IdentityServer4如何使用OpenID Connect添加用户身份验证,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
使用IdentityServer4 实现OpenID Connect服务端,添加用户身份验证。客户端调用,实现授权。
IdentityServer4 目前已更新至1.0 版
本文环境:IdentityServer4 1.0 .NET Core 1.0.1
下面正式开始。
服务端也就是提供服务,如QQ Weibo等。
新建一个ASP.NET Core Web Application 项目IdentityServer4OpenID,选择模板Web 应用程序 不进行身份验证。
删除模板创建的Controllers 文件以及Views 文件夹。
添加IdentityServer4 引用:
Install-Package IdentityServer4
然后添加配置类Config.cs:
public class Config
{
//定义系统中的资源
public static IEnumerable<IdentityResource> GetIdentityResources()
{
return new List<IdentityResource>
{
new IdentityResources.OpenId(),
new IdentityResources.Profile(),
};
}
public static IEnumerable<Client> GetClients()
{
// 客户端凭据
return new List<Client>
{
// OpenID Connect implicit 客户端 (MVC)
new Client
{
ClientId = "mvc",
ClientName = "MVC Client",
AllowedGrantTypes = GrantTypes.Implicit,
RedirectUris = { "http://localhost:5002/signin-oidc" },
PostLogoutRedirectUris = { "http://localhost:5002" },
//运行访问的资源
AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile
}
}
};
}
//测试用户
public static List<TestUser> GetUsers()
{
return new List<TestUser>
{
new TestUser
{
SubjectId = "1",
Username = "admin",
Password = "123456",
Claims = new List<Claim>
{
new Claim("name", "admin"),
new Claim("website", "https://www.cnblogs.com/linezero")
}
},
new TestUser
{
SubjectId = "2",
Username = "linezero",
Password = "123456",
Claims = new List<Claim>
{
new Claim("name", "linezero"),
new Claim("website", "https://github.com/linezero")
}
}
};
}
}
以上使用IdentityServer4测试数据类添加数据,直接存在内存中。IdentityServer4 是支持持久化。
然后打开Startup.cs 加入如下:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
services.AddIdentityServer()
.AddTemporarySigningCredential()
.AddInMemoryIdentityResources(Config.GetIdentityResources())
