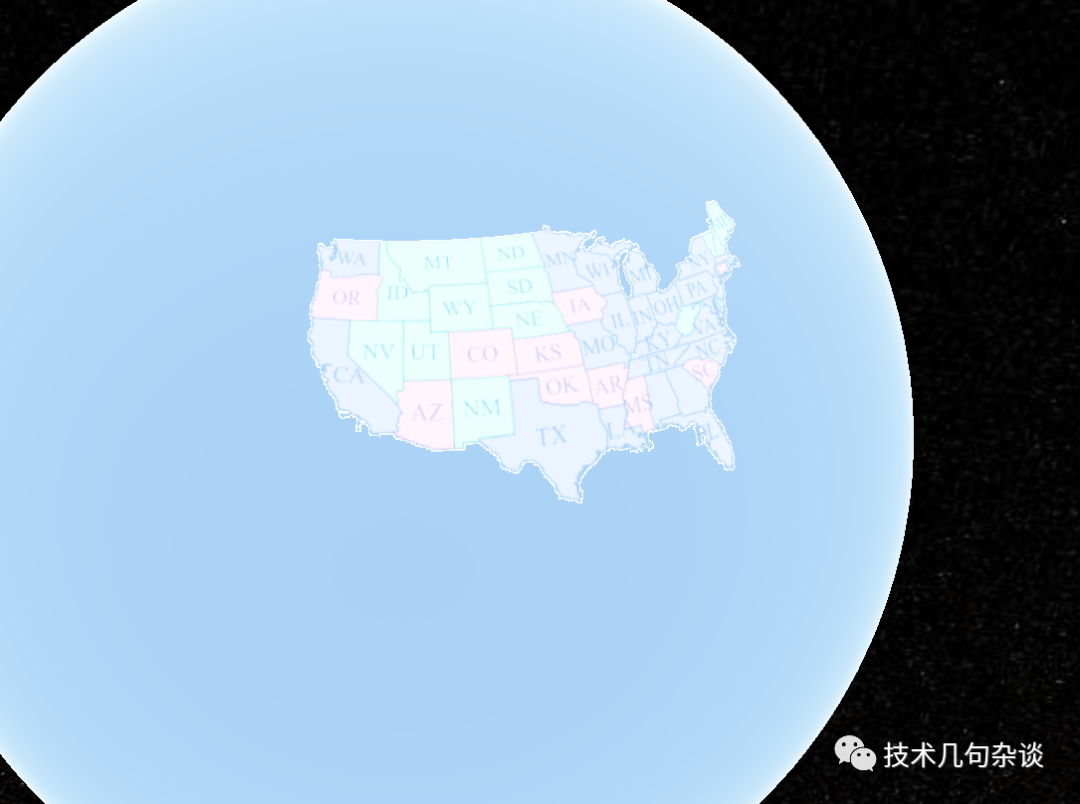
本篇文章为大家展示了Cesium加载Geoserver发布的图层是什么样的,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。



var _baselayer = new Cesium.UrlTemplateImageryProvider({
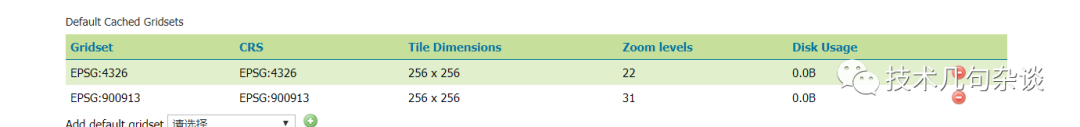
url: "http://localhost:8001/geoserver/gwc/service/tms/1.0.0/topp%3Astates@EPSG%3A900913@png/{z}/{x}/{reverseY}.png",
enablePickFeatures: false
});
viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: _baselayer
});

var _tileScheme = new Cesium.GeographicTilingScheme({
});
var _baselayer = new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8001/geoserver/gwc/service/tms/1.0.0/topp%3Astates@EPSG%3A4326@png/{z}/{x}/{reverseY}.png",
tilingScheme: _tileScheme
});
上述内容就是Cesium加载Geoserver发布的图层是什么样的,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。