本篇内容主要讲解“CRMEB商城多商户系统适配最新小程序的方法教程”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CRMEB商城多商户系统适配最新小程序的方法教程”吧!
一. 移动端修改,如下图对应位置修改;
文件位置 : components/Authorize.vue 
如果未做二开,完整代码如下:
<template>
<view>
<view class='Popup' v-if='isShowAuth'>
<view class="logo-auth">
<image :src='logoUrl' mode="aspectFit"></image>
</view>
<view class='title'>授权提醒</view>
<view class='tip'>请授权头像等信息,以便为您提供更好的服务</view>
<view class='bottom flex'>
<view class='item' @click='close'>随便逛逛</view>
<!-- #ifdef APP-PLUS -->
<button class='item grant' @click="setUserInfo">去授权</button>
<!-- #endif -->
<!-- #ifdef MP -->
<button v-if="canUseGetUserProfile" class="item grant" hover-class="none"
@tap="getUserProfile">去授权</button>
<button v-else class='item grant' type="primary" open-type="getUserInfo" lang="zh_CN"
@getuserinfo="setUserInfo">去授权</button>
<!-- #endif -->
</view>
</view>
<view class='mask' v-if='isShowAuth' @click='close'></view>
</view>
</template>
<script>
const app = getApp();
import Cache from '../utils/cache';
import {
getLogo
} from '../api/public';
import {
LOGO_URL
} from '../config/cache';
import {
mapGetters
} from 'vuex';
import Routine from '../libs/routine';
export default {
name: 'Authorize',
props: {
isAuto: {
type: Boolean,
default: true
},
isGoIndex: {
type: Boolean,
default: true
},
isShowAuth: {
type: Boolean,
default: false
}
},
data() {
return {
logoUrl: app.globalData.routine_logo,
canUseGetUserProfile: false
}
},
computed: mapGetters(['isLogin', 'userInfo']),
watch: {
isLogin(n) {
n === true && this.$emit('onLoadFun', this.userInfo);
}
},
created() {
if (uni.getUserProfile) {
this.canUseGetUserProfile = true
}
this.getLogoUrl();
this.setAuthStatus();
uni.$on('update', (data) => {
this.logoUrl = data.login_logo
})
},
mounted: function() {
this.$nextTick(() => {
this.logoUrl = app.globalData.login_logo
});
},
methods: {
setAuthStatus() {
Routine.authorize().then(res => {
if (res.islogin === false)
this.setUserInfo();
else
this.$emit('onLoadFun', this.userInfo);
}).catch(res => {
if (this.isAuto)
this.$emit('authColse', true);
})
},
getUserInfo(code) {
Routine.getUserInfo().then(res => {
let userInfo = res.userInfo
userInfo.code = code;
userInfo.spread_spid = this.$Cache.get("spread") || app.globalData.spid; //获取推广人ID
userInfo.spread_code = app.globalData.code; //获取推广人分享二维码ID
console.log(this.$Cache.get("spread"))
Routine.authUserInfo(userInfo).then(res => {
uni.hideLoading();
this.$emit('authColse', false);
this.$emit('onLoadFun', this.userInfo);
}).catch(res => {
uni.hideLoading();
uni.showToast({
title: res.msg,
icon: 'none',
duration: 2000
});
})
}).catch(res => {
uni.hideLoading();
})
},
