这篇文章将为大家详细讲解有关UI系列中Android多子view嵌套通用的解决方案,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
百度App在17年的版本中实现2个子view嵌套滚动,用于Feed落地页(webview呈现文章详情 + recycle呈现Native评论)。原理是在外层提供一个UI容器(我们称之为”联动容器”)处理WebView和Recyclerview连贯嵌套滚动。
当时的联动容器对子view限制比较大,仅支持WebView和Recyclerview进行联动滚动,数量也只支持2个子View。
随着组件化进程的推进,为方便各业务解耦,对联动容器提出了更高的要求,需要支持任意类型、任意数量的子view进行联动滚动,也就是本文要阐述的多子view嵌套滚动通用解决方案。
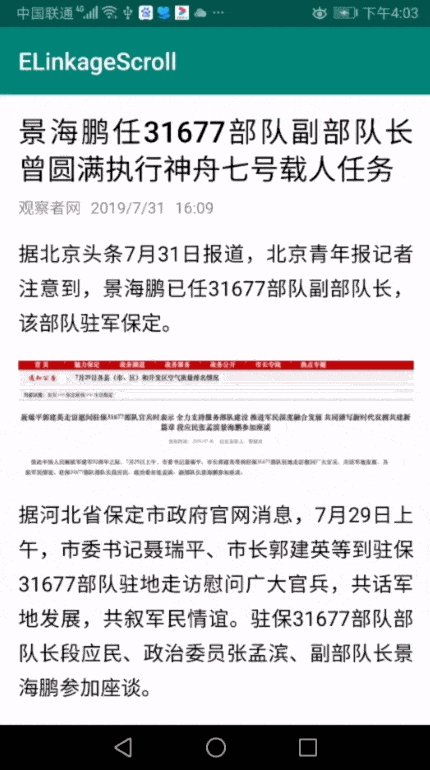
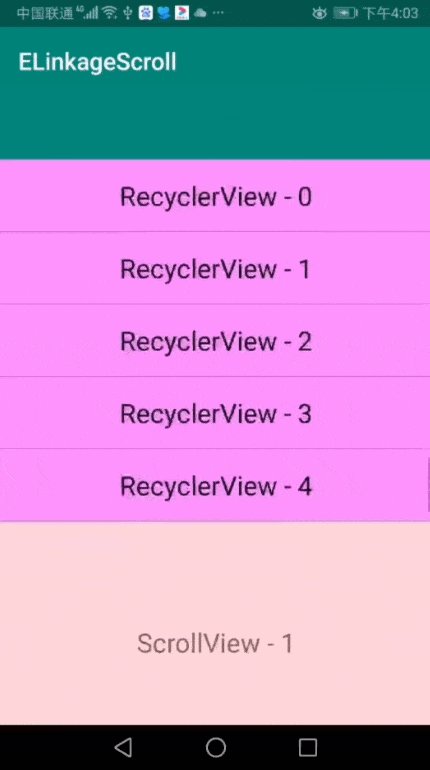
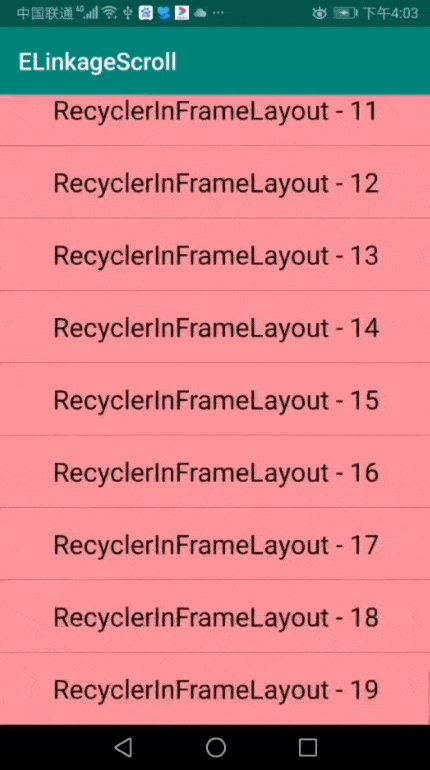
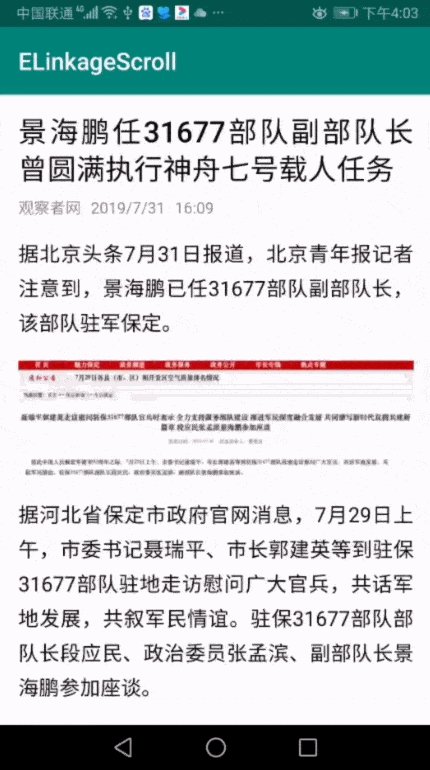
先直观感受下联动容器嵌套滚动的Demo效果:

同大多数自定义控件类似,联动容器也需要处理子view的测量、布局以及手势处理。测量和布局对联动容器的场景来说非常简单,手势处理相对复杂些。
从demo效果可以看出,联动容器需要处理好和子view嵌套滑动问题。嵌套滑动的处理方案有两种
