本篇内容主要讲解“微信小程序如何实现会动的指南针”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序如何实现会动的指南针”吧!
创建/添加图像资源
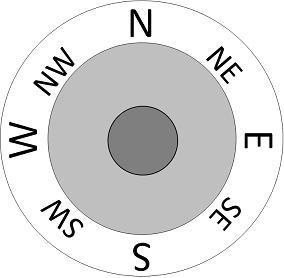
首先用Word画,然后转换成png。

接下来在小程序工程中添加images目录,将png文件拷贝到该目录中。
index.wxml
<!--index.wxml-->
<view class="container">
<!-- canvas.wxml -->
<canvas style="width: 300px; height: 300px;" canvas-id="compassCanvas"></canvas>
<view class="usermotto">
<text class="angle_text">{{angle}}</text>
</view>
</view>
添加一个名为compassCanvas,宽和高都是300px的canvas.
index.js
//logs.js
Page({
data: {
angle: '--',
},
//指南针描画
drawCompass: function (direction) {
var center_x = 150
var center_y = 150
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createCanvasContext('compassCanvas')
//根据角度旋转坐标系
context.translate(center_x, center_y);
context.rotate(-direction / 180 * Math.PI);
context.translate(-center_x, -center_y);
//描画方向转盘
context.drawImage('../../images/compass-1.png', 0, 0,
center_x * 2, center_y * 2)
//恢复坐标系
context.translate(center_x, center_y);
context.rotate(direction / 180 * Math.PI);
context.translate(-center_x, -center_y);
//描画指针。
context.beginPath()
context.setLineWidth(5)
context.setStrokeStyle('red')
context.moveTo(140, 112)
context.lineTo(150, 60)
context.lineTo(160, 112)
context.closePath()
context.stroke()
context.draw()
},
//事件处理函数
onLoad: function () {
var that = this;
wx.onCompassChange(function (res) {
//保留1位小数
var direction = res.direction.toFixed(1) + '°';
that.setData({ angle: direction})
that.drawCompass(res.direction);
});
},
})
drawCompass函数
首先通过以canvas中心为轴旋转坐标系,旋转角度角度是负的罗盘角度。这里包含了一个角度到弧度的转换。接下来描画指南针表盘就简单了。
在这个小程序中,表盘转而指针不动,所以首先将坐标系再转回来,最后描画指针。
onLoad函数
在onCompassChange的处理函数中,除了设定angle数据之外,同时调用的上面的drawCompass函数。
到此,相信大家对“微信小程序如何实现会动的指南针”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。