这篇文章主要为大家展示了“怎么通过WEB控制树莓派RGB灯光”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么通过WEB控制树莓派RGB灯光”这篇文章吧。
main.py:
01 #!/usr/bin/env python3
02
03 import RPi.GPIO as GPIO
04 from RGB_light import RGB_light
05 from bottle import request, route, run, static_file #bottle使用介绍:https://git.oschina.net/ginnywzj/web_rgb/attach_files
06 import time, threading
07
08 rgb = 0
09 RGBLight = RGB_light(GPIO.BOARD, 1, 33, 35, 37) #初始化rgb灯GPIO引脚,引脚编号系统为GPIO.BOARD、共阳、red通道为33引脚,green通道为35引脚,blue通道为37引脚s
10 light_type = 'static' #'static':静态 'breath':呼吸 'flash':闪烁
11
12 #访问文件根目录
13 @route('/')
14 def index():
15 global rgb, light_type
16 rgb = 0xffffff
17 light_type = 'static'
18 return static_file('index.html', './page')
19
20 #网页上的静态文件需要做传输处理
21 @route('/<filename>')
22 def server_static(filename):
23 return static_file(filename, root='./page')
24
25 #POST方式获取Ajax传输过来的rgb值
26 @route('/rgb', method='POST')
27 def rgbLight():
28 red = request.POST.get('red')
29 green = request.POST.get('green')
30 blue = request.POST.get('blue')
31 print('red='+ red +', green='+ green +', blue='+ blue)
32 red = int(red)
33 green = int(green)
34 blue = int(blue)
35 if 0 <= red <= 255 and 0 <= green <= 255 and 0 <= blue <= 255:
36 global rgb
37 rgb = (red<<16) | (green<<8) | blue
38
39 #POST方式获取Ajax传输过来的type值
40 @route('/lightType', method='POST')
41 def lightType():
42 global light_type
43 light_type = request.POST.get('type')
44 print("lightType="+light_type)
45
46 #灯光循环检测控制
47 def lightLoop():
48 global rgb, light_type
49 flashTime = [0.3, 0.2, 0.1, 0.05, 0.05, 0.1, 0.2, 0.5, 0.2] #闪烁时间间隔
50 flashTimeIndex = 0 #闪烁时间间隔索引
51 f = lambda x: (-1/10000.0)*x*x + (1/50.0)*x #用抛物线模拟呼吸灯
52 x = 0
53 while True:
54 if light_type == 'static': #静态显示
55 RGBLight.set_rgb(rgb)
56 time.sleep(0.05)
57 elif light_type == 'breath': #闪烁显示
58 red = int(((rgb & 0xff0000)>>16) * f(x))
59 green = int(((rgb & 0x00ff00) >> 8) * f(x))
60 blue = int((rgb & 0x0000ff) * f(x))
61 _rgb = int((red << 16) | (green << 8) | blue)
62 RGBLight.set_rgb(_rgb)
63 time.sleep(0.02)
64 x += 1
65 if x >= 200:
66 x = 0
67 elif light_type == 'flash': #呼吸灯显示
