本篇内容介绍了“怎么使用flutter中Checkbox复选框的全选与删除”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.这里主要用到AppBar、Stack、Offstage、Listview等组件
逻辑是这样的:点击右上角编辑,调出每条内容左侧的复选框,和底部的操作样式。
然后可以全选,取消,单选,删除,再次点击编辑后隐藏复选框样式
主要功能分为以下四个模块,顶部导航栏也就是appbar组件、叠加stack组件、显示隐藏offstage组件、列表listview组件
2.我们先初始化一下数据,设置顶部信息栏的显示效果
appbar的右侧设置一个编辑按钮,增加点击事件,重置选中的ID和复选框样式
appbar的相关功能可以参考初识顶部导航栏【flutter20个实例之一】
AppBar(
title: Text('我的收藏'),
actions: <Widget>[
IconButton(
icon: Icon(Icons.edit),
tooltip: "编辑",
onPressed: () {
_list.forEach((f) {
f['select'] = false;//列表设置为未选中
});
this.deleteIds = [];//重置选中的ID数组
setState(() {
this._isOff = !this._isOff;//隐藏显示总开关
this._list = _list;
});
},
),
],
)3.listview设置一个可以滚动的列表
当我们点击右上角的编辑时,调出底部的全选和删除操作,但是这个底部样式不随着列表一起滚动
所以我们需要用叠加组件stack将两部分功能包含在一起,同时底部的样式要固定在底部
列表的内容样式可以扩散开发,目前我用颜色条代替
if (_list.isEmpty) {
return Center(child: Text('暂无收藏'));
} else {
return Container(
padding: EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0),
child: Stack(
alignment: Alignment.bottomCenter,
children: <Widget>[
getItemContent(),//这里是列表的内容
getItemBottom(),//这里是底部删除全选操作的内容
],
),
);
}4.底部全选和删除的样式
底部有显示隐藏的逻辑,所以用offstage组件包裹,初始化属性为:
offstage: _isOff默认是隐藏的,点击右上角编辑icon后,_isOff设置为true
同时全选框增加点击事件:
如果为true,遍历_list数组,select设置为true,将数据ID依次加入deleteIds数组
如果为false,遍历_list数组,select设置为false,将清空deleteIds数组
//底部操作
Widget getItemBottom() {
return Offstage(
offstage: _isOff,
child: Padding(
padding: const EdgeInsets.fromLTRB(16, 0, 16, 0),
child: Container(
height: 40,
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
children: <Widget>[
Checkbox(
value: _checkValue,
onChanged: (value) {
this.deleteIds = [];
_list.forEach((f) {
f['select'] = value;
if (value == true) {
this.deleteIds.add(f['id']);
}
});
setState(() {
_checkValue = value;
_list = _list;
});
},
),
Text('全选'),
],
),
InkWell(
child: Text('删除'),
onTap: () {},
),
],
)),
),
);
}5.中间的内容,左侧放我们的复选框,右侧是列表数据
注意的是:内容里面的复选框padding,要和底部操作条的padding设置一致,看起来是对齐的
内容列表中的复选框点击的时候:
如果状态为true,判断deleteIds数组里是否已经存在本ID,如果没有则进行新增
如果状态为false,删除deleteIds数组里本数据ID
//底部操作样式
Widget getItemBottom() {
return Offstage(
offstage: _isOff,
child: Padding(
padding: const EdgeInsets.fromLTRB(8, 0, 8, 0),
child: Container(
height: 40,
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
children: <Widget>[
Checkbox(
value: _checkValue,
onChanged: (value) {
selectAll(value);
},
),
Text('全选'),
],
),
InkWell(
child: Text('删除'),
onTap: () {},
),
],
)),
),
);
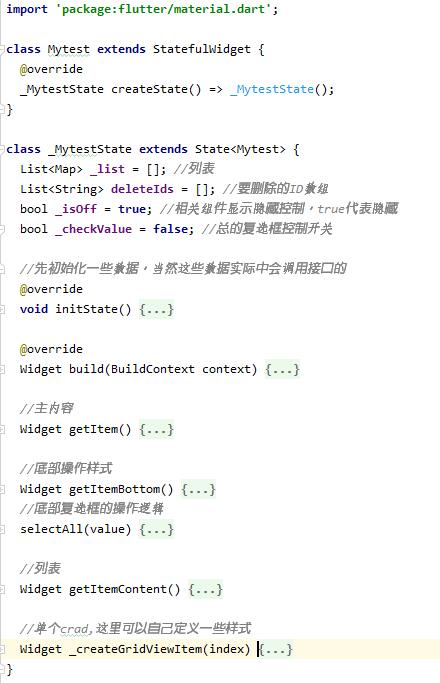
}6.整体的主要结构

import 'package:flutter/material.dart';
class Mytest extends StatefulWidget {
@override
_MytestState createState() => _MytestState();
}
class _MytestState extends State<Mytest> {
