这篇文章主要介绍“怎么使用Echarts实现前端ajax动态数据后端C#”,在日常操作中,相信很多人在怎么使用Echarts实现前端ajax动态数据后端C#问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用Echarts实现前端ajax动态数据后端C#”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
jQuery 是一个轻量级的"写的少,做的多"的JavaScript库 。jQuery 极大地简化了 JavaScript 编程。
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
我们传统的让前端与后端交互的方式就是通过<form></form>标签,但是有了ajax后,我们可以让页面特定部分直接改变内容,从而减少了每次全部页面加载的时候大量的服务器请求。
下面是一个ajax方法的代码片段:
//获取一级分类
//作者:刘日辉
//时间:2017.8.3
function selectClassify() {
$.ajax({
//后端的交互方式
type: "POST",
//后端的交互地址
url: "/Book/SelectClassifyOne",
//如果后端成功返回数据则执行匿名函数function,下面的参数item就是后端返回来的对象数据
success: function (item) {
//先分析这个对象数据是否非空
if (item != null && item.length > 0) {
//定义两个变量用于循环及html代码拼接
var num = item.length;
var html = "<option value=-1 >全部</option>";
//循环拼接代码
for (var i = 0; i < num; i++) {
html += "<option value='" + item[i].ID + "' >" + item[i].Title + "</option>";
}
//调用其他函数
$("#inputClassificationFirst").html(html);
selectClassifySecond();
}
}
});
}我们看到,上面的代码是用于一个二级联动下拉菜单的内容加载。页面加载的时候,js调用这个selectClassify() 函数,而这个函数里面就用到了ajax方法。
代码里面的type就是采用的是post方式还是get方式和后端交互。
代码里面的url就是后端的地址,ajax通过这个地址与后端进行交互。
代码里面的success内容的意思是,如果ajax与后端连接成功后的操作,这是连接成功后就执行一个函数,这个函数是匿名的,函数里面的参数item就是
ajax连接成功后后端穿回来的对象数据。然后ajax对这个后端数据进行非空对象的判断。
如果对象非空,则使用for循环对这个对象数据进行前端html代码拼接操作。
代码拼接完后再进行其他函数的调用。
1.url
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
9.complete
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}
10.success
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
11.error
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
12.contentType
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
14.dataFilter
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
15.global
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset
要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
案例代码:
//作者:刘日辉
//时间:2017.6.2
$(function(){
$('#send').click(function(){
//ajax代码
$.ajax({
//与后端的交互类型
type: "GET",
//与后端的交互地址
url: "test/json",
//本页面要传给后端的数据,需要用逗号隔开,下面就要传两个数据给后端,分别是username和content
//$("#username").val()也是jquery的用法,就是获取html的ID为username的控件值,content一样
data: {username:$("#username").val(), content:$("#content").val()},
//交互的数据类型是json格式
dataType: "json",
//如果交互成功,则后端会返回对象数据,这个对象数据在前端就是存储在data这个变量里面
//当然,这个变量是随便写,见名知意就可以了
success: function(data){
$('#resText').empty(); //清空resText里面的所有内容
var html = ''; //创建一个变量
//下面用jquery的each遍历对象的方式,其实这个和for循环是一样的,只不过更好用而已
$.each(data, function(commentIndex, comment){
html += '<div class="comment"><h7>' + comment['username']
+ ':</h7><p class="para"' + comment['content']
+ '</p></div>';
});
$('#resText').html(html);
}
});
});
});$号是jQuery“类”的一个别称,$()构造了一个jQuery对象。
3、代码修改
我们原有的代码如下:

上一讲并没有用到jquery文件,这次是需要的,因为我们这次需要用到后端的代码,详情见《 快速用C#语言搭建一个MVC表单系统 》
上次的index代码详情见《使用Echarts实现数据的可视化》
代码修改:
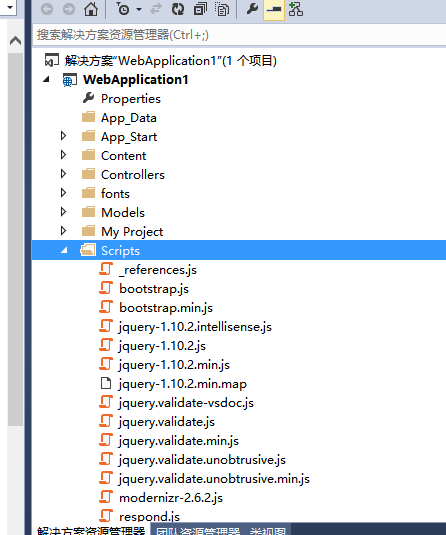
首先看下mvc项目里面有没有echarts.js和jquery.js文档,没有的话要把这两个文档添加进去。我们打开项目文件如下所示:

上面Scripts文件夹是mvc专门存放js文档的地方,我们看到没有echarts相关文件,但是有jquery文件,所以我们只需要放echarts文件进去即可。
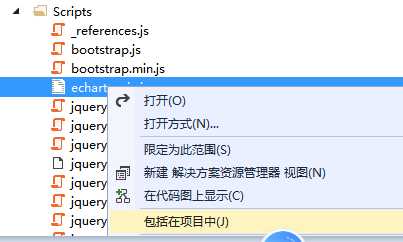
选中scripts文件夹,右击在文件资源管理器中打开,

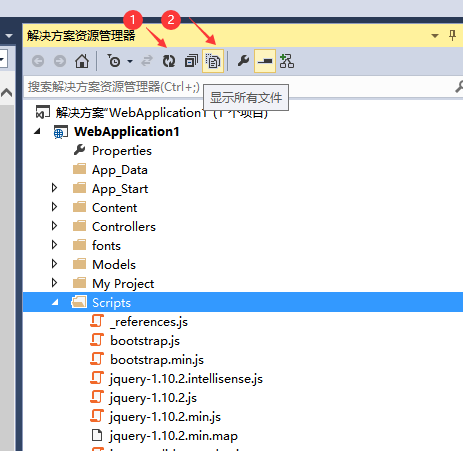
然后回到vs开发环境中刷新一下:再显示“所有文件”

选中刚才导入的js文件,右击“包括到项目中”:

然后,在Controllers文件夹里面新建一个方法,这个方法用于返回一些对象数据。至于什么对象,后续是根据我们自己的项目来定的,我们现在做演示就简单根据上一讲的代码来生产一个临时对象,上一讲代码如下:

那么我们在服务器端生成一个临时的对象,对象包括:类别,如: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] ,还有销售数量,如: [5, 20, 36, 10, 10, 20]
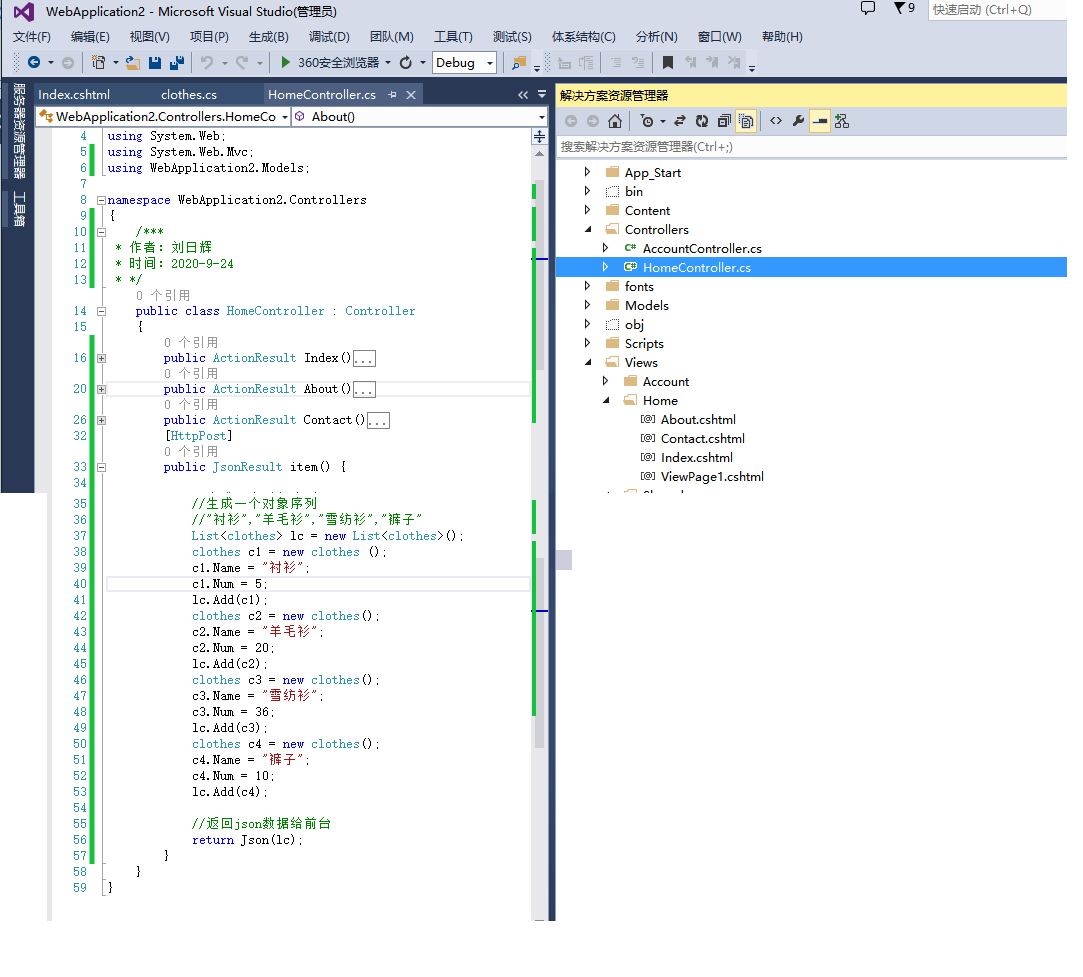
后端代码如下:
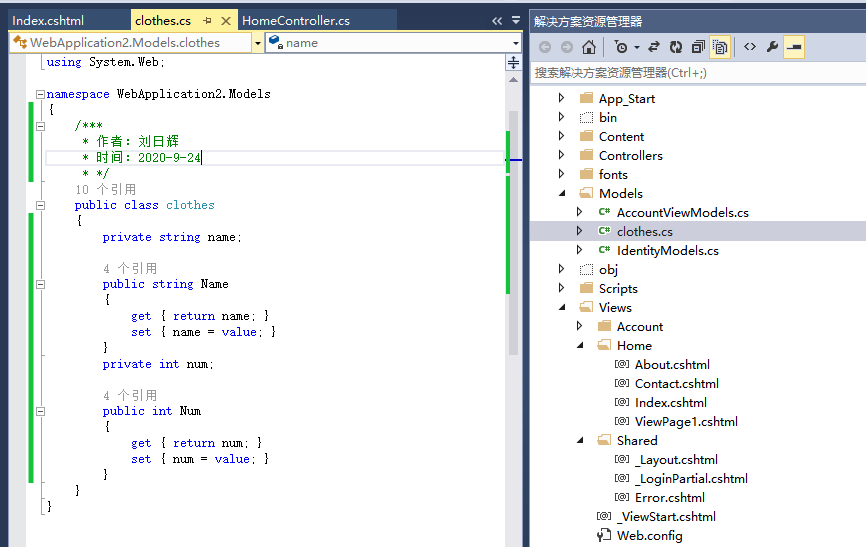
由于我们要新建一个衣服的对象,所以我们在models文件夹中新建一个clothes类,用这个模拟模拟衣服对象,这样就不用回到数据库里面获取数据了。