68 RGBLight.set_rgb(rgb)
69 time.sleep(flashTime[flashTimeIndex])
70 RGBLight.set_rgb(0)
71 time.sleep(flashTime[flashTimeIndex])
72 flashTimeIndex += 1
73 if flashTimeIndex >= len(flashTime):
74 flashTimeIndex = 0
75
76 #开辟新线程负责rgb灯光显示
77 t = threading.Thread(target = lightLoop)
78 t.start()
79
80 #设置服务器ip地址和端口(提示:使用前请设置成你的树莓派ip地址)
81 run(host='192.168.21.104', port=8080)(这里要吐槽下,添加代码为什么没有行号(难道是我没发现),还得自己用UltraEdit添加,添加了行号别人复制了又不能直接用,希望开源中国能更新下)
主要看第21行、26行、40行、77行和81行。
1、第21行是创建一个网页静态文件传输通道。index.html文件中引用了jquery-3.1.1.min.js和两张图片,如果不添加它们的传输通道,这些文件将不能传输到手机,在bottle说明手册中也明确说明了。
2、第26行、40行是接收index.html网页回传数据的方式,可以为GET或者POST,但要保持index.html和main.py一致。
3、第77行是开辟一个python线程。为什么要另外开辟线程呢?main.py有两个任务:1、监听手机传回的数据;2、控制树莓派引脚pwm输出。main.py启动后会产生一个线程,当执行到81行(run(host='192.168.21.104', port=8080))这个线程就给了bottle。bottle会一直监听手机,如果有数据传回它就会执行被它装饰了的函数(例如27行的rgbLight)。如果灯光只是静态的显示颜色,那么只要监听到一个数据就在装饰函数中修改一次pwm输出就可以,这样单个线程也没问题。但本文的灯光还有闪烁和呼吸效果,这样就需要main.py一直控制pwm输出,单线程的main.py是一直在监听手机的没办法一直控制pwm,所以必须创建新线程来单独控制pwm。
4、第81行是设置服务器的ip地址和端口号,这里必须修改成你自己树莓派的ip地址,否则不能运行会报错。查看ip地址指令:ifconfig。
index.html:
01 <!doctype html>
02 <html>
03 <head>
04 <meta charset="utf-8">
05
06 <!--适应手机大小,不允许放大缩小-->
07 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
08
09 <title>web rgb</title>
10 <script src="jquery-3.1.1.min.js">
11 </script>
12 <style type="text/css">
13 body,div,img{ border:0; margin:0; padding:0;}
14 </style>
15 </head>
16
17 <body>
18 <div >
19 通过WEB控制树莓派RGB灯光
20 </div>
21 <img width="300" height="300" src="color_range.png" id="myimg" alt="range"/>
22
23 <div id="colorRange">
24
25 <canvas id="mycanvas" width="300" height="300">
26 你的浏览器不支持html5 Canvas元素。
27 </canvas>
28
29 <img width="30" height="30" src="color_picker.png" id="picker" alt="picker" />
30 </div>
31 <div >
32 <input type="radio" name="radio1" value="static" checked/>静态
33 <input type="radio" name="radio1" value="breath"/>呼吸
34 <input type="radio" name="radio1" value="flash"/>闪烁
35 </div>
36 </body>
37 <script>
38 var RadiusRange = 150;
39 var RadiusPicker = 15;
40 var offsetX = window.screen.width / 2 - RadiusRange;
