今天小编给大家分享一下web适配器模式结构是怎样的的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
动机

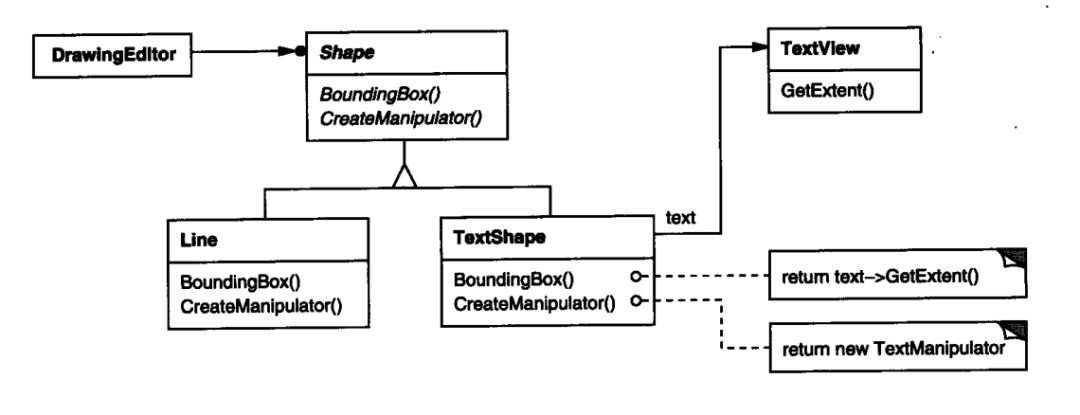
上面的类图说明了对象适配器实例。它说明了在Shape类中声明的BoundingBox请求如何被转换成在TextView类中定义的GetExtent请求。由于TextShape将TextView的接口与Shape的接口进行了匹配,因此绘图编辑器就可以复用原先并不兼容的TextView类。
这是适配器模式中使用已有功能的例子,BoundingBox是图形编辑软件一侧的要求,如果既有库一侧也具有类似的功能,那么就使用它。一般来讲这时会根据需要对参数,调用的接口进行调整。使用即有库中的功能是使用适配器模式的目的。
Adapter时常还要负责提供那些被匹配的类所没有提供的功能,上面的类图中说明了适配器如何实现这些职责。由于绘图编辑器允许用户交互的将每一个Shape对象“拖动”到一个新的位置,而TextView设计中没有这种功能。我们可以实现TextShape类的CreateManipulator操作,从而增加这个缺少的功能,这个操作返回相应的Manipulator子类的一个实例。
当然也存在某些功能需既有库中中不支持的情况。这时就需要再适配器中实现。一般来讲,自己实现的部分应该是相对容易,且工作量较小的部分,否则使用适配器模式的效果就会打折扣了。
Manipulator是一个抽象类,它所描述的对象知道如何驱动Shape类响应相应的用户输入,例如将图形拖动到一个新的位置。对应于不同形状的图形,Manipulator有不同的子类;例如子类TextManipulator对应于TextShape。TextShape通过返回一个TextManipulator实例,增加了TextView中缺少而Shape需要的功能。
生成Manipulator实例也是图形编辑软件的需要,适配器的实例可以生成适合于自己的Manipulator具象类,而这个类可以只使用图形编辑软件定义的功能,也可以使用即有库的功能。
以上就是“web适配器模式结构是怎样的”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。