本篇内容主要讲解“如何使用Blazor组件库Blazui”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用Blazor组件库Blazui”吧!
Blazui 发布有段时间了,但一直没有写相关的文章,现在抽时间写点。 九个月前,我想用 Blazor 开发后台管理系统,找了一圈愣是没找着好用好看免费的 Blazor UI 框架,好几次被劝退,不想找了,但又想用 Blazor,所以萌生了自己写一个 Blazor 的 UI 框架的想法,这便是 Blazui。 但我并不想自己写 CSS,抄了 Element UI 的 CSS 和 HTML 结构,程序员的美工能奈何。 没选用 Bootstrap 的是因为它本身功能弱,如果我要搞一堆它本身没有的功能的话意味着 CSS 我要自己写 没选用 Antd 是因为它没有一个很好抄的现成的框架,很好抄的意思是指 HTML 结构清晰 目前 Blazui 只有服务端渲染,客户端渲染待微软出正式版。
安装 .Net Core 3.1
安装 VS2019,更新到最新版
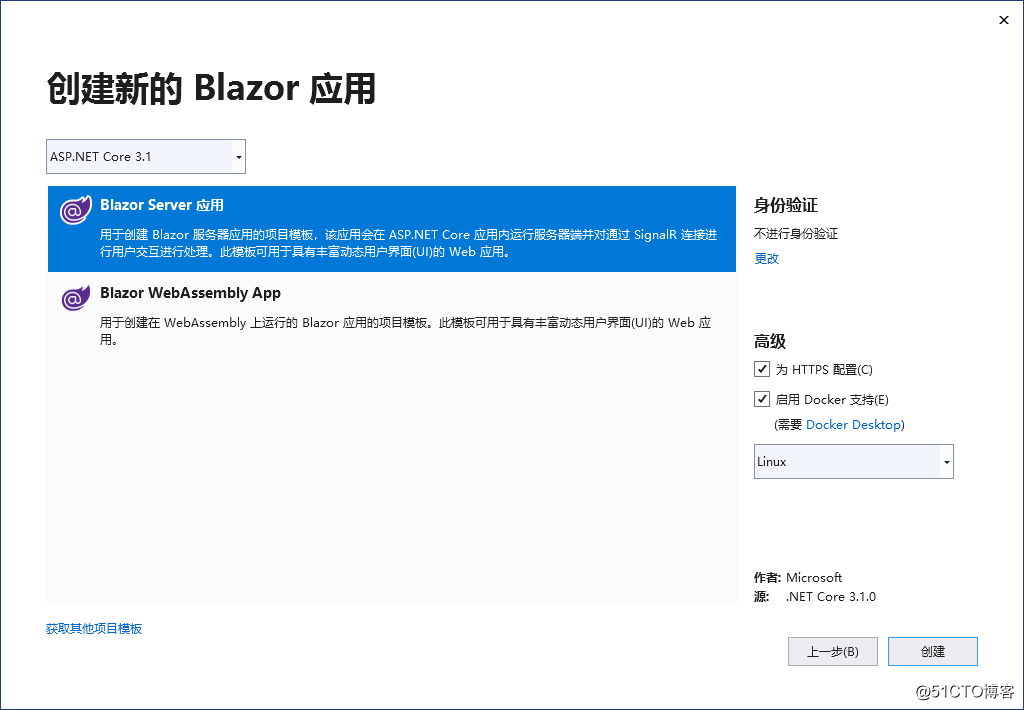
新建 Blazor 服务器端渲染应用
安装 Nuget 包 Blazui.Component
修改 Pages 文件夹下的 _Host.cshtml 为以下内容
@page "/" @namespace Blazui.ServerRender.Pages //这里的 Blazui.ServerRender 需要变为你实际的命名空间 @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Blazui, Element的blazor版本,用 .Net 写前端的 UI 框架,开箱即用</title> <base href="~/" /> <link href="css/site.css" rel="stylesheet" /> <link rel="stylesheet" href="/_content/Blazui.Component/css/index.css" /> <link rel="stylesheet" href="/_content/Blazui.Component/css/fix.css" /> </head> <body> <app> @(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered)) </app> <script src="_content/Blazui.Component/js/dom.js"></script> <script src="_framework/blazor.server.js"></script> </body> </html>
其中
index.css 文件是 Element 的样式文件
dom.js 文件是 Blazui 自身需要的 js文件
fix.css 文件是 Blazui 对 Element 补充的样式文件
在 _Imports.razor 文件中添加以下代码
@using Blazui.Component.Container @using Blazui.Component.Button @using Blazui.Component.Dom @using Blazui.Component.Dynamic @using Blazui.Component.NavMenu @using Blazui.Component.Input @using Blazui.Component.Radio @using Blazui.Component.Select @using Blazui.Component.CheckBox @using Blazui.Component.Switch @using Blazui.Component.Table @using Blazui.Component.Popup @using Blazui.Component.Pagination @using Blazui.Component.Form @using Blazui.Component.Upload @using Blazui.Component
将 Startup.cs 的 ConfigureServices 方法替换为以下代码
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddBlazuiServices();
services.AddSingleton<WeatherForecastService>();
}为了使弹窗类组件生效,需要将 MainLayout.razor 的内容改为如下
@inherits LayoutComponentBase <BPopup></BPopup> <div class="sidebar"> <NavMenu /> </div> <div class="main"> @Body </div>
在任意一个页面输入以下代码,运行可看效果
<BButton Type="@ButtonType.Primary">主要按钮</BButton>
到此,相信大家对“如何使用Blazor组件库Blazui”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。