getUserProfile() {
let self = this;
Routine.getUserProfile()
.then(res => {
Routine.getCode()
.then(code => {
let userInfo = res.userInfo;
userInfo.code = code;
userInfo.spread_spid = app.globalData.spid; //获取推广人ID
userInfo.spread_code = app.globalData.code; //获取推广人分享二维码ID
Routine.authUserInfo(userInfo)
.then(res => {
if (res.data.key !== undefined && res.data.key) {
uni.hideLoading();
self.authKey = res.data.key;
self.isPhoneBox = true;
} else {
uni.hideLoading();
let time = res.data.expires_time - self.$Cache.time();
self.$store.commit('LOGIN', {
token: res.data.token,
time: time
});
this.getUserInfo()
}
})
.catch(res => {
uni.hideLoading();
uni.showToast({
title: res.msg,
icon: 'none',
duration: 2000
});
});
})
.catch(res => {
uni.hideLoading();
});
})
.catch(res => {
uni.hideLoading();
});
},
setUserInfo() {
uni.showLoading({
title: '正在登录中'
});
Routine.getCode().then(code => {
this.getUserInfo(code);
this.$emit('authColse', false);
}).catch(res => {
uni.hideLoading();
})
},
getLogoUrl() {
this.logoUrl = app.globalData.routine_logo
// let that = this;
// if (Cache.has(LOGO_URL)) {
// this.logoUrl = Cache.get(LOGO_URL);
// return;
// }
// getLogo().then(res=>{
// that.logoUrl = res.data.logo_url
// Cache.set(LOGO_URL,that.logoUrl);
// })
},
close() {
let pages = getCurrentPages(),
currPage = pages[pages.length - 1];
if (this.isGoIndex) {
uni.switchTab({
url: '/pages/index/index'
});
} else {
this.$emit('authColse', false);
}
// if (currPage && currPage.isShowAuth != undefined){
// currPage.isShowAuth = true;
// }
},
}
}
</script>
<style scoped lang='scss'>
.Popup {
width: 500rpx;
background-color: #fff;
position: fixed;
top: 50%;
left: 50%;
margin-left: -250rpx;
transform: translateY(-50%);
z-index: 1000;
}
.Popup {
.logo-auth {
z-index: -1;
position: absolute;
left: 50%;
top: 0%;
transform: translate(-50%, -50%);
width: 150rpx;
height: 150rpx;
display: flex;
align-items: center;
justify-content: center;
border: 8rpx solid #fff;
border-radius: 50%;
background: #fff;
}
image {
height: 42rpx;
margin-top: -54rpx;
}
}
.Popup .title {
font-size: 28rpx;
color: #000;
text-align: center;
margin-top: 30rpx
}
.Popup .tip {
font-size: 22rpx;
color: #555;
padding: 0 24rpx;
margin-top: 25rpx;
}
.Popup .bottom .item {
width: 50%;
height: 80rpx;
background-color: #eeeeee;
text-align: center;
line-height: 80rpx;
font-size: 24rpx;
color: #666;
margin-top: 54rpx;
}
.Popup .bottom .item.on {
width: 100%
}
.flex {
display: flex;
}
.Popup .bottom .item.grant {
font-size: 28rpx;
color: #fff;
font-weight: bold;
background-color: #e93323;
border-radius: 0;
padding: 0;
}
.mask {
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.65);
