这篇文章主要介绍“如何解决Junit测试代码的ea-async错误处理”,在日常操作中,相信很多人在如何解决Junit测试代码的ea-async错误处理问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何解决Junit测试代码的ea-async错误处理”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
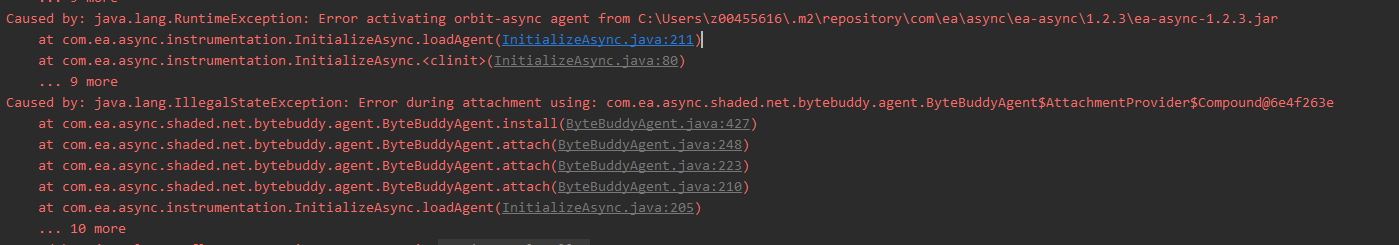
项目代码中使用到了ea-async的语法糖await,在写Junit测试代码时,发生错误。
Error during attachment using: com.ea.async.shaded.net.bytebuddy.agent.ByteBuddyAgent$AttachmentProvider$Compound@6e4f263e
报错信息显示初始化失败,初始化失败的本质是因为找不到ea-async的包。但是ea-async明明是存在的,为什么会找不到呢? 这是因为ea-async语法糖本质做的事情是编译织入,在生成字节码阶段,织入代码实现对CompletableFuture对象的处理。这里使用到的技术应该是抽象语法树,有兴趣的同学可以继续探究一下。回到本问题,怎么触发ea-async的代码织入呢?很简单,在模块打包阶段加入ea-async-maven-plugin 插件,然后执行maven打包。
在使用await模块的pom中引入ea-async-maven-plugin
<build>
<plugins>
<plugin>
<groupId>com.ea.async</groupId>
<artifactId>ea-async-maven-plugin</artifactId>
<version>1.2.3</version>
<executions>
<execution>
<goals>
<goal>instrument</goal>
<goal>instrument-test</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>执行maven打包
mvn clean package -Dmaven.test.skip=true个人喜好用mvn clean install -Dmaven.test.skip=true(install 覆盖了package阶段)
Main函数方式 如果觉得每次mvn打包太麻烦,并且测试代码不打算提交,仅是测试功能,也可以直接写个Main函数调用。 修改JVM方式 太麻烦,未研究
在使用await的方法有返回值时,返回的方法类型必须要使用CompletionStage或子类(如:CompletableFuture)包裹起来。如下示例演示正确月错误的方法:
public CompletableFuture<Integer> calledMethod() {
return CompletableFuture.completedFuture(1);
} public boolean errorCallAwait() {
int num = await(calledMethod());
return num == 1;
} public CompletableFuture<Boolean> rightCallAwait() {
int num = await(calledMethod());
return CompletableFuture.completedFuture(num == 1);
}到此,关于“如何解决Junit测试代码的ea-async错误处理”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3913177/blog/5047252