然后我们在HomeController中创建一个返回Json的方法:

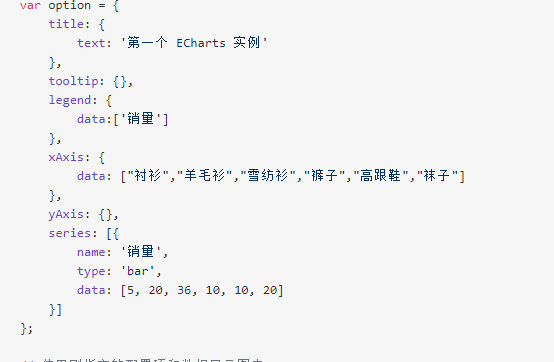
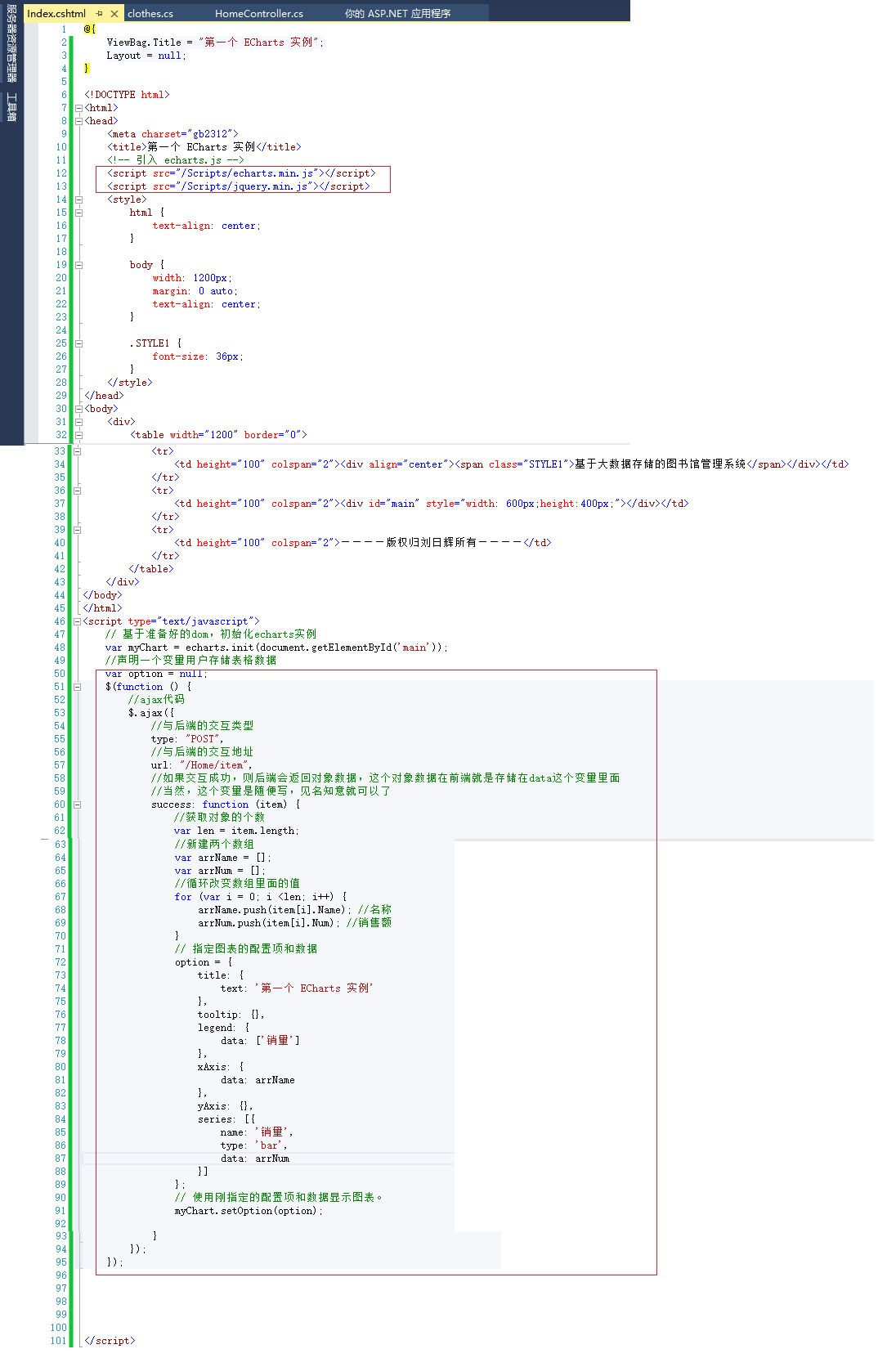
前端代码如下:

