这篇文章将为大家详细讲解有关Line chart的使用及必要参数是什么,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
Web前端做月度销售额的走势图时,Chartjs是一个不错的选择,展示效果令人满意,使用方法也很简单。
展示效果如下:

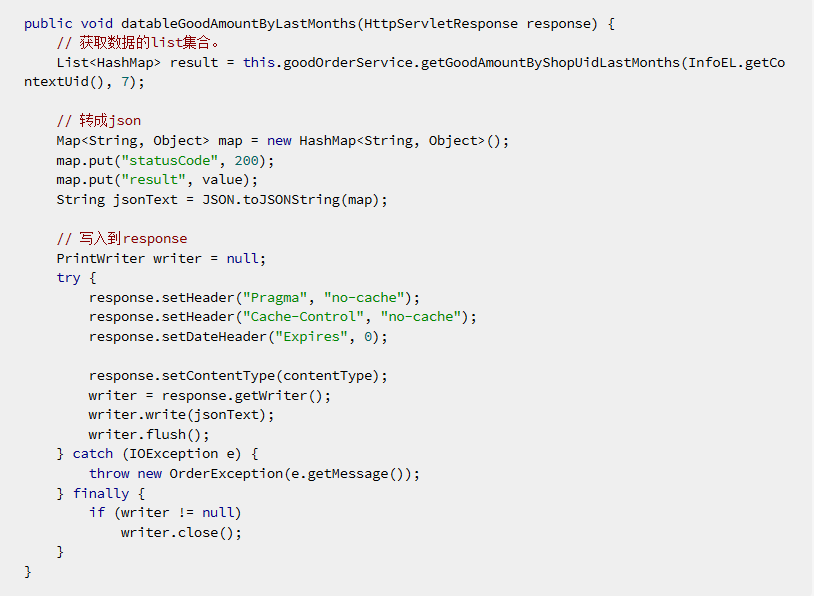
数据如下:


<div class="chart">
<!-- Sales Chart Canvas -->
<canvas id="salesChart" href="${ctx}/seller/datableGoodAmountByLastMonths" ></canvas>
</div>
通过赋值href把获取数据的url传递给chartjs。
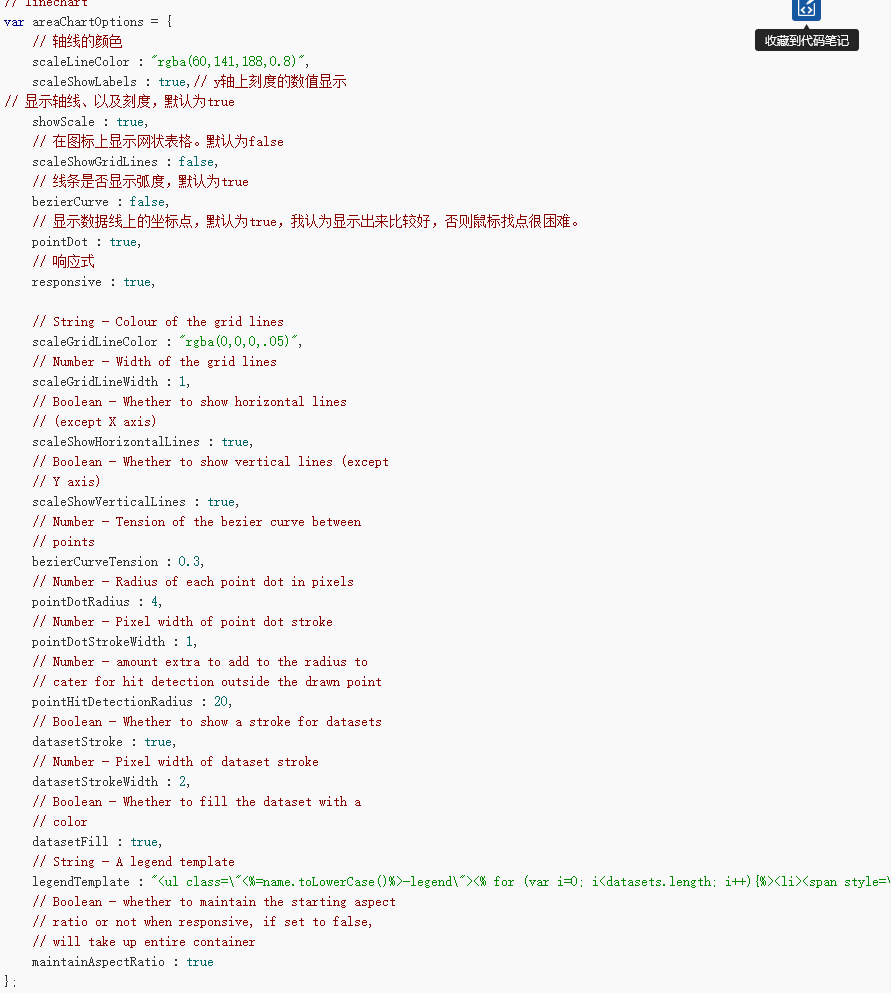
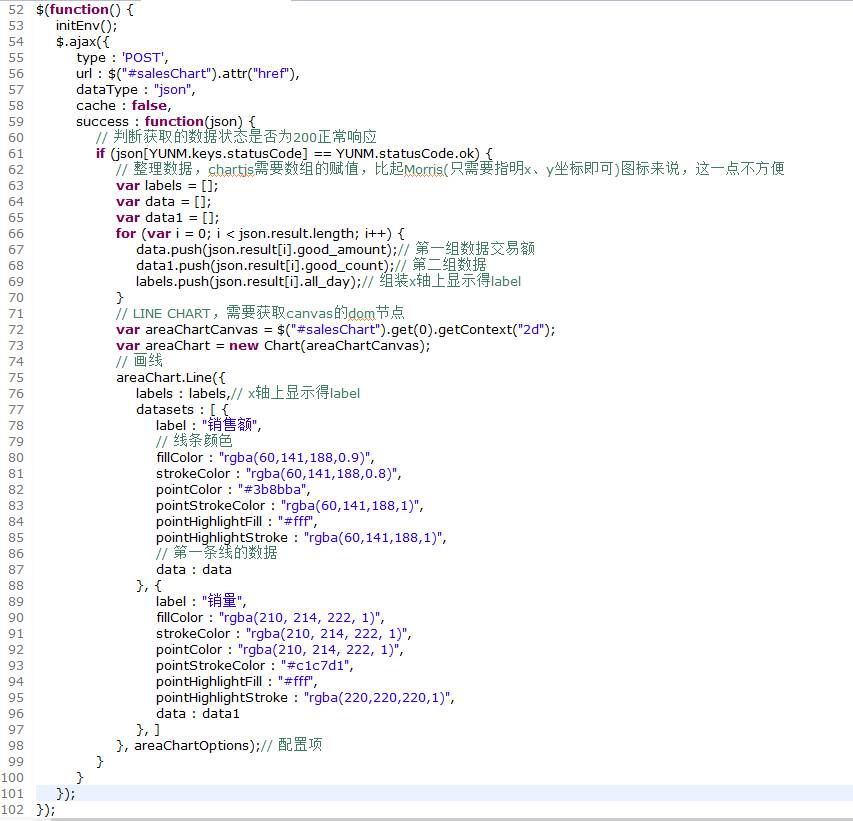
设置linechart的参数,关键参数我已中文注解。


关于Line chart的使用及必要参数是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。