基于Google的NestedScrolling机制实现嵌套滑动;
是由联动容器内部处理和子view嵌套滑动的逻辑。
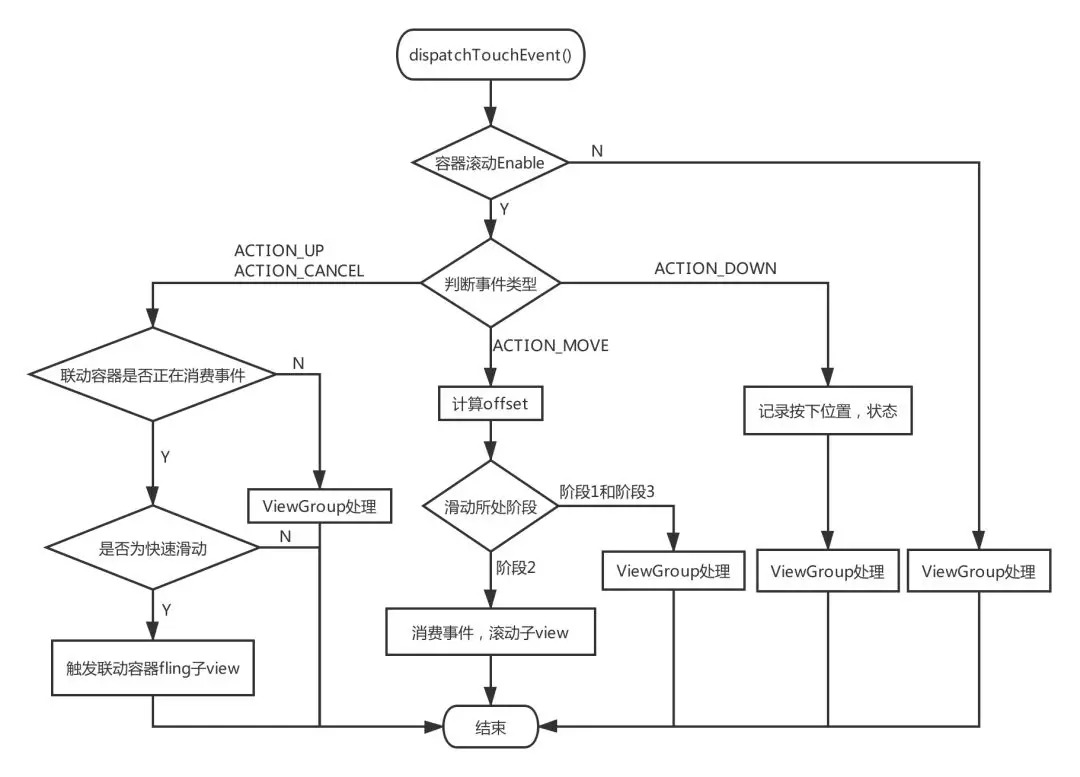
百度App早期版本的联动容器采用的方案2实现的,下图为方案2联动容器手势处理流程:

笔者对方案2联动容器的实现代码做了开源,感兴趣的同学可以参考:https://github.com/baiduapp-tec/LinkageScrollLayout。
基于google的NestedScrolling实现多子view嵌套能节省不少开发量,故笔者对多子view嵌套的实现采用方案一。
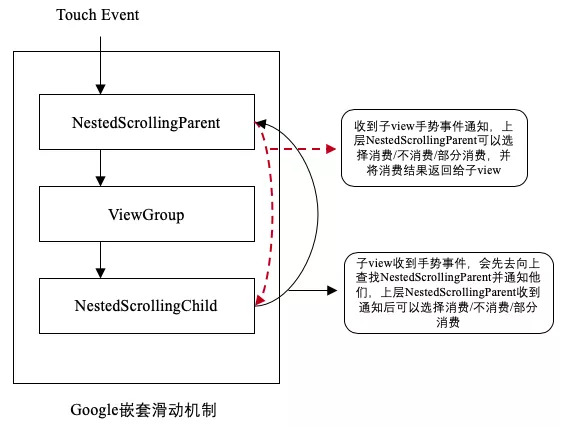
Google在Android 5.0推出了一套NestedScrolling机制,这套机制滚动打破了对之前Android传统的事件处理的认知,是按照逆向事件传递机制来处理嵌套滚动,事件传递可参考下图:

网上有很多关于NestedScrolling的文章,如果没接触过NestedScrolling的同学可参考下张鸿洋的这篇文章:https://blog.csdn.net/lmj623565791/article/details/52204039
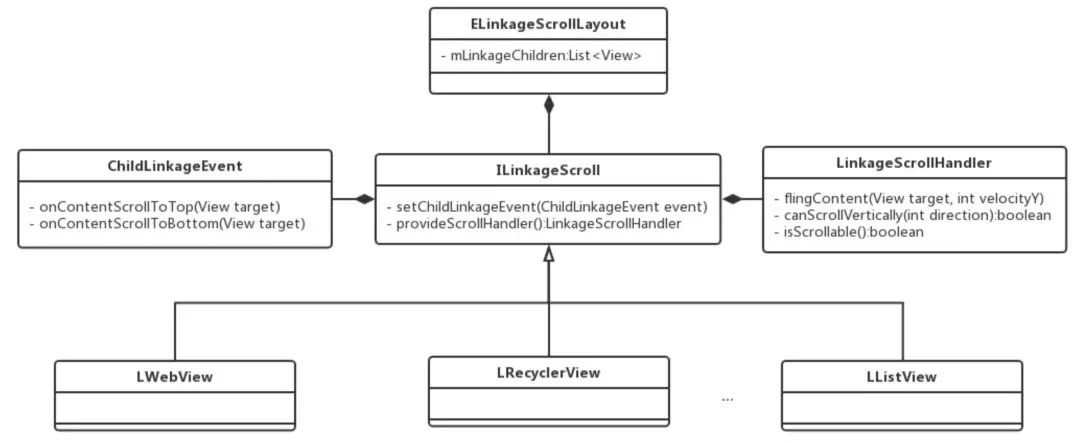
为了保证联动容器中子view的任意性,联动容器需提供完善的接口抽象供子view去实现。下图为联动容器暴露的接口类图:

