小编给大家分享一下TE开发中矢量图层结构是怎么样的,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在系统的开发过程,有时会去操作矢量图层中的对象,比如查询图层中的一个对象进行定位、图层中的对象高亮显示等等,这时就需要对图层进行遍历操作,清楚矢量图层在TE开发中的结构。
注意:TE中加载的矢量数据有一个限制,矢量图层中的对象,只有在TE中显示出来,才能搜索的到,所以这会经常导致,TE获得的图层个数,比直接查看源数据中的数据量少。
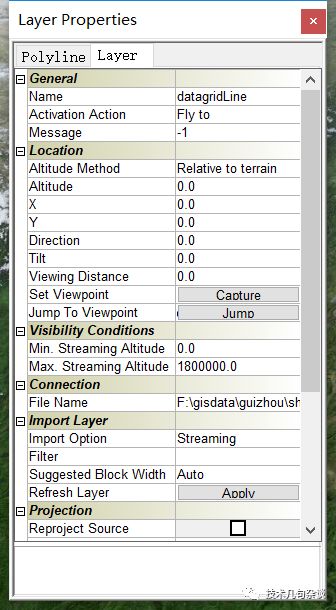
在开发中,可以使用IProjectTree的GetLayer方法来获取图层,返回的接口为IFeatureLayer,这个就是矢量图层的对象接口,可以获得图层的一些常用属性,比如DataSourceInfo,GeometryType等,对应右键在TE图层属性的信息。

IFeatureLayer的属性中FeatureGroups,是图层中包含的特征集,FeatureGroups的数量是不确定的,比如有一个线的集合,就只有一个,要是再有注记图层,就有两个了,要是不同几何类型的,可能有更多的,所以,在开发中,得确定好。
FeatureGroups的下一个级别为FeatureGroup,这个可通过两种方式得到,比如已知图层的集合类型,直接FeatureGroups.Point/Polyline/Polygon可以获取集合图层,FeatureGroups.Annotation可以直接获得注记图层,另一种方式是通过索引,在js中写法为FeatureGroups(0),C#中的写法为FeatureGroups[0],这个需要确定好图层顺序。
FeatureGroup中可以设置对应一些图层样式属性,使用

以上是“TE开发中矢量图层结构是怎么样的”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。