本篇文章为大家展示了SpringBoot中WebJars前端库如何使用,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一、添加依赖
这里我们以引用 jQuery 为例。

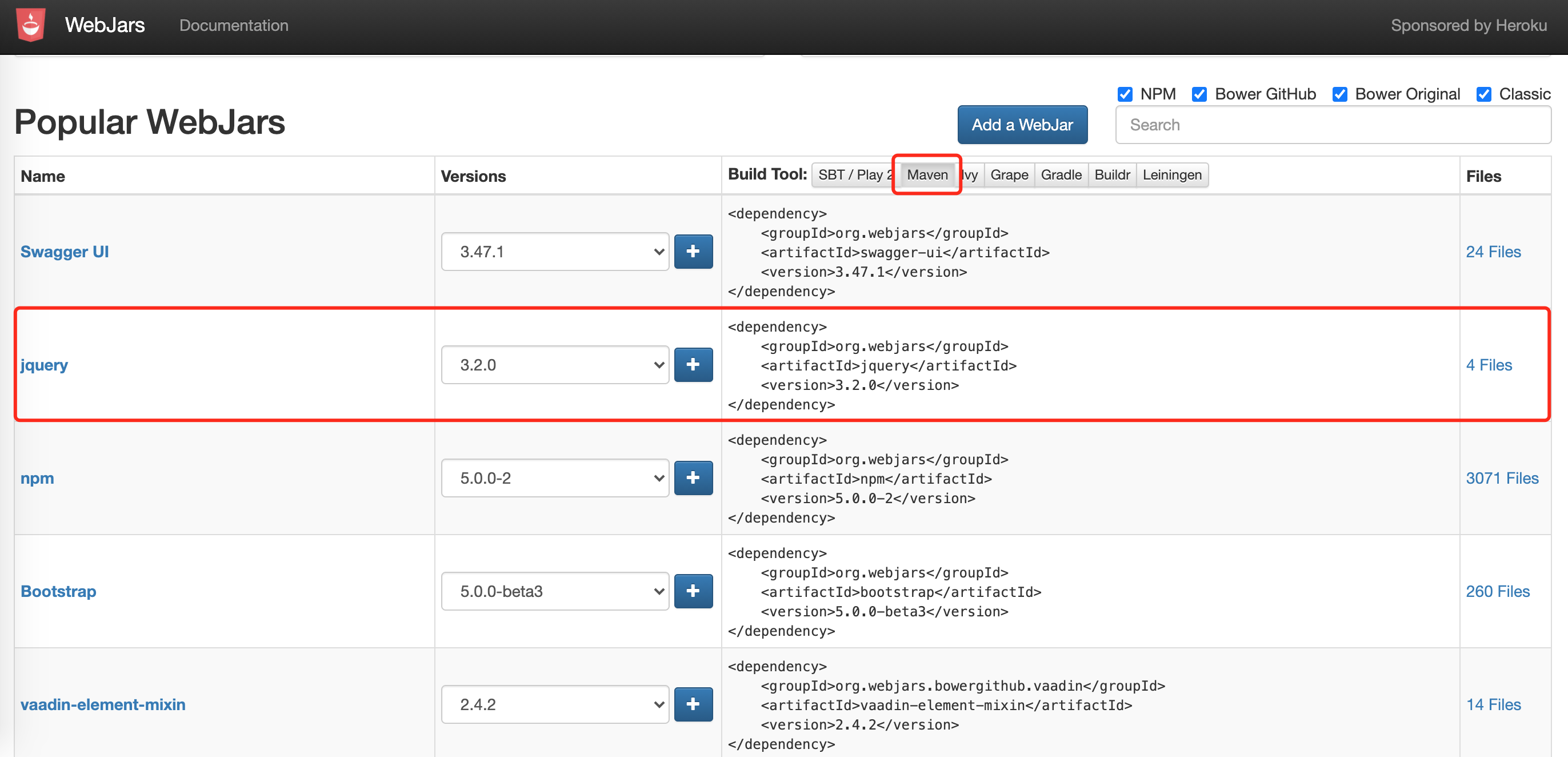
这里我们负责 maven 地址。
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.2.0</version>
</dependency>二、使用 jQuery
在 resources/static 目录下创建 demo.html 页面。这里我们输出 jQuery 的版本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="/webjars/jquery/3.2.0/jquery.js"></script>
</head>
<body>
<h2 id="jqV"></h2>
</body>
<script type="application/javascript">
$("#jqV").html("jQuery版本:" + $.fn.jquery);
</script>
</html>在 Spring 项目中已经默认添加了静态资源过滤,因此可以直接使用。
三、验证结果
1、访问请求地址:http://127.0.0.1:8086/demo.html

