本篇内容主要讲解“CMS自定义后台面板的方法步骤”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CMS自定义后台面板的方法步骤”吧!
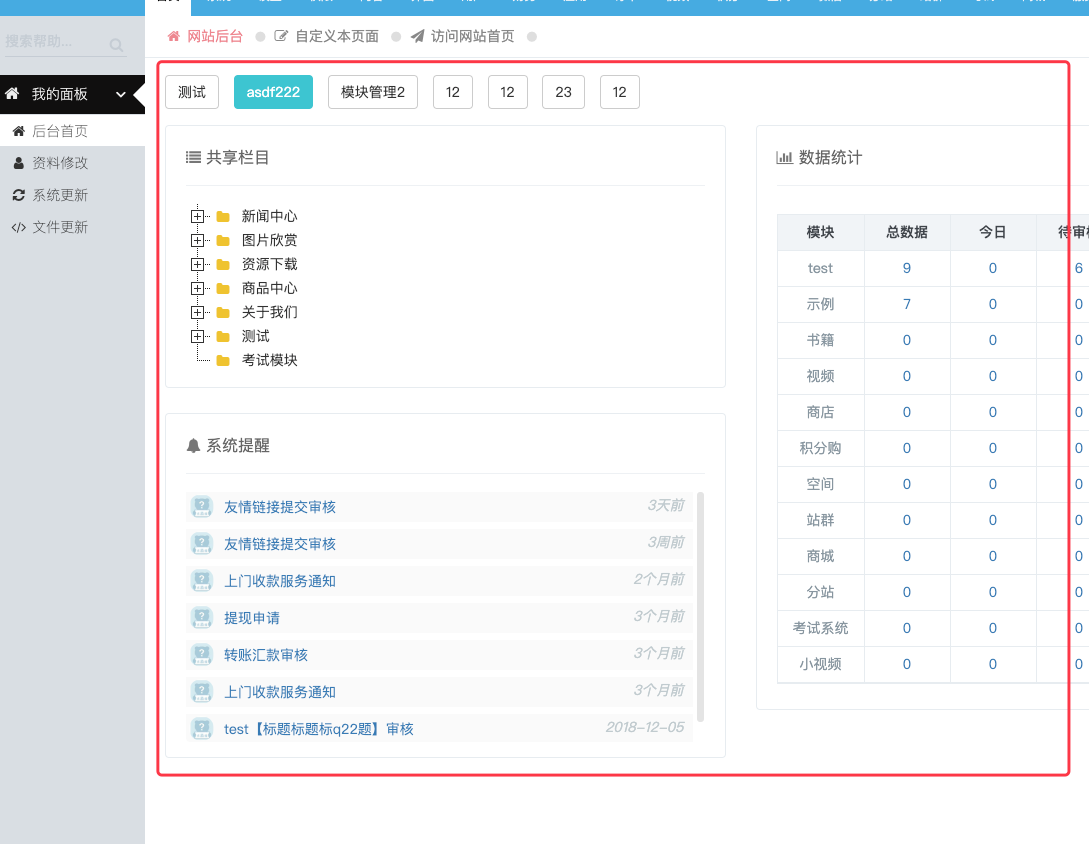
自定义后台面板的功能是将一些自己喜欢或者需要的数据展示到后台首页处,如下图示

图中红色区域就是后台首页的控制中心,这些数据可以由你自己来定义,本章节就是来介绍怎么定义
1、进入后台首页,自定义本页面链接,如下图

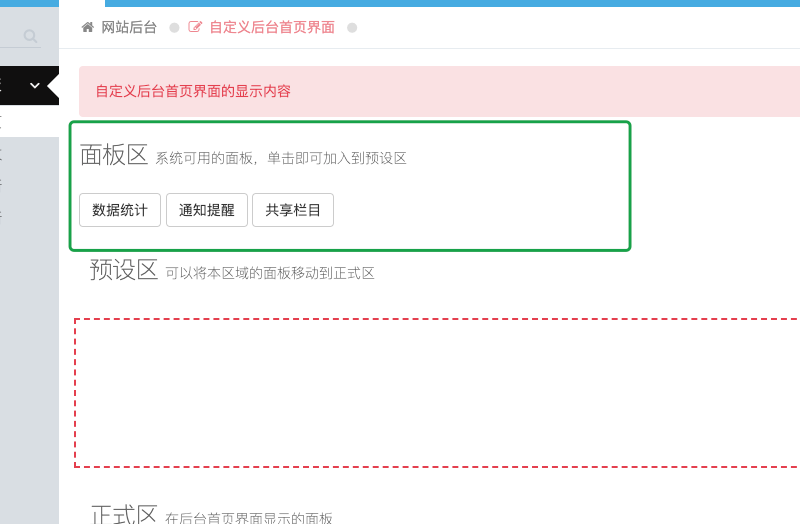
绿色选中部分是功能区块,你可以将这些区块添加到后面面板上去,单击需要添加的按钮
3、单击”数据统计“,他会出现在预设区

5、进入正式区后,可以单击保存,进入后台可以看到自定义区域内容
到此,相信大家对“CMS自定义后台面板的方法步骤”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。