这篇文章主要为大家展示了“如何配置本地的cloud9开发环境”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何配置本地的cloud9开发环境”这篇文章吧。
环境:cent OS 7.4 64位
#首先将线上的代码使用git克隆到本地(漫长的等待,期间retry了好几次): yum install git git clone git://github.com/c9/core.git c9sdk #进入目录 cd c9sdk/ #安装依赖 yum install npm # 如出现错误PTY is not supported,安装tmux以使在线IDE开发环境的控制台可用 yum install tmux yum groupinstall -y development yum install gcc yum install glibc-static # Ubuntu系统如下: sudo apt install tmux # Mac系统如下: brew install tmux
源码中也提供了安装脚本,执行scripts/install-sdk.sh 即可(因为国外网络问题,又是漫长的等待和不断的retry)。
(shell退出,程序会被终止)使用nodejs的forever模块 以达到后台永久运行的效果。
$ sudo npm install forever -g #安装 $ forever start app.js #启动 $ forever stop app.js #关闭
开启服务:start server.js
永久开启服务:forever start server.js
带参数开启服务:node server.js -p 端口号 -l IP地址 -a 用户名:密码
在SDK中启动Cloud9,如下所示:
./server.js -p 8080 -l 0.0.0.0 -a : #全网段访问,包括外网哦
可以使用以下选项:
--settings Settings file to use --help Show command line options. -t Start in test mode -k Kill tmux server in test mode -b Start the bridge server - to receive commands from the cli [default: false] -w Workspace directory --port Port --debug Turn debugging on --listen IP address of the server --readonly Run in read only mode --packed Whether to use the packed version. --auth Basic Auth username:password --collab Whether to enable collab. --no-cache Don't use the cached version of CSS
SDK开始后,在浏览器中导航到http:// localhost:8080以加载IDE。
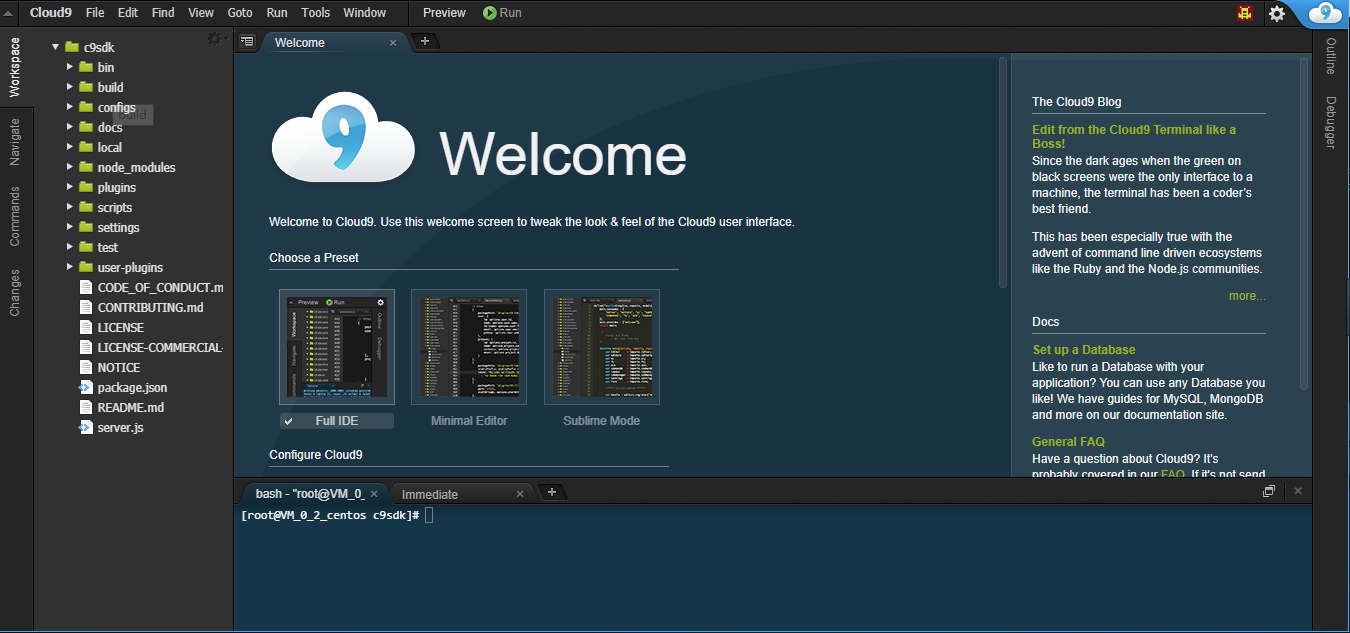
应用默认开启的是8181端口,所以在我们正常启动后,访问http://127.0.0.1:8181即可。运行cloud9的浏览器推荐Chrome,配置后的效果如下:

PS:
ctrl+c 结束当前任务并退出
ctrl+z 暂停当前任务并后台挂起
jobs 当前所有任务
fg 进程号 前台挂起任务,不加进程号默认挂起最后一个
bg 进程号 后台挂起任务,不加进程号默认挂起最后一个
以上是“如何配置本地的cloud9开发环境”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。