ILinkageScroll是置于联动容器中的子view必须要实现的接口,联动容器在初始化时如果发现某个子view没实现该接口,会抛出异常。
ILinkageScroll中又会涉及两个接口:LinkageScrollHandler、ChildLinkageEvent。
LinkageScrollHandler接口中的方法联动容器会在需要时主动调用,以通知子view完成一些功能,比如:获取子view是否可滚动,获取子view滚动条相关数据等。
ChildLinkageEvent接口定义了子view的一些事件信息,比如子view的内容滚动到顶部或底部。当发生这些事件后,子view主动调用对应方法,这样联动容器收到子view一些事件后会做出相应的反应,保证正常的联动效果。
上面仅简单说明了下接口功能,想更加深入了解的同学请参考:https://github.com/baiduapp-tec/ELinkageScroll
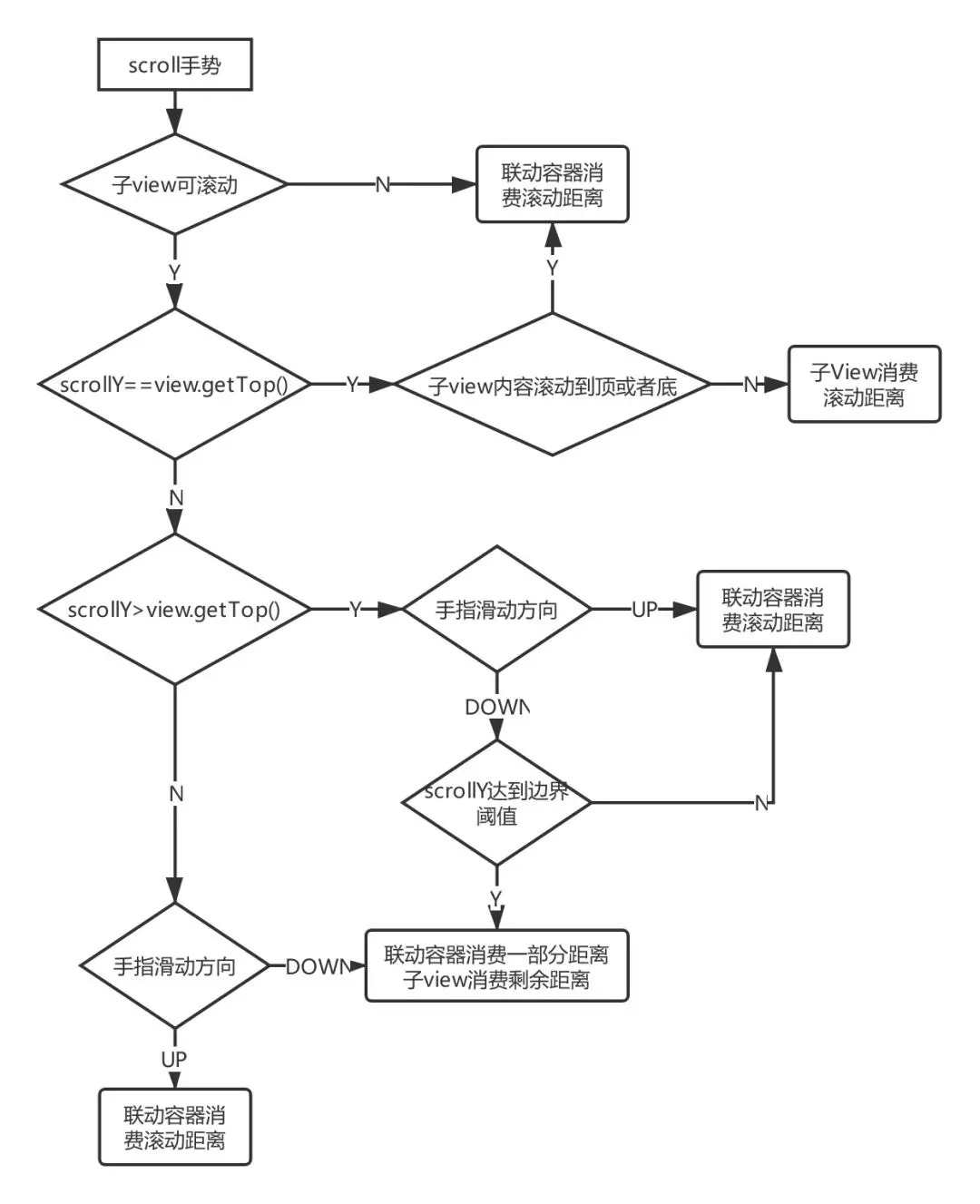
接下来我们详细分析下联动容器对手势处理细节,根据手势类型,将嵌套滑动分为两种情况来分析:1. scroll手势;2. fling手势;
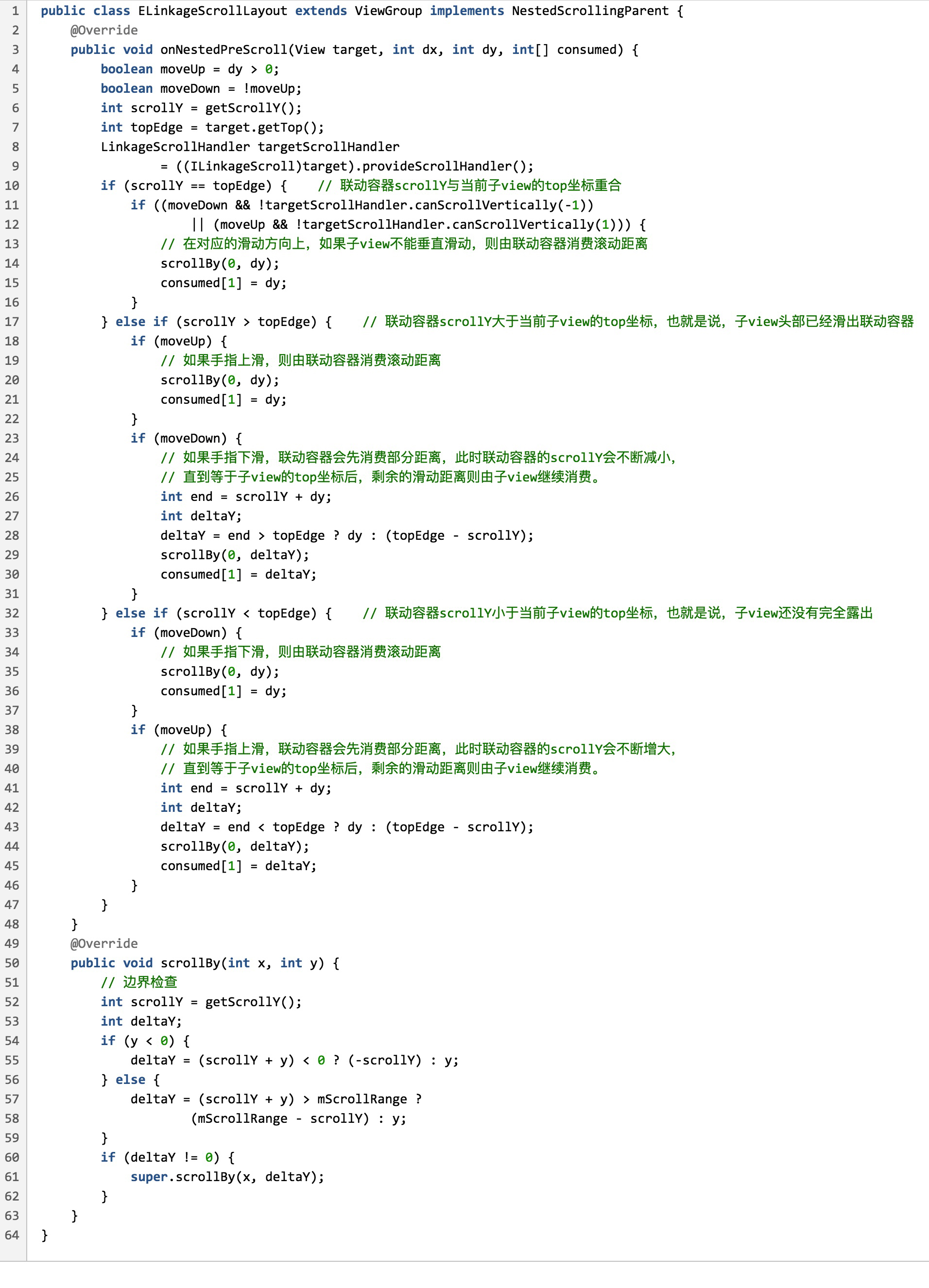
先给出scroll手势处理的核心代码:

onNestedPreScroll()回调是google嵌套滑动机制NestedScrollingParent接口中的方法。当子view滚动时,会先通过此方法询问父view是否消费这段滚动距离,父view根据自身情况决定是否消费以及消费多少,并将消费的距离放入数组consumed中,子view再根据数组中的内容决定自己的滚动距离。
