本篇内容主要讲解“web状态模式结构是怎样的”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“web状态模式结构是怎样的”吧!
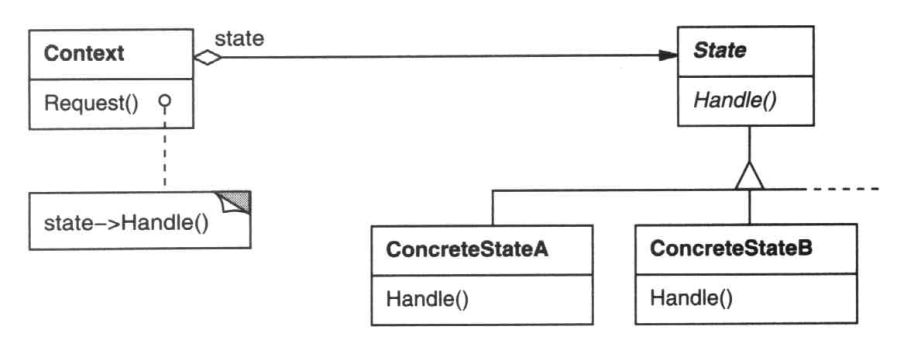
结构

状态模式提供一种方式,允许设计者根据对象的状态设计对象的行为。
上下文类Context是状态的所有者。例如前面文章中提到的图形编辑软件的例子,对于增加新图形,选择图形等状态来说,Context就是编辑画面。这里有一点补充:在编辑软件中,编辑画面可以认为是确实存在的对象,而状态或多或少是为组织编辑画面的功能而虚拟出来的一个东西。可以认为状态存在的意义就在于给上下文类Context施加一定的影响。而施加影响的手段就是调用上下文类Context的接口。
状态类State用于定义供上下文使用的基本接口,内容一般包括接受通知和控制状态类的行为。例如接受请求,状态切换,进入和退出动作等。大多数情况下这些接口只是供上下文类调用,也就说只有单方向的依赖关系。如果认真设计的话,这部分内容的大部分可以共通化。
具象状态类ConcreteState负责处理和实际应用相关的内容。在具象状态类的处理中,会实际取得上下文类的状态,接受上下文类的请求,并将处理结果返回给上下文类。这也是状态类存在的价值所在。
效果
使用状态模式之前,处理各种情况的代码混合在一处,在很多处理之前都需要使用判断语句在不同的内容之间进行选择;而使用状态模式之后每种情况的代码都拥有单独的执行空间(State),从而使处理不同情况的代码之间实现了隔离。
属于同一个状态的代码被封装在一个单独的类中,使设计者在同一个时刻只需要考虑一件事情,而不是从一堆纷繁复杂的判断语句中挑选自己当前需要关注的内容。
状态被独立成类之后,一方面设计者可以脱离细节,从更高的层次理解上下文类的行为;另一方面状态独立之后,有可能(实际上是很大的概率)出现一些可以功能相同或相近的状态类,这可以有效地促进代码的复用。
到此,相信大家对“web状态模式结构是怎样的”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4579737/blog/4585470