本篇文章给大家分享的是有关AnyGantt中怎么创建一个树状图,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
色阶
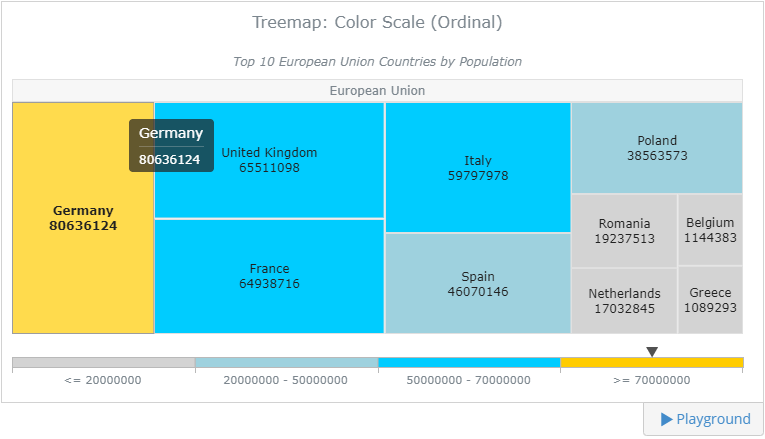
默认情况下,树形图图表的色标为序数,并且图块以默认调色板的颜色进行着色。颜色范围是自动设置的。
序数
要自定义序数色标,应使用ordinalColor()构造函数显式创建它。
将其与range()组合以设置要用不同颜色标记的加热范围(两个或多个)。然后,您可以使用colors()方法为每个范围设置颜色。请注意,如果未指定颜色和范围,则使用顺序色标的默认设置。
要将比例设置为图表的颜色比例,请使用colorScale()方法。
(可选)您可以使用colorRange()启用颜色范围 -表示色阶的特殊交互式元素。使用顺序色标时,颜色范围将显示范围及其颜色。
该colorLineSize()允许您自定义色阶(缺省值为20)的大小。查看其他设置:anychart.core.ui.ColorRange。
此示例显示了具有顺序色标和颜色范围的树图:
// create and configure a color scale.
var customColorScale = anychart.scales.ordinalColor();
customColorScale.ranges([
{less: 20000000},
{from: 20000000, to: 50000000},
{from: 50000000, to: 70000000},
{greater: 70000000}
]);
customColorScale.colors(["lightgray", "#9ed1de", "#00ccff", "#ffcc00"]);
// set the color scale as the color scale of the chart
chart.colorScale(customColorScale);
// add a color range
chart.colorRange().enabled(true);
chart.colorRange().length("100%");
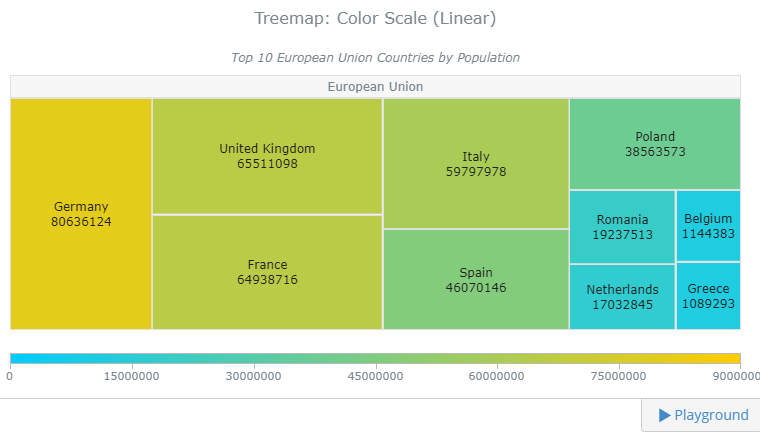
线性
要创建线性色标,请使用linearColor()构造函数。
然后调用colors()设置两种颜色,第一种表示0,第二种表示最大热量。瓦片会自动以这两种颜色的不同混合进行着色,如果未指定它们,则会使用线性色标的默认颜色。
最后,调用colorScale()将比例设置为图表的颜色比例,并调用colorRange()添加颜色范围。使用线性色标,它看起来像是从第一种颜色到第二种颜色的渐变。
在以下示例中,有一个带有线性色标和颜色范围的树形图:
// create and configure a color scale.