代码注释比较详细,这里整体再做个解释:通过对子view的上边沿阈值和联动容器的scrollY进行比较,处理了3种case下的滚动情况。
第10行,当scrollY == topEdge时,只要子view没有滚动到顶或者底,都由子view正常消费滚动距离,否则由联动容器消费滚动距离,并将消费的距离通过consumed变量通知子view,子view会根据consumed变量中的内容决定自己的滑动距离。
第17行,当scrollY > topEdge时,也就是说当触摸的子view头部已经滑出联动容器,此时如果手指向上滑动,滑动距离全部由联动容器消费,如果手指向下滑动,联动容器会先消费部分距离,当联动容器的scrollY达到topEdge后,剩余的滑动距离由子view继续消费。
第32行,当scrollY < topEdge这个和上一个第17行判断类似,这里不做过多解释。scroll手势处理流程图如下:

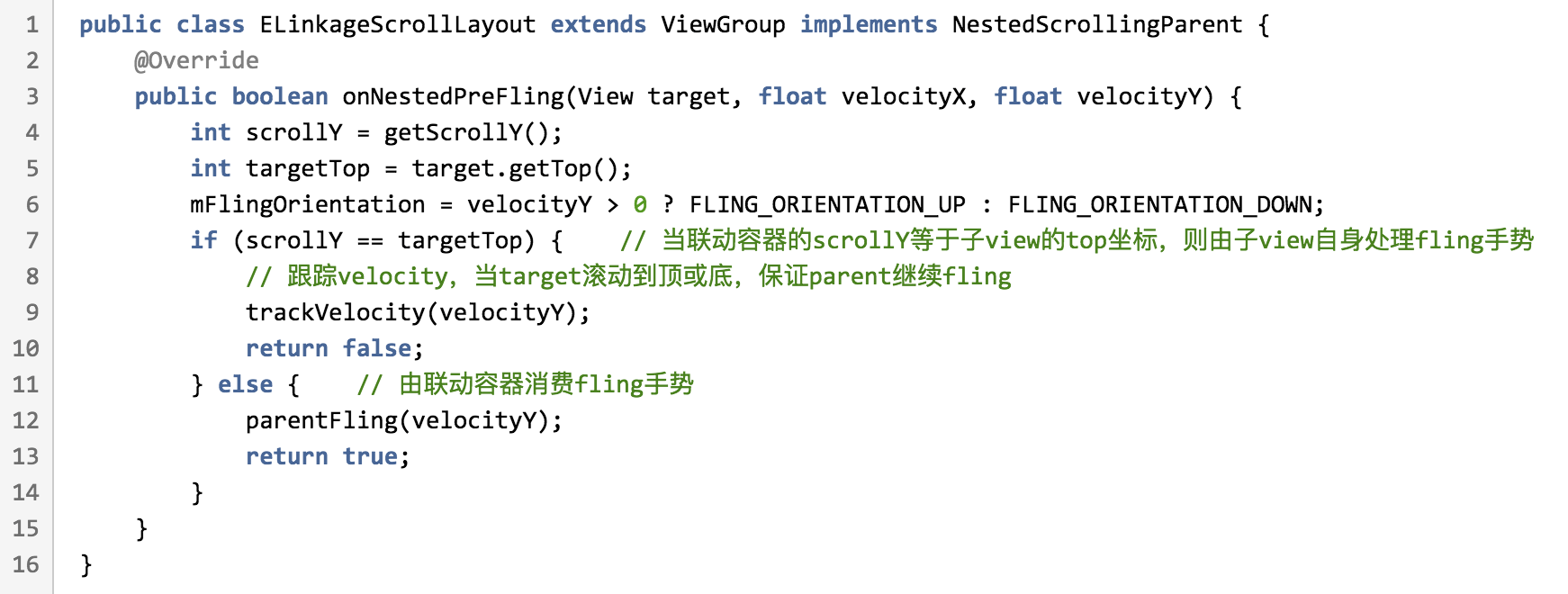
联动容器对fling手势的处理大致思路如下:如果联动容器的scrollY等于子view的top坐标,则由子view自身处理fling手势,否则由联动容器处理fling手势。
而且在一次完整的fling周期中,联动容器和各子view将会交替去完成滑动行为,直到速度降为0,联动容器需要处理好交替滑动时的速度衔接,保证整个fling的流畅行。接下来看下详细实现:

onNestedPreFling()回调是google嵌套滑动机制NestedScrollingParent接口中的方法。当子view发生fling行为时,会先通过此方法询问父view是否要消费这次fling手势,如果返回true,表示父view要消费这次fling手势,反之不消费。
第6行根据velocityY正负值记录本次的fling的方向;
第7行,当联动容器scrollY值等于触摸子view的top值,fling手势由子view处理,同时联动容器对本次fling手势的速度进行追踪,目的是当子view内容滚到顶或者底时,能够获得剩余速度以让联动容器继续fling;
第12行,由联动容器消费本次fling手势。下面看下联动容器和子view交替fling的细节:

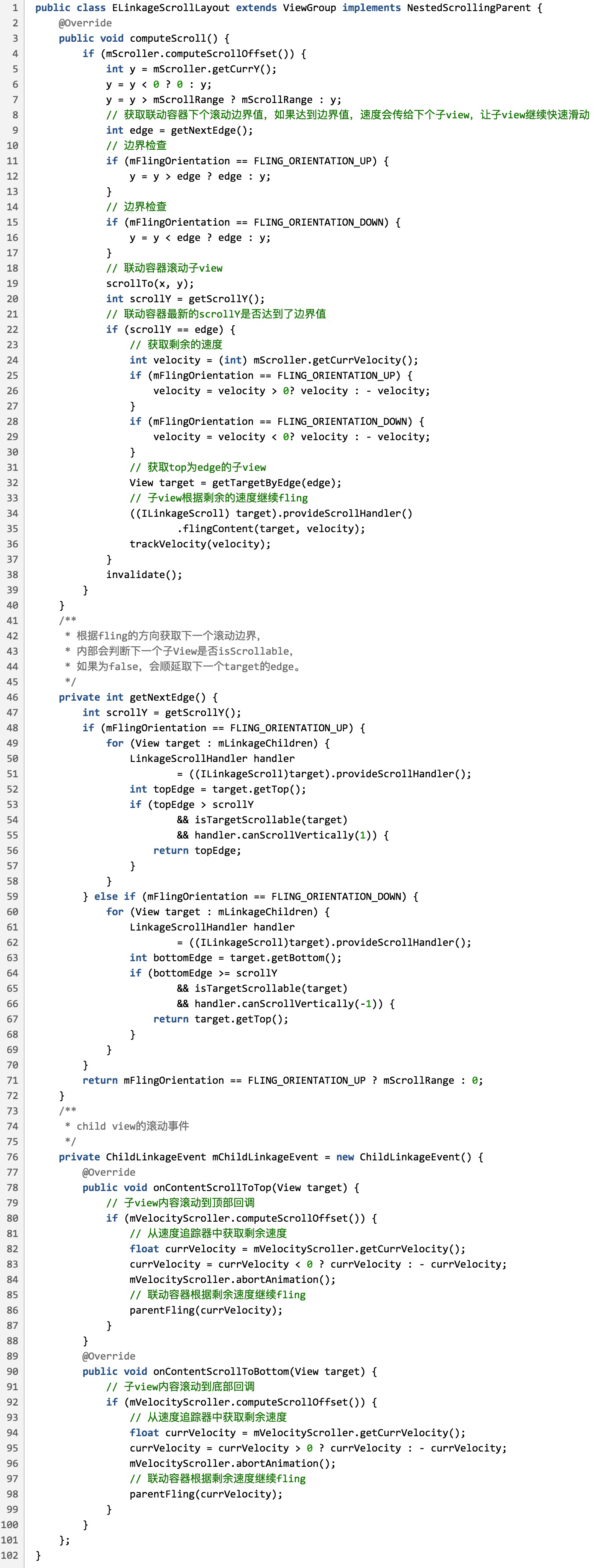
fling的速度传递分为:
从联动容器向子view传递;2. 从子view向联动容器传递。
先看速度从联动容器向子view传递。核心代码在computeScroll()回调方法中。第9行,获取联动容器下一个滚动边界值,如果达到下一个滚动边界值,联动容器需要将剩余速度传给下个子view,让其继续滚动。
第46行,getNextEdge()方法内部整体逻辑:遍历所有子view,将联动容器当前的scrollY与子view的top/bottom进行比较来获取下一个滑动边界。
第34行,当联动容器检测到滑动到下个边界时,则调用ILinkageScroll.flingContent()让子view根据剩余速度继续滚动。
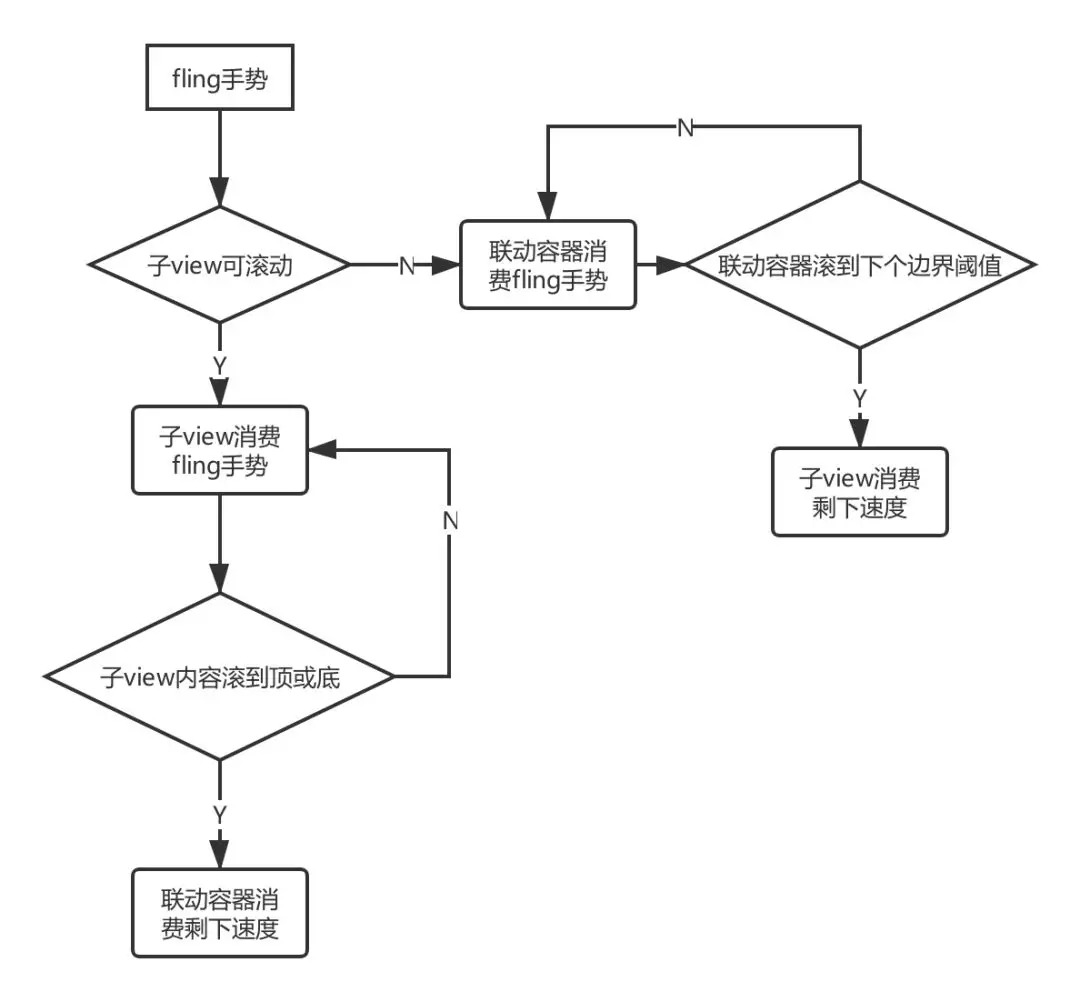