List<Map> _list = []; //列表
List<String> deleteIds = []; //要删除的ID数组
bool _isOff = true; //相关组件显示隐藏控制,true代表隐藏
bool _checkValue = false; //总的复选框控制开关
//先初始化一些数据,当然这些数据实际中会调用接口的
@override
void initState() {
super.initState();
for (var index = 0; index <= 5; index++) {
Map _temp = {};
_temp['id'] = index;
_temp['select'] = false;
_list.add(_temp);
}
setState(() {
_list = _list;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我的收藏'),
actions: <Widget>[
IconButton(
icon: Icon(Icons.edit),
tooltip: "编辑",
onPressed: () {
_list.forEach((f) {
f['select'] = false; //列表设置为未选中
});
this.deleteIds = []; //重置选中的ID数组
setState(() {
this._isOff = !this._isOff; //显示隐藏总开关
this._checkValue = false; //所以复选框设置为未选中
this._list = _list;
});
},
),
],
), //这个是顶部tab样式,如果不需要可以去掉
body: Padding(
padding: const EdgeInsets.all(8.0),
child: getItem(),
));
}
//主内容
Widget getItem() {
if (_list.isEmpty) {
return Center(child: Text('暂无收藏'));
} else {
return Container(
padding: EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0),
child: Stack(
alignment: Alignment.bottomCenter,
children: <Widget>[
getItemContent(), //这里是列表的内容
getItemBottom(), //这里是底部删除全选操作的内容
],
),
);
}
}
//底部操作样式
Widget getItemBottom() {
return Offstage(
offstage: _isOff,
child: Padding(
padding: const EdgeInsets.fromLTRB(8, 0, 8, 0),
child: Container(
height: 40,
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
children: <Widget>[
Checkbox(
value: _checkValue,
onChanged: (value) {
selectAll(value);
},
),
Text('全选'),
],
),
InkWell(
child: Text('删除'),
onTap: () {},
),
],
)),
),
);
}
//底部复选框的操作逻辑
selectAll(value) {
this.deleteIds = []; //要删除的数组ID重置
_list.forEach((f) {
f['select'] = value;
if (value == true) {
//如果是选中,则将数据ID放入数组
this.deleteIds.add(f['id'].toString());
}
});
setState(() {
_checkValue = value;
_list = _list;
});
}
//列表
Widget getItemContent() {
return ListView.builder(
itemBuilder: (context, index) {
return _createGridViewItem(_list[index]);
},
itemCount: (_list == null) ? 0 : _list.length,
);
}
//单个crad,这里可以自己定义一些样式
Widget _createGridViewItem(item) {
Color color = Colors.primaries[item['id']];
return Padding(
padding: const EdgeInsets.fromLTRB(8, 5, 8, 5),
child: Container(
height: 80,
color: color,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Offstage(
offstage: _isOff,
child: Checkbox(
value: item['select'],
onChanged: (value) {
if (value == false) {
this.deleteIds.remove(item['id'].toString());
} else {
this.deleteIds.add(item['id'].toString());
}
setState(() {
item['select'] = value;
});
},
),
),
Text('这里放内容'),
],
),
),
);
}
}“怎么使用flutter中Checkbox复选框的全选与删除”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/songms/blog/4459326