这篇文章将为大家详细讲解有关App中应用图标标记的示例分析,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1、概念
应用图标标记,称为Badge App Icon。
Badge,徽章,具象来说,
就是佩带在身上用来表示身份、职业的标志。
它有着悠久的历史,起源最早可以追溯到原始社会氏族部落的图腾标志。
在UI设计里,是应用的徽章,长得就没这么具象了,抽象为圆形。
它,有这么些称呼:
应用图标标记;
App包含标记图像;
Badge App Icon;
小红点;
红点。
iOS系统在"设置"--"通知",可以找到设置的地方,属于"通知"的一种形式.
通知的另外3种形式:
声音
横幅Banners:
将显示在屏幕上方并会自动消失
提醒/提示Alerts:
需要选择动作才能继续
Android官方控件没有Badge。
iOS最开始设计并没有通知中心(iOS5.0之后才有通知中心),仅靠桌面图标上的Badge表示App是否有新消息;
而Android设计之初就有通知中心,可在通知中心内聚合查看所有App的通知,所以没有官方没有使用Badge提示用户有新消息。
Badge其实是属于系统级的通知,App们,把它应用到了app内的通知,提示用户有未读消息。
从Badge的历史发展,
Badge作为系统消息的作用,提示用户app共有几条未读消息,

在app内反而应少量使用,作为点缀,甚至不使用为佳。

2、Badge的设计形式
有2类,
一类是仅是一个红点,
另一类是结合数字,或其他文字。
设计数字红点时要合理把控数字上限,比如将上限设定为9,则 9 以上显示 9+;将上限设定为 99,则 99 以上显示 99+。

如果在app内使用,可以有各种颜色的变体。

比如ColorBadges:
让提醒角标随 App 图标变化

ColorBadges是一款Cydia插件,这款插件的作用就是让应用程序的角标颜色和应用程序图标颜色相一致
形式的创新,也许可以从具象的徽章里找到一些设计元素,
可以参考下身着祥云图案、脚踏虎头鞋的卖萌米奇。

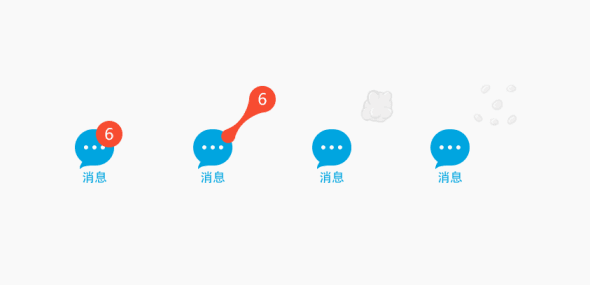
3、Badge的交互动画
Badge的交互动画主要是消除动作,
很多app的忽略这一点,我查找了些资料,发现qq的消除动作做得蛮有趣的

消除小红点有很多种方式,比如说:
方案一,通过摇一摇把小红点抖落;
方案二,通过对着手机吹一下,把小红点吹掉;
方案三,把小红点拖拽下来,不喜欢哪个拽哪个;
比如 QQ 的拖拽小红点清除等有趣的动态交互平衡消除小红点的千篇一律和无聊。
关于App中应用图标标记的示例分析就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。