这篇文章主要讲解了“界面控件DevExpress Blazor UI组件v20.2新版有哪些新功能”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“界面控件DevExpress Blazor UI组件v20.2新版有哪些新功能”吧!
数据编辑器
日期编辑 - 显示时间
要在Date Edit组件中显示时间值,请使用新的TimeSectionVisible属性。
长按鼠标/长按支持
现在,长按鼠标和长按键即可更改 Spin Edit的值,在ComboBox和Tag Box组件中,长按可在各个项目之间导航。
ComboBox, TagBox, ListBox
多列
绑定到数据对象字段
日历功能增强
日期验证
可空的DateTime支持
绑定到日期
最小/最大日期
集成Visual Studio
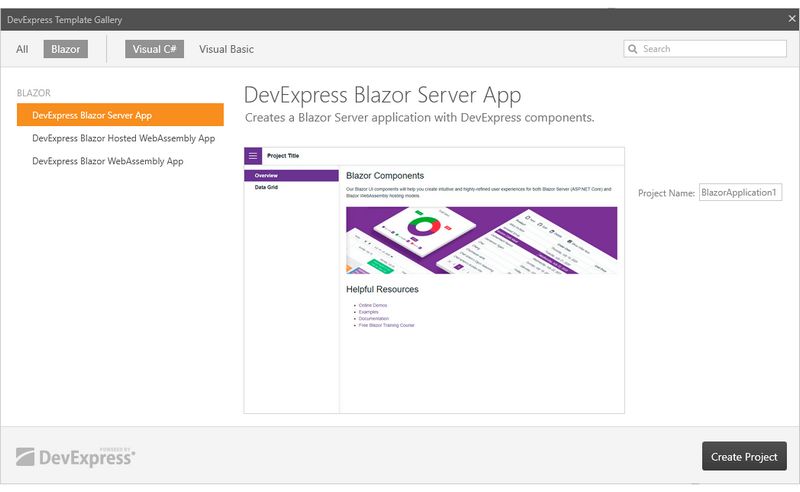
Blazor项目模板
DevExpress模板库现在包括Blazor项目模板。

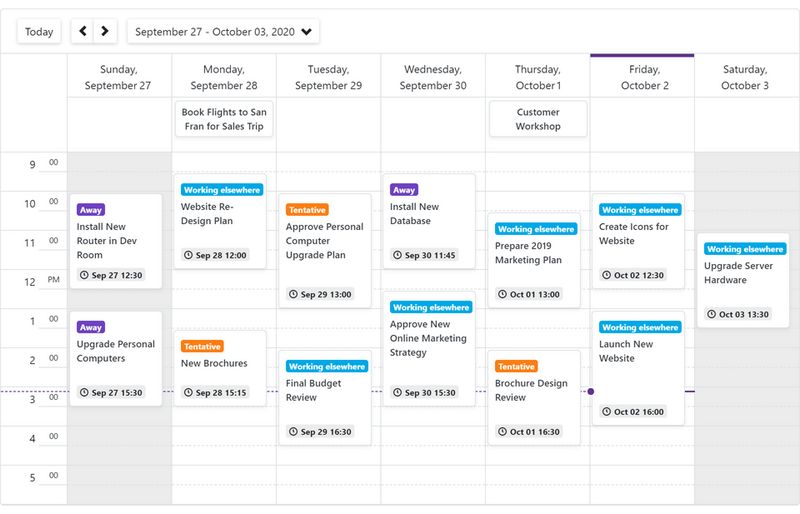
Scheduler
自定义预约表单
新的AppointmentFormLayout和AppointmentCompactFormLayout属性使您可以根据需要创建自定义预约表单。
资源
现在您可以将资源分配给预约计划,来同时浏览多个时间表。
使用新的GroupType属性将预约按资源或日期分组。
Blazor Scheduler组件集成了资源导航,该资源导航允许最终用户筛选资源组。
预约模板
您现在可以通过模板自定义预约外观,新的模板包括:
HorizontalAppointmentTemplate - 应用于全天预约(在all-day面板中水平显示);
VerticalAppointmentTemplate - 应用于其他预约(垂直显示)。

自定义字段
自定义字段允许您将自定义数据添加到约会和标签。
新的API
新的API允许您将CSS类分配给预约标签和状态。
感谢各位的阅读,以上就是“界面控件DevExpress Blazor UI组件v20.2新版有哪些新功能”的内容了,经过本文的学习后,相信大家对界面控件DevExpress Blazor UI组件v20.2新版有哪些新功能这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3992677/blog/5020216