这篇文章主要介绍了Matlab中如何读取图片并进行简单的操作,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
01
—
Matlab的使用
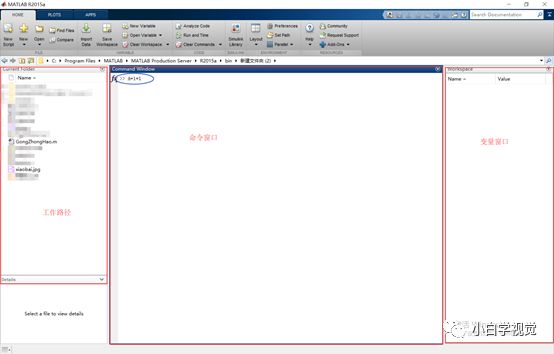
当我们打开软件的时候会看到如下的界面,图片中我们对每个区域的功能进行了简单的介绍。这里面占据面积最大的区域,往往是在开发过程中使用率最低的区域。

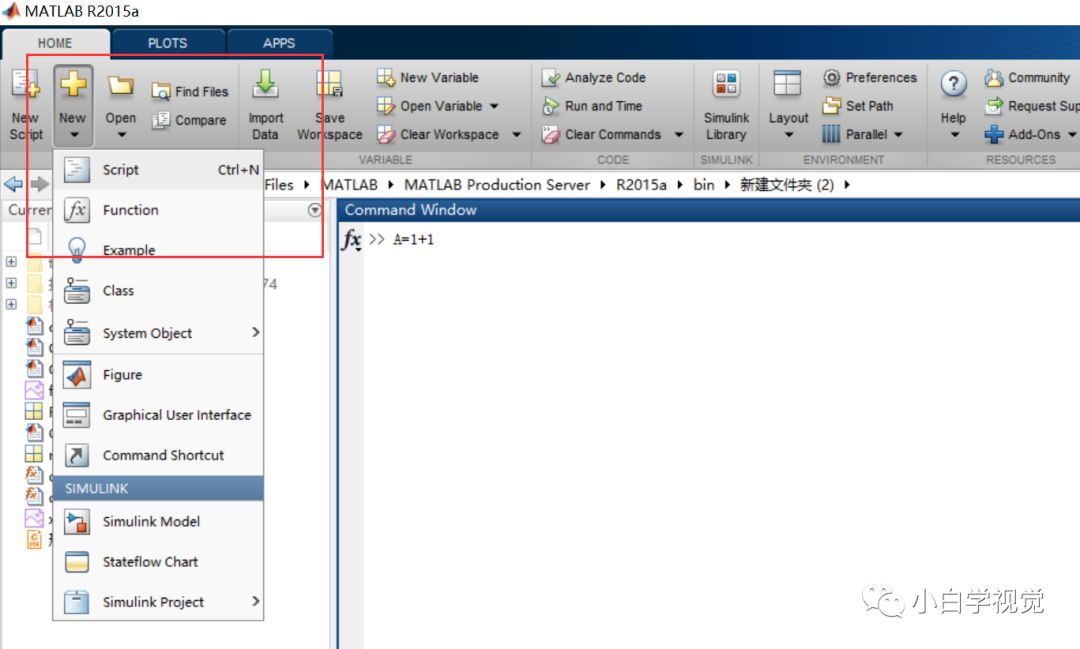
在创建一个新的工程的时候,我们需要点击界面左上角的黄色加号“New”,在下拉菜单中可以选择想要创建的文件。在写程序的时候,我们最常用的是.m文件,可以选择下拉菜单的第一个、第二个选项来创建空白的文本。在文本里就可以像编写C语言一样来编写程序啦。

02
—
显示一张图片
在创建好.m文件之后,我们需要将我们想读取的图片放在工作路径下面。虽然也可以不用放进来,但是小新建议,良好的编程习惯要从一点一滴做起,将属于一个工程的所有文件放在一个大的文件夹下是一个很好的习惯。毕竟我们不知道什么时候可能会删除某些图片或者用不到的文件的时候,就会删除掉其他程序需要的文件,造成下次运行程序报错。在文件中写下读取图像的代码。
image = imread('xiaobai.jpg');
imshow(image)
通过imread()函数来读取图像,也可以使用图片所在的路径来加载图片,这样可以实现在不同路径下图片的加载。之后使用imshow()函数来显示图片。这两个函数小新觉得非常好记,通过字面就能知道意思。下面通过点击上方的绿色的三角运行程序,我们就能看到小新可爱的相片啦~