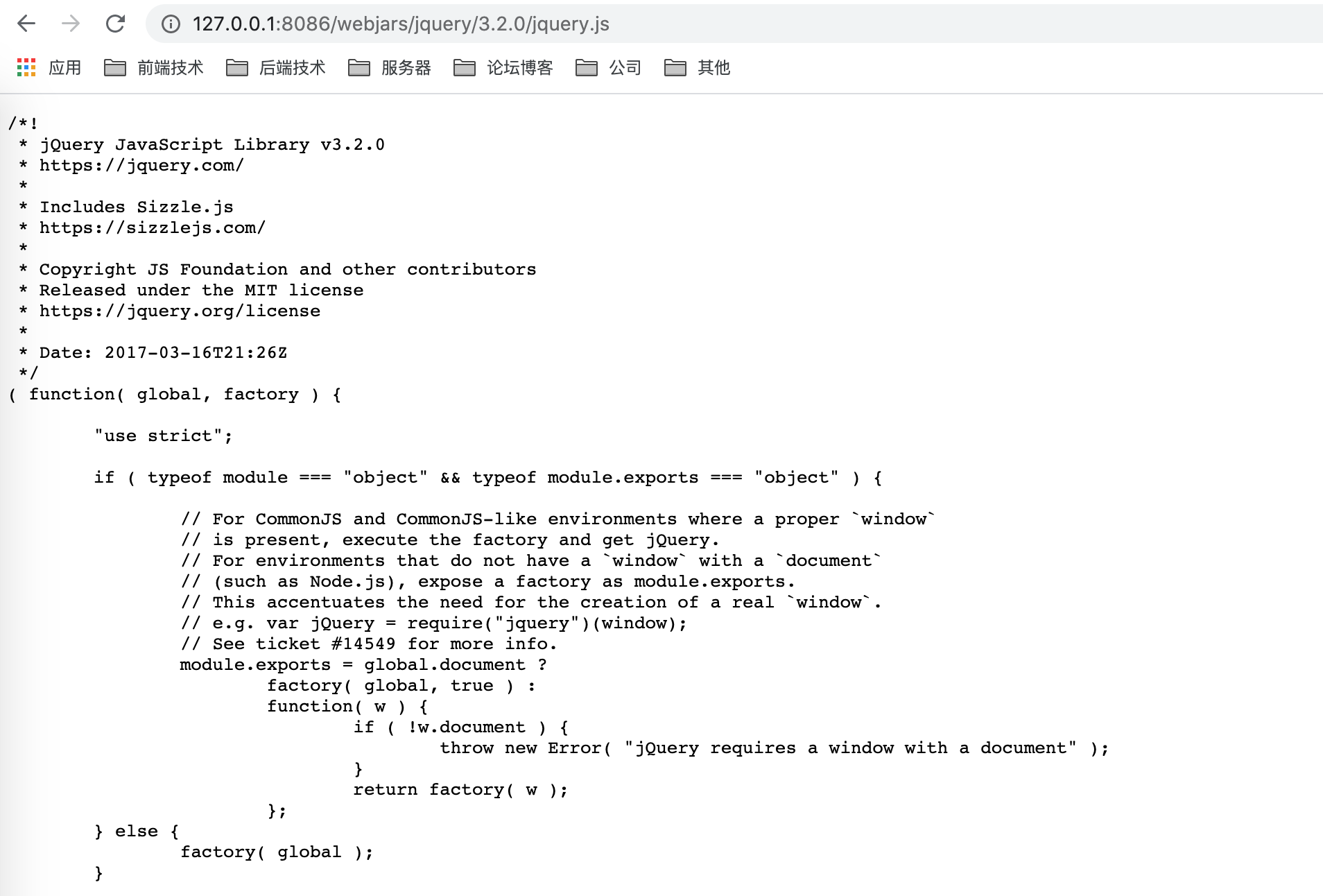
2、访问 jQuery 资源地址:http://127.0.0.1:8086/webjars/jquery/3.2.0/jquery.js

上述内容就是SpringBoot中WebJars前端库如何使用,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/piaoxianren/blog/5035592