再看速度从子view向联动容器传递,核心代码在第76行。当子view内容滚动到顶或者底,会回调onContentScrollToTop()方法或者onContentScrollToBottom()方法,联动容器收到回调后,在第86行和第98行,继续执行后续滚动。fling手势处理流程图如下:

对于内容可滚动的页面,ScrollBar则是一个不可或缺的UI组件,所以,ScrollBar也是联动容器必须要实现的功能。
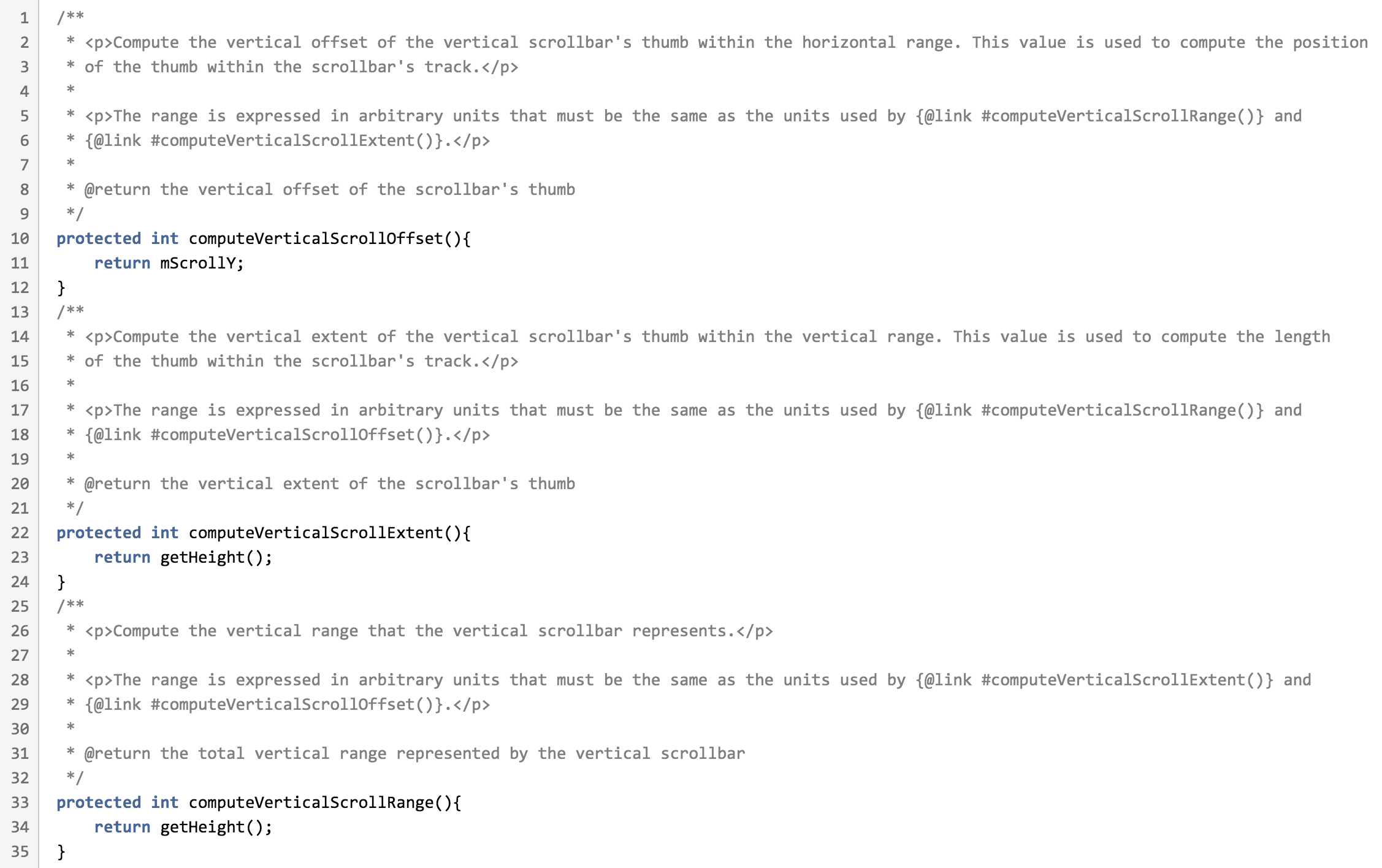
好在Android系统对滚动条的抽象非常友好,自定义控件只需要重写View中的几个方法,Android系统就能帮助你正确绘制出滚动条。我们先看下View中的相关方法:

对于垂直Scrollbar,我们只需要重写computeVerticalScrollOffset(),computeVerticalScrollExtent(),computeVerticalScrollRange()这三个方法即可。Android对这三个方法注释已经非常详细了,这里再简单解释下:
computeVerticalScrollOffset()表示当前页面内容滚动的偏移值,这个值是用来控制Scrollbar的位置。缺省值为当前页面Y方向上的滚动值。
computeVerticalScrollExtent()表示滚动条的范围,也就是滚动条在垂直方向上所能触及的最大界限,这个值也会被系统用来计算滚动条的长度。缺省值是View的实际高度。