z-index: 999;
}
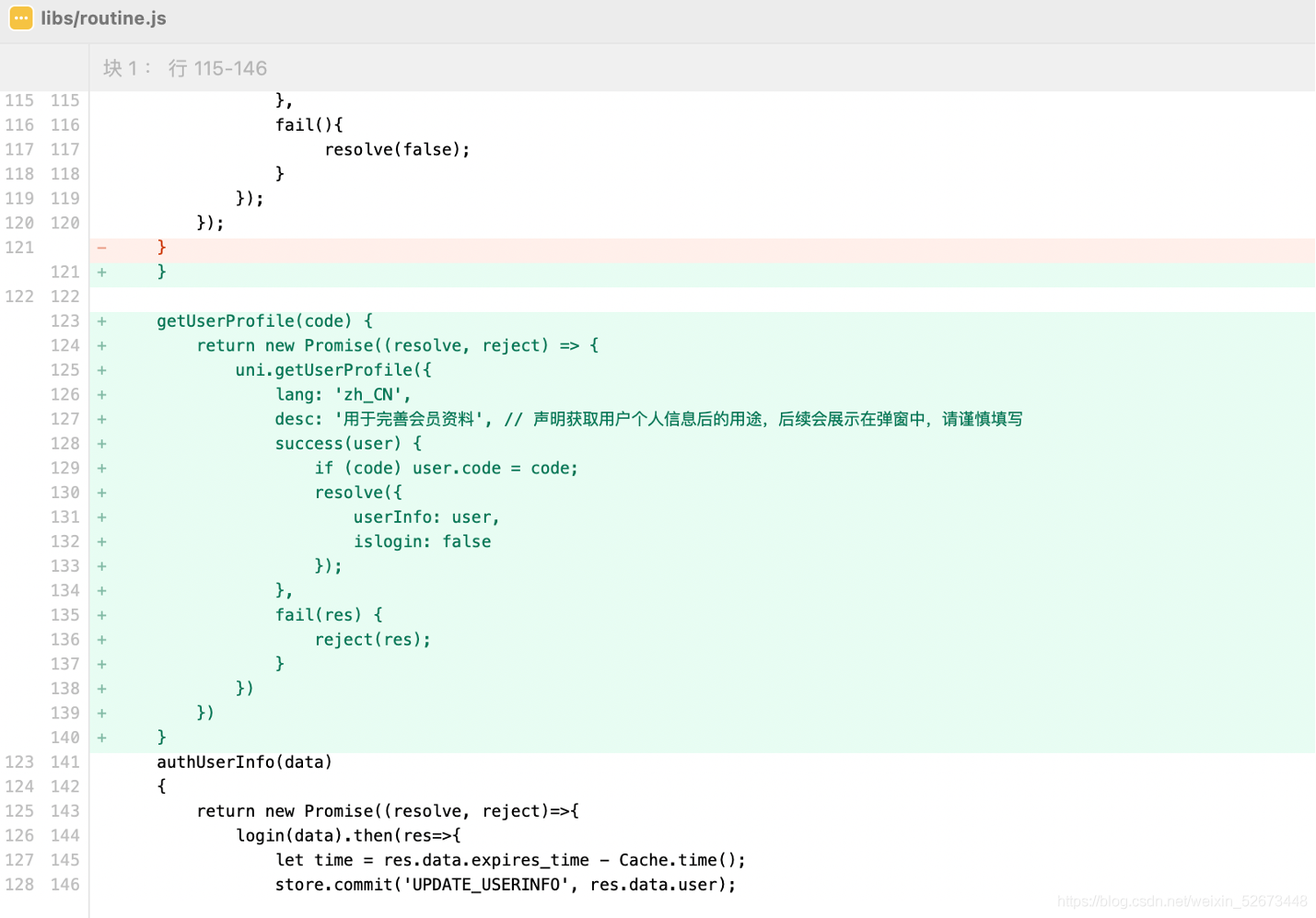
</style>文件位置 libs/routine.js

getUserProfile(code) {
return new Promise((resolve, reject) => {
uni.getUserProfile({
lang: 'zh_CN',
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success(user) {
if (code) user.code = code;
resolve({
userInfo: user,
islogin: false
});
},
fail(res) {
reject(res);
}
})
})
}二. 修改后段代码
文件位置: app/controller/api/Auth.php 方法 function mpAuth() 
修改后的代码如下:
public function mpAuth()
{
list($code, $post_cache_key) = $this->request->params([
'code',
'cache_key',
], true);
$session_key = Cache::get('eb_api_code_' . $post_cache_key);
if (!$code && !$session_key)
return app('json')->fail('授权失败,参数有误');
$miniProgramService = MiniProgramService::create();
if ($code && !$session_key) {
try {
$userInfoCong = $miniProgramService->getUserInfo($code);
$session_key = $userInfoCong['session_key'];
$cache_key = md5(time() . $code);
Cache::set('eb_api_code_' . $cache_key, $session_key, 86400);
} catch (Exception $e) {
return app('json')->fail('获取session_key失败,请检查您的配置!', ['line' => $e->getLine(), 'message' => $e->getMessage()]);
}
}
$data = $this->request->params([
['spread_spid', 0],
['spread_code', ''],
['iv', ''],
['encryptedData', ''],
]);
try {
//解密获取用户信息
$userInfo = $miniProgramService->encryptor($session_key, $data['iv'], $data['encryptedData']);
} catch (Exception $e) {
if ($e->getCode() == '-41003') return app('json')->fail('获取会话密匙失败');
throw $e;
}
if (!$userInfo) return app('json')->fail('openid获取失败');
if (!isset($userInfo['openId'])) $userInfo['openId'] = $userInfoCong['openid'] ?? '';
if (!$userInfo['openId']) return app('json')->fail('openid获取失败');
if (!isset($userInfo['unionId'])) $userInfo['unionId'] = '';
/** @var WechatUserRepository $make */
$make = app()->make(WechatUserRepository::class);
$user = $make->syncRoutineUser($userInfo['openId'], $userInfo);
if (!$user)
return app('json')->fail('授权失败');
/** @var UserRepository $make */
$userRepository = app()->make(UserRepository::class);
$user[1] = $userRepository->mainUser($user[1]);
$code = intval($data['spread_code']['id'] ?? $data['spread_code']);
//获取是否有扫码进小程序
if ($code && ($info = app()->make(RoutineQrcodeRepository::class)->getRoutineQrcodeFindType($code))) {
$data['spread_spid'] = $info['third_id'];
}
$userRepository->bindSpread($user[1], intval($data['spread_spid']));
$tokenInfo = $userRepository->createToken($user[1]);
$userRepository->loginAfter($user[1]);
return app('json')->success($userRepository->returnToken($user[1], $tokenInfo));
}到此,相信大家对“CRMEB商城多商户系统适配最新小程序的方法教程”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4983480/blog/5014852