.AddInMemoryClients(Config.GetClients())
.AddTestUsers(Config.GetUsers());
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
...
app.UseIdentityServer();
...
接着安装UI,UI部分也可以自己编写,也就是登录 注销 允许和错误。
可以到 https://github.com/IdentityServer/IdentityServer4.Quickstart.UI/tree/release 下载,然后解压到项目目录下。
也可以使用命令提示符快速安装:
powershell iex ((New-Object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/IdentityServer/IdentityServer4.Quickstart.UI/release/get.ps1'))
在项目目录下打开命令提示符,输入以上命令。
更多信息,可以查看官方readme:https://github.com/IdentityServer/IdentityServer4.Quickstart.UI/blob/release/README.md
接着新建一个MVC客户端,可以理解为你自己的应用,需要使用第三方提供的服务。
新建一个ASP.NET Core Web Application 项目MvcClient,选择模板Web 应用程序 不进行身份验证。
配置Url 绑定5002端口 UseUrls("http://localhost:5002")
然后添加引用:
Install-Package Microsoft.AspNetCore.Authentication.Cookies
Install-Package Microsoft.AspNetCore.Authentication.OpenIdConnect
本文最终所引用的为1.1 。
接着打开Startup类,在Configure方法中添加如下代码:
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationScheme = "Cookies"
});
app.UseOpenIdConnectAuthentication(new OpenIdConnectOptions
{
AuthenticationScheme = "oidc",
SignInScheme = "Cookies",
Authority = "http://localhost:5000",
RequireHttpsMetadata = false,
ClientId = "mvc",
SaveTokens = true
});
然后在HomeController 加上[Authorize] 特性,HomeController是VS2015 模板创建的,如没有可以自行创建。
然后更改Home文件夹下的Index视图如下:
<dl>
@foreach (var claim in User.Claims)
{
<dt>@claim.Type</dt>
<dd>@claim.Value</dd>
}
</dl>
首先运行服务端,定位到项目目录下dotnet run,运行起服务端以后,访问http://localhost:5000 ,确认是否正常访问。
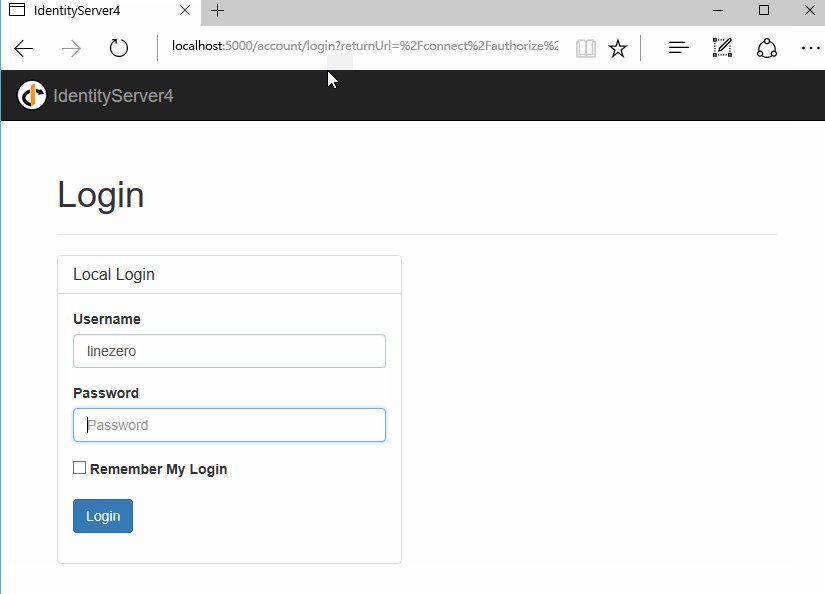
能正常访问接着运行客户端,同样是dotnet run ,然后访问http://localhost:5002,会默认跳转至http://localhost:5000 ,这样也就对了。
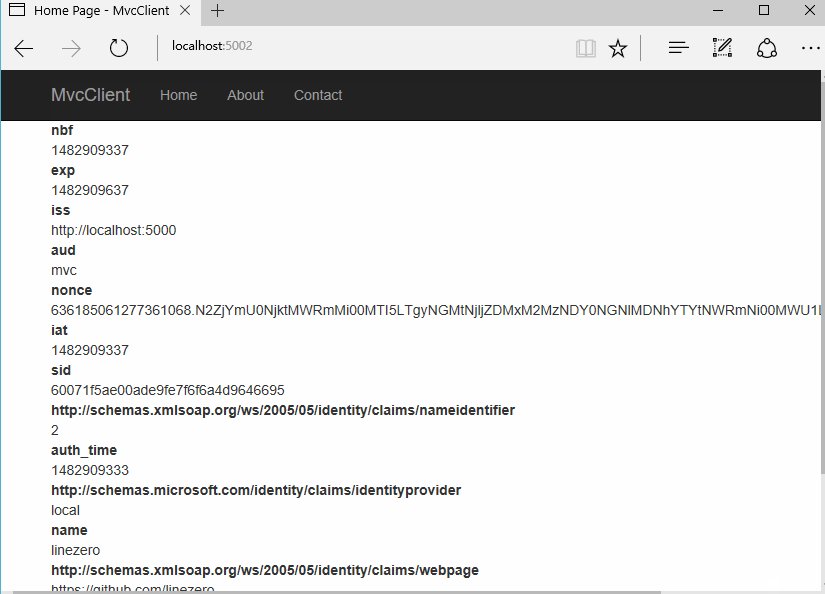
最终效果如下:

这里UI部分就是官方UI,我们也可以自行设计应用到自己的系统中。登录的用户是配置的测试用户,授权以后可以看到配置的Claims。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3772973/blog/4626071