computeVerticalScrollRange()表示整个页面内容可滚动的数值范围,缺省值为View的实际高度。
需要注意的是:offset,extent,range三个值在单位上必须保持一致。
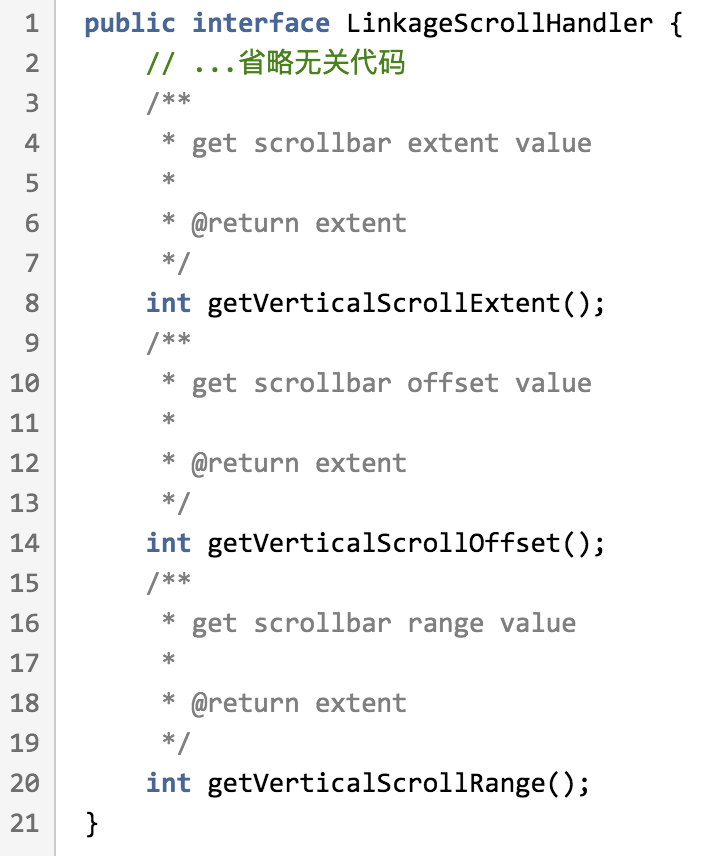
联动容器是由系统中可滚动的子view组成的,这些子view(ListView、RecyclerView、WebView)肯定都实现了ScrollBar功能,那么联动容器实现ScrollBar就非常简单了,联动容器只需拿到所有子view的offset,extent,range值,然后再根据联动容器的滑动逻辑把所有子view的这些值转换成联动容器对应的offset,extent,range即可。接口设计如下:

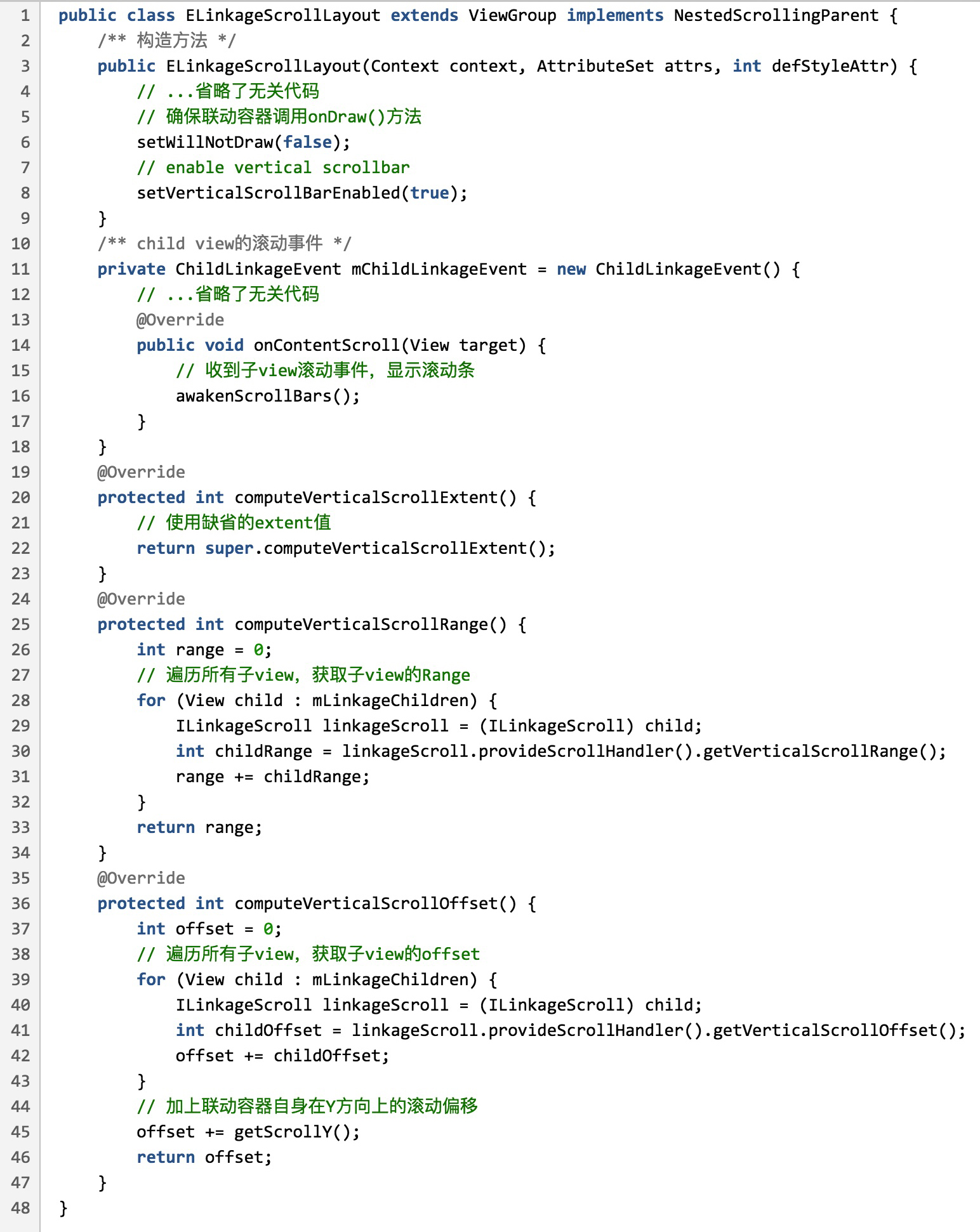
LinkageScrollHandler接口在3.2小节解释过,这里不在赘述。这里面三个方法由子view去实现,联动容器会通过这三个方法获取子view与滚动条相关的值。下面看下联动容器中关于ScrollBar的详细逻辑:

以上就是联动容器实现ScrollBar的核心代码,注释也非常详细,这里再重点强调几点:
系统为了提高效率,ViewGroup默认不调用onDraw()方法,这样就不会走ScrollBar的绘制逻辑。所以在第6行,需要调用setWillNotDraw(false)打开ViewGroup绘制流程;
第16行,收到子view的滚动回调,调用awakenScrollBars()触发滚动条的绘制;
