这篇文章主要为大家展示了“Tkinter编程中Canvas控件怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Tkinter编程中Canvas控件怎么用”这篇文章吧。
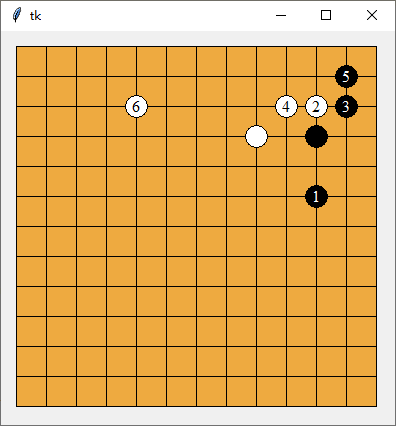
大部分情况下,使用控件就可以满足简单程序的需求,但是总会存在某些场景需要自己绘制一些内容,这时就需要使用Canvas控件了。例如下面的围棋表示程序。

以下结合这个实例说明Canvas控件的基本用法。
和使用其他控件一样构建主窗口:
# create the main windowroot = Tk()
决定棋盘路数和路间距:
# config go panspace = 30pan_size = 13
用生成其他控件相似的方法生成Canvas控件,width和height分别用于指定控件的宽度和高度。
# create canvascanvas = Canvas(root, height= space * pan_size, width= space * pan_size)canvas.grid(row=0, column=0)
接下来的描画动作都通过Canvas控件进行。
生成构建棕色矩形棋盘。参数为的左上角、右下角坐标和填充颜色。
# crate pancanvas.create_rectangle(space / 2, space / 2, space * pan_size - space / 2, space * pan_size - space / 2, fill = '#eeaa40')
通过直线对象描画棋盘格。
# draw horizental linesfor r in range(0, pan_size): canvas.create_line(space / 2, space / 2 + r * space, space * pan_size - space / 2, space / 2 + r * space)# draw vertical linesfor c in range(0, pan_size): canvas.create_line(space / 2 + c * space, space / 2, space / 2 + c * space, space * pan_size - space / 2)
棋子描画函数利用椭圆形对象和Text对象描画黑子和白子,如果指定了number参数,还可以在棋子上生成反白文字。
#color enum valueclass GoColor(Enum):WHITE = 0BLACK = 1# create fontftTimes = Font(family='Times', size=12)# add godef set_go(row, col, color, number=0):r = 11go_color = 'white'font_color = 'black'if color==GoColor.BLACK:go_color = 'black'font_color = 'white'# add go shapecanvas.create_oval(space / 2 + col * space - r, space / 2 + row * space - r,space / 2 + col * space + r, space / 2 + row * space + r,fill=go_color)# add numberif number>0:canvas.create_text(space / 2 + col * space, space / 2 + row * space,font=ftTimes, fill=font_color,text=str(number))
代码在生成椭圆形时指定的参数是左上角、右下角坐标和填充颜色;生成文字对象时指定的是位置、字体和文字。
最后按照小目定式的一种增加若干棋子。
# add gos.set_go(3, 10, GoColor.BLACK)set_go(3, 8, GoColor.WHITE)set_go(5, 10, GoColor.BLACK, 1)set_go(2, 10, GoColor.WHITE, 2)set_go(2, 11, GoColor.BLACK, 3)set_go(2, 9, GoColor.WHITE, 4)set_go(1, 11, GoColor.BLACK, 5)set_go(2, 4, GoColor.WHITE, 6)
以上是“Tkinter编程中Canvas控件怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。