本篇文章为大家展示了ActiveReports带状列表组件怎么用,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
ActiveReports v14.0
葡萄城报表控件ActiveReports V14.0 正式发布,全面支持 .NET Core平台。同时,在本次更新中 ActiveReports的桌面报表设计器UI得以全面增强,报表预览方式得以全面优化,报表设计能力得以大幅提升。
针对在线报表设计器,ActiveReports V14.0增加了数据源及数据集的连接功能、带状列表控件,以及本地化支持。本文,将详细介绍带状列表控件的特性及主要功能。
概要
带状列表控件是ActiveReports V14.0 在线报表设计器中新增的功能,这是一个非常强大的数据控件,分为表头、详细数据行(用于加载数据字段)、表尾三个数据区域。每个区域都可以当作一个容器控件来使用,即在每一个区域中都可以同时嵌入多个控件来创建复杂格式的报表,如主从报表、动态不固定列表等。其中,详细数据行嵌入的控件会根据行数重复渲染,而表头和表尾仅渲染一次,分别用于显示标题和总计。
选中整个控件或单击某个区域,可分别设定整个控件或单个区域的属性。
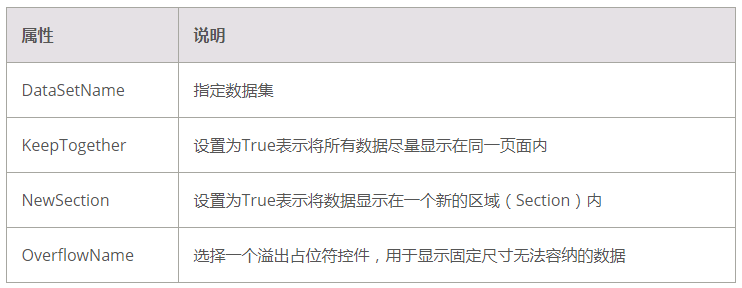
如下是整个控件的属性列表:

使用带状列表控件,可以添加分组头和分组尾,也可以嵌套分组。其中,分组依据可以为表达式,分组数据可以排序。注意:带状列表的明细区不支持排序,明细数据的排序必须在查询时完成。
如下是单个区域(Band)的属性列表:
带状列表的属性对话框
选中带状列表,点击属性窗格下方的【属性对话框…】,即可打开属性对话框选项。
属性对话框包含多个选项页:常规、可见性、导航、分组、过滤、数据输出。
常规
名称:代表控件名称,同一张报表范围内要保证唯一性。
工具提示:输入一段文字,用户查看报表、鼠标进入本控件区域时,将显示此文本。
数据集名称:选择一个与本控件绑定的数据集。
区域内页码:本控件是否单独排页码。
删除容器控件中的空白区域:是否自动缩减控件范围内的空白区域。
换页:可选择在Banded List之前、之后插入换页,或者尽可能将全部内容显示在同一页中以避免分页。
列头和列尾:可选择在每页中重复显示头部或尾部区域的内容、禁止将头部或尾部区域单独显示在一页、将尾部区域打印在页面底部(默认紧跟着明细区内容)。
可见性
默认状态下,控件在查看报表时是可见的,但是,可以设置为根据表达式结果决定是否隐藏本控件,也可以设置本控件根据报表内的另一控件的可见性决定是否隐藏。
导航
文档结构图标签:输入文本或表达式,用作本控件在文档结构图(即目录)中的项目名称。
书签ID:输入文本或表达式,用作跳转到本控件的书签定位ID。在其他控件处设置【跳转到书签】为这个ID,就可以在查看报表时点击其他控件跳转到本控件。
分组
分组可用于将数据按照特定的分类进行组织和统计,例如在一个产品清单报表中,默认情况会按照产品ID显示一览表,但通过设置分组,可以按照产品类别,将同一类别的产品信息在一起显示。点击加号图标可添加新的分组,分组属性可在多个选项卡中设置。
分组 - 常规
名称:输入一个分组名称。
分组:选择一个字段,或者编辑一个表达式,作为分组的依据。典型的是类别性质的字段,例如产品类别ID、年度、月份、业务区域等。
文档结构图标签:输入一个文本表达式,作为目录项的名称。
上级分组:指定一个父级分组,以实现多级分组。
分组 - 过滤
可设定过滤条件,用来显示部分分组的数据。
一个过滤条件由三部分组成:表达式、运算符、值。
表达式:过滤条件的检查对象,一般是某个字段。
运算符:即比较操作符,具体包括:
Equal:相等,即过滤出左边表达式的计算结果(或某个字段值)等于某个指定值(运算符右边的值)的数据。
Like:包含,即过滤条件是左边的表达式包含右边的值。右边的值一般会包含星号通配符(*),可以参考微软文档:https://msdn.microsoft.com/en-us/library/swf8kaxw(v=vs.100).aspx
NotEqual:不等于。
GreaterThan:大于。
GreaterThanOrEqual:不小于,即大于或等于。
