这期内容当中小编将会给大家带来有关使用PageOffice实现数据区域点击的示例分析,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
需求背景: Word文档指定位置填充的时候有一些特殊的需求需要word文档指定的位置只能填入某一类型的数据或者某几个数据.例如:有用户的需求是在word文件的某一区域插入一个日期,但是这里必须用到日期控件.为了实现这样一些特殊的需求,PageOffice开发出来了数据区域点击事件,点击时响应弹出一个模态或者非模态对话框,在这个对话框中用户可以嵌入html页面,获取html页面控件的数据来返回到文档指定的位置.
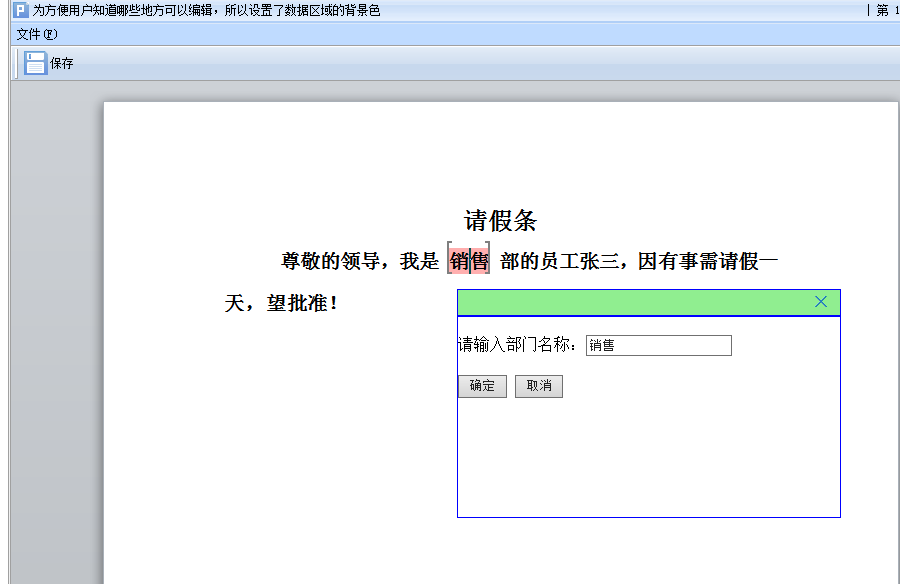
用户点击数据区域触发该事件,用一个回调函数响应该事件弹出一个模态对话框,让用户在对话框中编辑数据,从而实现禁止用户直接编辑数据区域内容的效果。
Java代码:
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
WordDocument doc = new WordDocument();
DataRegion dataReg = doc.openDataRegion("PO_deptName");
//核心代码, 用户点击Word文档中的预定义的数据区域(DataRegion)时触发此事件。
//如果您需要响应此事件,您需要在当前 JSP 页面里定义一个 JavaScript 函数。
poCtrl.setJsFunction_OnWordDataRegionClick("OnWordDataRegionClick()");
……
poCtrl.setWriter(doc);
poCtrl.webOpen("doc/test.doc", OpenModeType.docSubmitForm, "张三");ASP.NET代码:
WordDocument doc = new WordDocument();
DataRegion dataReg = doc.OpenDataRegion("PO_deptName");
//核心代码, 用户点击Word文档中的预定义的数据区域(DataRegion)时触发此事件。
//如果您需要响应此事件,您需要在当前 html 页面里定义一个 JavaScript 函数。
PageOfficeCtrl1.JsFunction_OnWordDataRegionClick = "OnWordDataRegionClick()";
……
PageOfficeCtrl1.SetWriter(doc);
PageOfficeCtrl1.WebOpen("doc/test.doc", PageOffice.OpenModeType.docSubmitForm, "张三");function OnWordDataRegionClick(Name, Value, Left, Bottom) {
if (Name == "PO_deptName") {
// selectDept.htm为要弹出的显示部门列表的页面URL,
// ShowHtmlModalDialog 显示一个HTML内容的模态对话框.
var strRe = document.getElementById("PageOfficeCtrl1").ShowHtmlModalDialog("selectDept.htm",
Value, "left=" + Left + "px;top=" + Bottom
+ "px;width=400px;height=300px;frame=no;");
if (strRet != "") {
return (strRet);
}
else {
if ((Value == undefined) || (Value == ""))
return " ";
else
return Value;
}
}
}
上述就是小编为大家分享的使用PageOffice实现数据区域点击的示例分析了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。