小编今天带大家了解如何解析Swagger适配虚拟目录及二级目录,文中知识点介绍的非常详细。觉得有帮助的朋友可以跟着小编一起浏览文章的内容,希望能够帮助更多想解决这个问题的朋友找到问题的答案,下面跟着小编一起深入学习“如何解析Swagger适配虚拟目录及二级目录”的知识吧。
随着前后端分离模式与微服务架构的出现,Web API变得越来越重要及普遍。而后出现的网关技术,使开发者更倾向于使用二级/多级目录来暴露Web API,一是暴露的端口更少,方便管理;二是在网关中可以处理一些公共的事务,如认证。但swagger默认是适配根(root)目录的,想要适配二级/多级目录,需要额外处理,同时还要区分开发环境与其它环境。一种思路是在开发环境就让Web API是处于二级目录,此时可以在本机通过nginx和iis虚拟目录来模拟,但这种思路明显略微麻烦。另一种思路是通过配置多环境的方式实现。
1. 安装Swagger
Install-Package Swashbuckle.AspNetCore
2. 配置Swagger服务
services.AddSwaggerGen(c =>{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
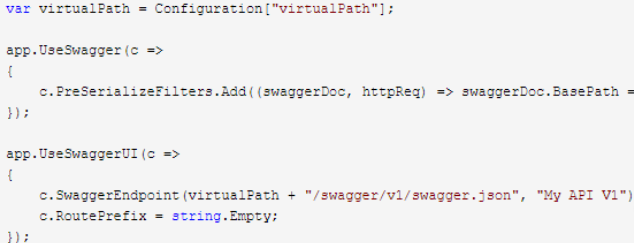
});3. 配置swagger中间件

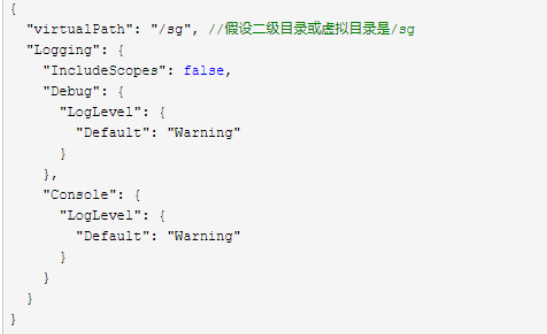
4. 配置appsettings.json
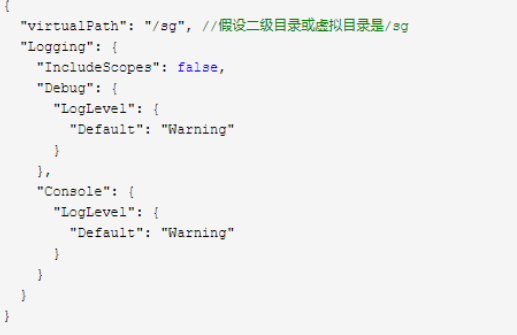
在appsettings.json中添加virtualPath的配置:


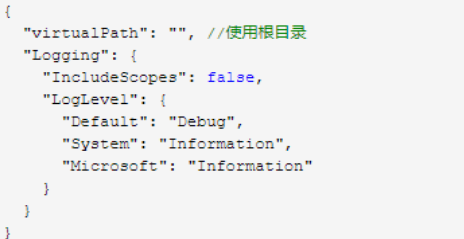
在appsettings。Development.json中添加virrualpath的配置:

