial port
sp = new SerialPort('COM5', {
baudRate: 115200
}),
// this var will contain the message string dispatched by arduino
arduinoMessage = '',
/**
* helper function to load any app file required by client.html
* @param { String } pathname: path of the file requested to the nodejs server
* @param { Object } res: http://nodejs.org/api/http.html#http_class_http_serverresponse
*/
readFile = function(pathname, res) {
// an empty path returns client.html
if (pathname === '/')
pathname = 'client.html';
fs.readFile('htmlarduino/client/' + pathname, function(err, data) {
if (err) {
console.log(err);
res.writeHead(500);
return res.end('Error loading client.html');
}
res.writeHead(200);
res.end(data);
});
},
/**
*
* This function is used as proxy to print the arduino messages into the nodejs console and on the page
* @param { Buffer } buffer: buffer data sent via serialport
* @param { Object } socket: it's the socket.io instance managing the connections with the client.html page
*
*/
sendMessage = function(buffer, socket) {
// concatenating the string buffers sent via usb port
arduinoMessage += buffer.toString();
// detecting the end of the string
if (arduinoMessage.indexOf('\r') >= 0) {
// log the message into the terminal
// console.log(arduinoMessage);
// send the message to the client
socket.volatile.emit('notification', arduinoMessage);
// reset the output string to an empty value
arduinoMessage = '';
}
};
// creating a new websocket
io.sockets.on('connection', function(socket) {
// listen all the serial port messages sent from arduino and passing them to the proxy function sendMessage
sp.on('data', function(data) {
sendMessage(data, socket);
});
// listen all the websocket "lightStatus" messages coming from the client.html page
socket.on('lightStatus', function(lightStatus) {
sp.write(lightStatus + '\r', function() {
// log the light status into the terminal
console.log('the light should be: ' + lightStatus);
});
});
});
// just some debug listeners
sp.on('close', function(err) {
console.log('Port closed!');
});
sp.on('error', function(err) {
console.error('error', err);
});
sp.on('open', function() {
console.log('Port opened!');
});
// L3T'S R0CK!!!
// creating the server ( localhost:8000 )
app.listen(8000);
// server handler
function handler(req, res) {
readFile(url.parse(req.url).pathname, res);
}其中还有用到Nodejs的socket.io模块进行前后台数据调用。serialport模块进行跟Arduino串口匹配通信。通过npm命令就可以安装
Web页面就比较简单了:
<html>
<head>
<title>手势识别控制Web</title>
<style>
center {
font-size: 100px;
font-family:arial;
background:rgba(20,20,20,0.5);
width:500px;
margin:auto;
}
section{background:#333;margin:10px;width:100px;height:100px;}
</style>
</head>
<body>
<button>
Turn the light
<span>on</span>
</button>
<script src="socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>上述内容就是如何利用Arduino+Nodejs做一个手势识别的交互系统,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/iphian/blog/673519