通过右面的数据空间我们可以发现,image变量是一个1024*1024*3的矩阵数据。说明我们图像有1024*1024个像素,后面的三说明是一个彩色图片,分别代表着RGB三个通道的数据。我们分别提取三个颜色通道的数据。
image_R=image(:,:,1); #读取矩阵中第一层数据
image_G=image(:,:,2);
image_B=image(:,:,3);
figure(1) #创建一个图像显示的对话框
subplot(2,2,1),imshow(image_R);#将对话框分成2*2个子部分,在第一部分显示图像
subplot(2,2,2),imshow(image_G);
subplot(2,2,3),imshow(image_B);
subplot(2,2,4),imshow(image);
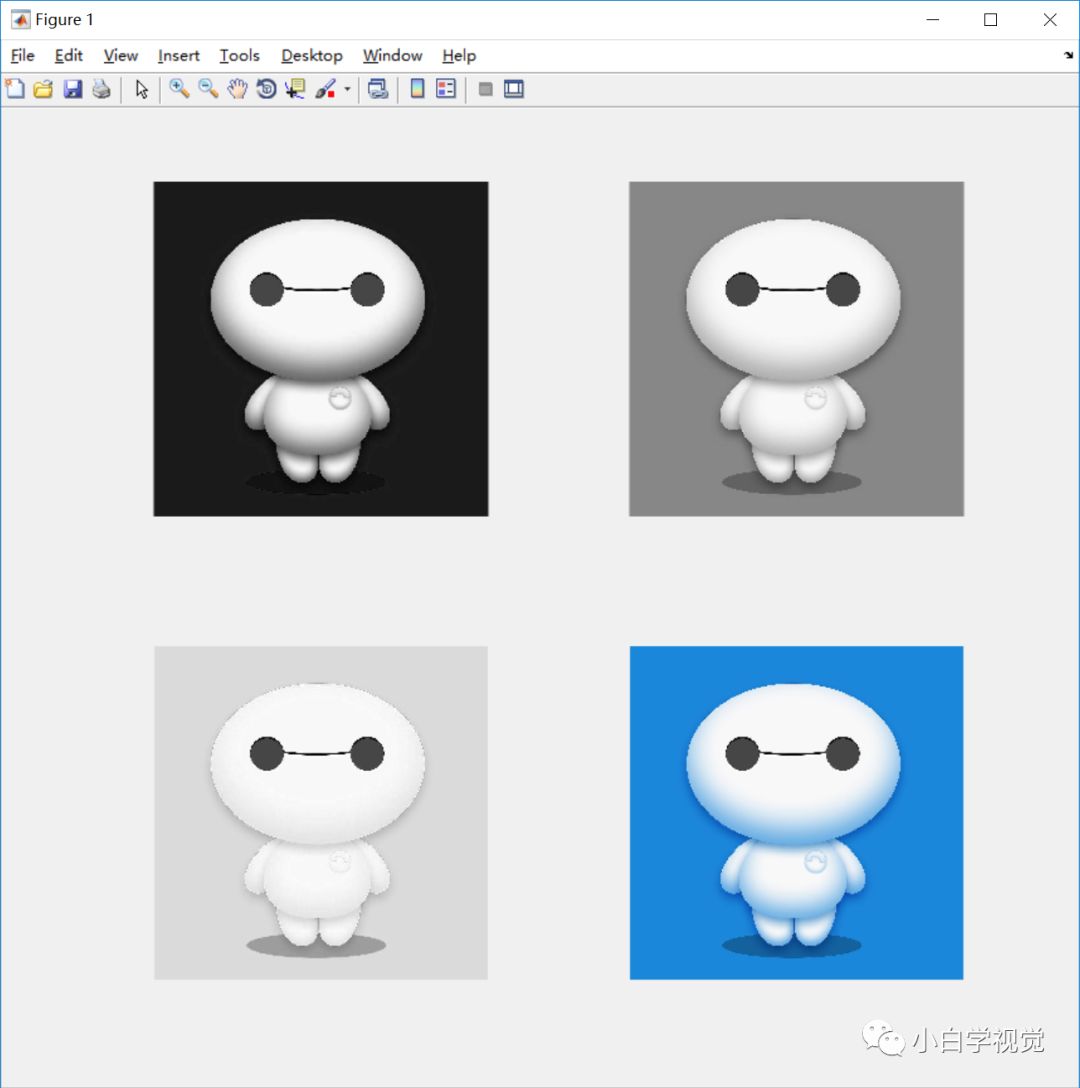
代码的注释比较清晰,运行程序就能看到我们逍遥的结果不同颜色通道的小新。

好奇的小伙伴肯定会问,为什么每个通道的颜色都是黑白的呀。因为小新将每个通道单独取出来的,这样就编程了一张黑白图片了。如果想显示每个通道的颜色,我们只需要将出红色通道外的其他通道都置为零就可以得到对应颜色通道的图像了。
我们有时还需要使用灰色图像来减少原始图像的数据量,可以通过rgb2gray()函数来实现彩色图像想灰色图像转化。
image = imread('xiaobai.jpg');
image_g = rgb2gray(image);#图像灰度化
imshow(image_g);
转换后的图像和每个通道的图像色彩都不一样。

我们可以对生成的灰色图像进行保存。在保存的时候我们可以根据需求选择不同的路径和格式。这里小新选择png格式和存放在当前工作空间中。
imwrite(image_g,'new_xiaobai.png');
在当前工作空间看到生成new_xiaobai.png则证明成功保存图片。
感谢你能够认真阅读完这篇文章,希望小编分享的“Matlab中如何读取图片并进行简单的操作”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。