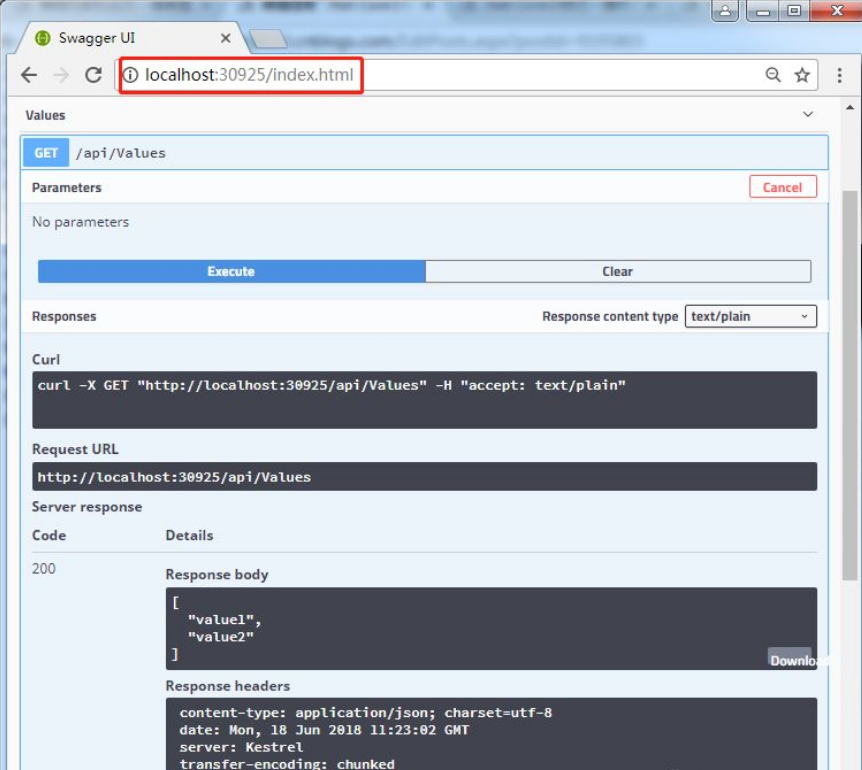
1. 开发环境测试


2. 模拟生产环境测试
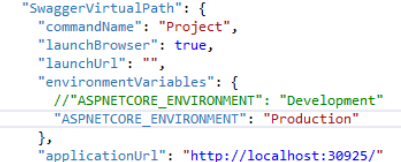
修改launchSettings.json,改变环境变量参数:


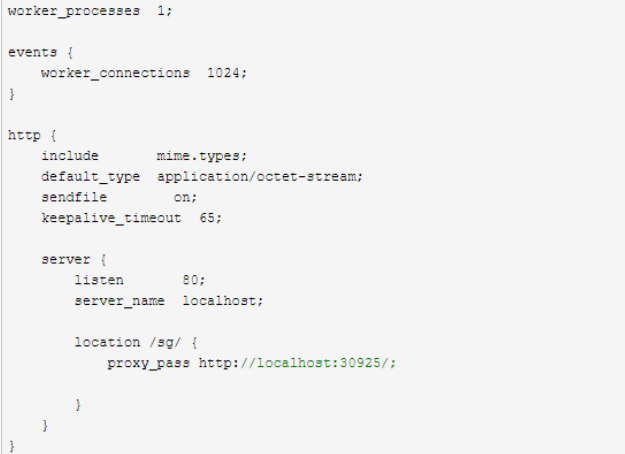
准备nginx.conf,并启动nginx。

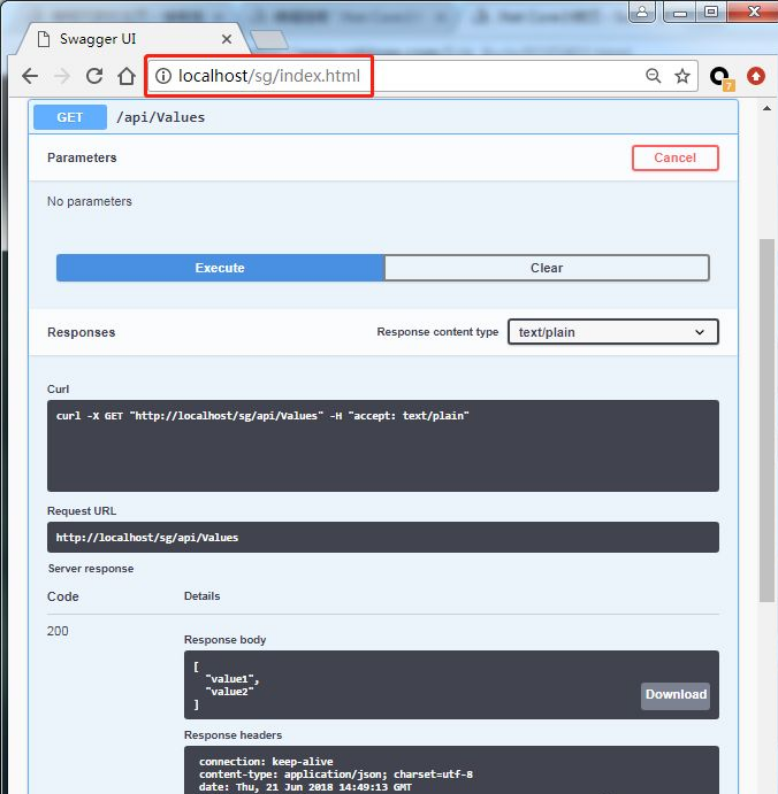
访问二级目录

感谢大家的阅读,以上就是“如何解析Swagger适配虚拟目录及二级目录”的全部内容了,学会的朋友赶紧操作起来吧。相信亿速云小编一定会给大家带来更优质的文章。谢谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。