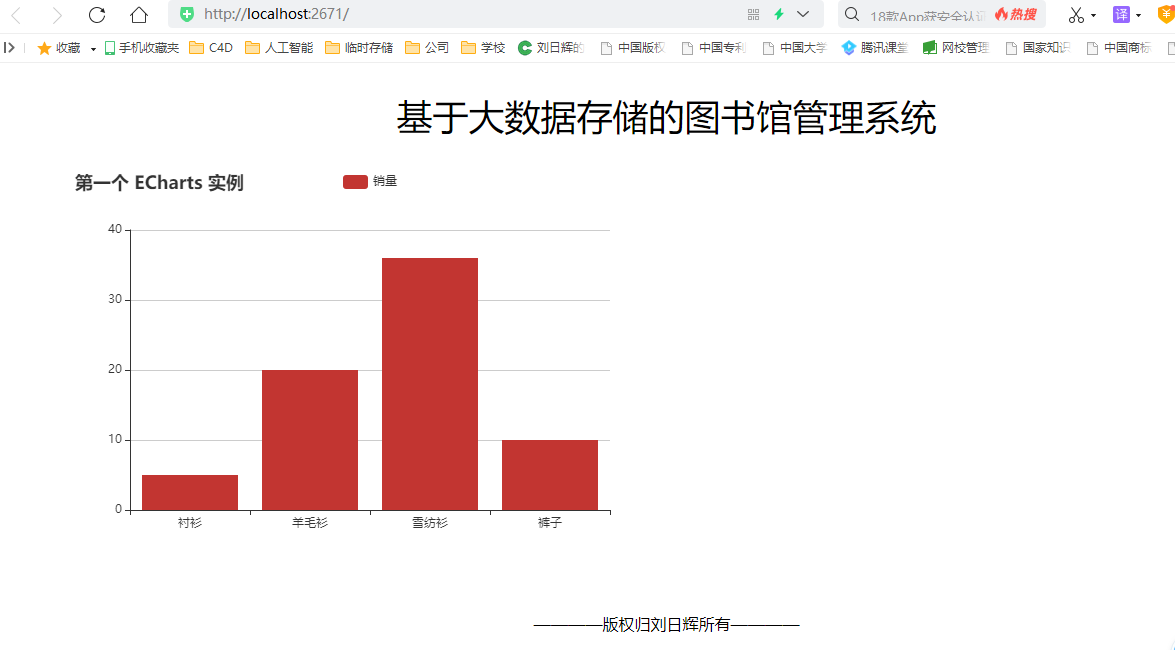
效果如下:

到此,关于“怎么使用Echarts实现前端ajax动态数据后端C#”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/liurihui/blog/4642039