41 var offsetY = 60;
42 var centerX = offsetX + RadiusRange;
43 var centerY = offsetY + RadiusRange;
44
45 var colorRange = $('#colorRange')[0];
46 var colorPicker = $('#picker')[0];
47 var myCanvas = $('#mycanvas')[0];
48 var myImg = $('#myimg')[0];
49 var ctx = myCanvas.getContext('2d');
50 myImg.onload = function(){ctx.drawImage(myImg, 0, 0);}
51
52 colorRange.addEventListener('touchstart', touch, false); //监听touchstart事件
53 colorRange.addEventListener('touchmove', touch, false); //监听touchmove事件
54 function touch(e)
55 {
56 var X = e.touches[0].clientX;
57 var Y = e.touches[0].clientY;
58 var x = X - centerX;
59 var y = Y - centerY;
60 if(Math.sqrt(x*x + y*y) < RadiusRange-5)
61 {
62 colorPicker.style.left = X - offsetX - RadiusPicker +'px';
63 colorPicker.style.top = Y - offsetY - RadiusPicker +'px';
64
65 var rgba = ctx.getImageData(X-offsetX, Y-offsetY, 1, 1).data;
66 var red = rgba['0'];
67 var green = rgba['1'];
68 var blue = rgba['2'];
69 $.post('/rgb', {red: red, green: green, blue: blue});
70 }
71
72 //阻止事件上抛给浏览器
73 event.preventDefault();
74 }
75
76 //rgb灯光显示类型选择
77 $('input').click(function() {
78 var type = this.value;
79 $.post('/lightType', {type: type});;
80 });
81 </script>
82 </html>index.html需要手机浏览器支持html5的canvas元素,现在绝大部分都支持。 jquery的使用可以参考jquery主页API文档:http://api.jquery.com/
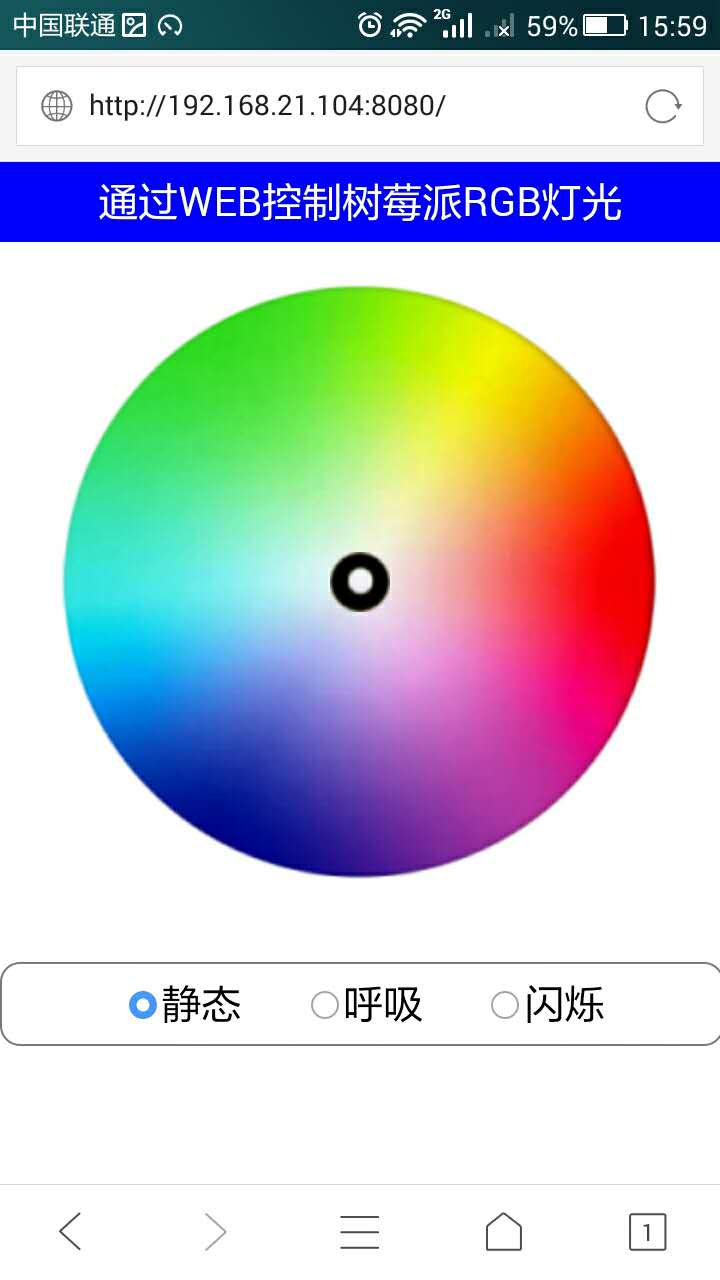
看看index.html在手机上显示效果:

1、第52行和53行建立对touchstart事件和touchmove事件监听。这两个事件只在手机端起作用,所以在pc端访问时拖动鼠标,是不能选中颜色的。pc端相对应的事件为:onmousedown、onmousemove。如果想在pc端使用可以修改为相应事件(类似:drawCanvas.onmousedown=function(){})。
2、第54行的touch函数功能是判断触摸点是否在颜色选择框内,在的话就移动picker和上传被选中点的rgb值给树莓派。
3、第73行是阻止事件上抛,没有它你选择颜色时手机浏览器就会认为是在切换页面。
4、第77行,选择灯光效果,在pc端也能操作。
如果想查看所有代码可到我的码云上看哦:https://git.oschina.net/ginnywzj/web_rgb
你也可以直接用树莓派下载然后运行试玩,方法如下:
git clone https://git.oschina.net/ginnywzj/web_rgb.git
cd web_rgb
//修改main.py中的ip地址
python3 main.py
在这之前我玩过BLE蓝牙控制灯光,蓝牙虽然省电但连接真心慢,每次都要开启手机蓝牙然后等待连接,基本上要消耗10秒。现在树莓派3B有了wifi,让它连上家里的路由器,手机一般都连着,通过wifi来控制灯光速度很快,而且不需要安装APP,只要打开操控网页就行,使用很方便。
以上是“怎么通过WEB控制树莓派RGB灯光”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/ginnywzj/blog/781942