对于extent,直接使用缺省的extent,即联动容器的高度;
对于range,对所有子view的range进行求和,最后得到值即为联动容器的range;
对于offset,同样先对所有子view的offset进行求和,之后还需要加上联动容器自身的scrollY值,最终得到的值即为联动容器的offset。
大家可以返回到文章开头,再看下Demo中滚动条的效果,相比于市面上其它使用类似联动技术的App,本文对滚动条的实现非常接近原生了。
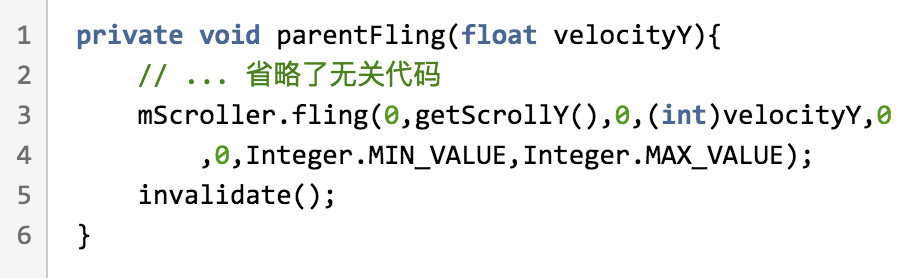
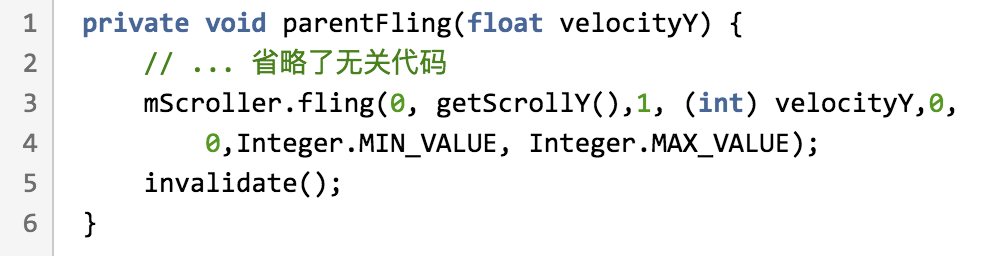
联动容器执行fling操作时,借助OverScroller工具类完成的。代码如下:

借助OverScroller.fling()方法完成联动容器的fling行为,这段代码在小米手机上运行联动会出现问题,mScroller.getCurrVelocity()一直是0。
原因是小米手机Rom重写了OverScroller,当fling()方法第三个参数传0时,OverScroller.mCurrVelocity一直为NaN,导致无法计算出正确剩余速度。
为了解决小米手机的问题,我们需要将第三个参数传个非0值,这里给1即可。

多子view嵌套实现原理并不复杂,对手势处理的边界条件比较琐碎,需要来回调试完善。
关于UI系列中Android多子view嵌套通用的解决方案就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。