LessThan:小于。
LessThanOrEqual:不大于,即小于或等于。
TopN:只显示数据集的前几条数据,具体几条,由下面指定的【值】来确定。
BottomN:只显示数据集的后几条数据,具体几条,由下面指定的【值】来确定。
TopPercent:只显示数据集的前百分之几的部分数据,具体显示百分之几,由下面指定的【值】来确定。
BottomPercent:只显示数据集的后百分之几的部分数据,具体显示百分之几,由下面指定的【值】来确定。
In:只显示表达式结果等于几个具体值的数据,具体的值由下面指定的【值】确定。
Between:只显示表达式结果落在两个具体值之间的数据,两个具体的值由下面指定的【值】确定。
值:根据运算符的不同,过滤条件中运算符右边的值可能是单个常数值,也可能是多个常数值(例如在Between、In等运算符中)。
此外,值可能包含通配符,例如运算符为Like时,值可能代表"陕西省*市"。
对于TopPercent和BottomPercent运算符,值应该是不带百分号的数字部分,假设想要过滤一半数据的话,值应该是50,而不是50%或者0.5。
分组 - 排序
可以设置多个排序条件,用来控制数据输出的次序。在排序中,每个条件的升降序可以不同,比如先按年度降序、再按省份升序。
表达式:可以是单个字段,也可以是几个字段的组合表达式。
方向:用来控制升序或降序。
分组 - 可见性
用来设置当前分组是否隐藏。
可见:总是显示,即不隐藏。
隐藏:即总是不显示。
表达式:根据表达式的计算结果决定是否隐藏。表达式应返回True/False 布尔类型。注意:True表示隐藏,False表示要显示。
可见性可以通过其他报表元素进行切换:选择当前报表内的另一个元素,通常是一个文本框,比如TextBox1。当用户查看报表时,文本框左边将显示一个用加号和减号表示的折叠和展开图标,用户点击该图标,当前元素将在显示与隐藏之间来回切换。
典型的应用场景是:文本框中的内容设置为"显示或隐藏明细列表",然后通过这个文本框左边的加减号点击,控制一个表格或列表是否显示。
分组 - 数据输出
此处设置报表数据导出为XML时的元素Tag。
元素名称:输入一个XML元素名称,这个名称将用作报表数据输出为XML文件时的Tag。例如"ProductType"。
集合:输入一个XML集合名称,这个名称将用作XML数据输出的元素名称Tag的上级Tag。例如"ProductTypes"。
输出:选择【是】或【否】,表示在进行XML输出时是否包含本数据。
分组 - 布局
起始位置换页:在本部分内容之前插入硬分页。
结束位置换页:在本部分内容之后插入硬分页。
包括分组头:显示头部区域。不勾选可隐藏头部区域。
包括分组尾:显示尾部区域。不勾选可隐藏尾部区域。
重复分组头:换页时是否重复头部区域。
重复分组尾:换页时是否重复尾部区域。
区域内页码:是否单独排页码,默认根据整个报表统一排页码。
将表格分组内容打印在同一页中:当本区域内容较多,又需要在一页内显示时,可控制单独用一页显示(这样可能导致前一页下部空白)。
禁止单独显示头部:不要将头部显示在一个页面的底部,即下面一行明细也没有。
禁止单独显示尾部:不要将尾部显示在一个页面的顶部,即上面一行明细也没有。
将尾部区域打印在页面底部:默认尾部区域紧跟数据,勾选后可强制显示在页面底部。
过滤
如果需要只显示数据集的一部分数据,可在此设置过滤条件。
点击对话框右上角的加号图标,可创建新的过滤条件。
数据输出
此处设置报表数据导出为XML时的元素Tag。
元素名称:输入一个XML元素名称,这个名称将用作报表数据输出为XML文件时的Tag,例如"Product"。
输出:自动=让系统决定是否导出(系统会根据某些条件决定是否导出,比如文本框内的字符串是常量时,不导出,或仅导出来自数据集的字段值内容);是=总是导出;否=不导出);仅内容=只导出数据内容。
ActiveReports 报表控件 | 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
上述内容就是ActiveReports带状列表组件怎么用,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3992677/blog/4553447