var customColorScale = anychart.scales.linearColor();
customColorScale.colors(["#00ccff", "#ffcc00"]);
// set the color scale as the color scale of the chart
chart.colorScale(customColorScale);
// add a color range
chart.colorRange().enabled(true);
chart.colorRange().length("100%");
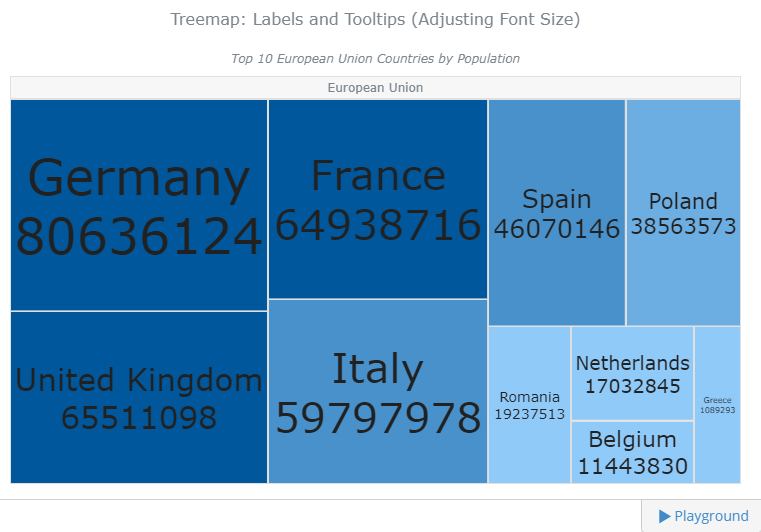
标签和工具提示
标签是可以放置在任何图表上任何位置的文本或图像元素(您可以在整个系列或单个点上启用它们)。对于文本标签,可以使用字体设置和文本格式器。
甲工具提示是文本时的曲线图上的点悬停在显示框。有许多可视设置和其他设置:例如,您可以使用字体设置和文本格式设置器来编辑文本,更改背景样式,调整工具提示的位置等等。
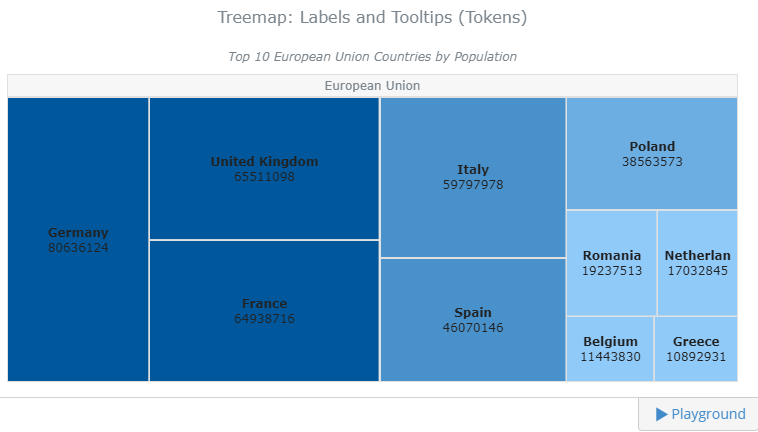
Tokens
要更改标签的文本,请将labels()和format()方法与tokens结合使用。
要配置工具提示,请对tooltip()和format()方法执行相同的操作。
以下是可与树图图表一起使用的标记列表:
{%id}
{%name}
{%size}
{%value}
请注意,父元素的值和大小是自动计算的,因此您无需在数据中指定它们- {%value}和{%size}标记仍然有效。
此外,您始终可以将自定义字段添加到数据中,并使用与其对应的自定义标记。
此示例显示了如何使用令牌。与常规令牌一起使用自定义令牌{%capital}:
// create data
var data = [
{name: "European Union - Top 10 Most Populated Countries", children: [
{name: "Belgium", value: 11443830, capital: "Brussels" },
{name: "France", value: 64938716, capital: "Paris" },
{name: "Germany", value: 80636124, capital: "Berlin" },
{name: "Greece", value: 10892931, capital: "Athens" },
{name: "Italy", value: 59797978, capital: "Rome" },
{name: "Netherlands", value: 17032845, capital: "Amsterdam"},
{name: "Poland", value: 38563573, capital: "Warsaw" },
{name: "Romania", value: 19237513, capital: "Bucharest"},
{name: "Spain", value: 46070146, capital: "Madrid" },
{name: "United Kingdom", value: 65511098, capital: "London" }
]}
];
// create a chart and set the data
chart = anychart.treeMap(data, "as-tree");
// enable HTML for labels
chart.labels().useHtml(true);
// configure labels
chart.labels().format(
"{%name} {%value}"
);
// configure tooltips
chart.tooltip().format(
"population: {%value}\ncapital: {%capital}"
);
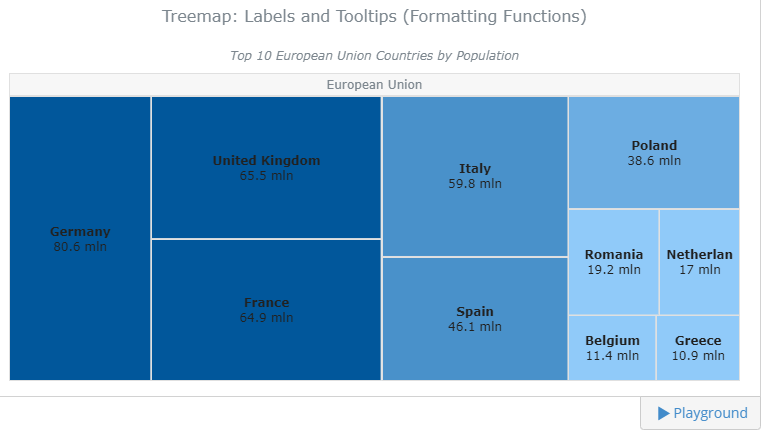
格式化功能
要配置标签和工具提示,可以使用格式化功能和以下字段:
name
size
value
父元素的值和大小是自动计算的,因此您无需在数据中指定它们。
您还可以将自定义字段添加到数据中,并使用getData()方法对其进行引用。
下面的示例演示如何使用格式化功能。与常规字段一起使用自定义字段capital:
// create data
var data = [
{name: "European Union - Top 10 Most Populated Countries", children: [
{name: "Belgium", value: 11443830, capital: "Brussels" },
{name: "France", value: 64938716, capital: "Paris" },
{name: "Germany", value: 80636124, capital: "Berlin" },
{name: "Greece", value: 10892931, capital: "Athens" },
{name: "Italy", value: 59797978, capital: "Rome" },
{name: "Netherlands", value: 17032845, capital: "Amsterdam"},
{name: "Poland", value: 38563573, capital: "Warsaw" },
{name: "Romania", value: 19237513, capital: "Bucharest"},
{name: "Spain", value: 46070146, capital: "Madrid" },
{name: "United Kingdom", value: 65511098, capital: "London" }
]}
];
// create a chart and set the data
chart = anychart.treeMap(data, "as-tree");
// enable HTML for labels
chart.labels().useHtml(true);
// configure labels
chart.labels().format(function() {
var population = Math.round(this.value/100000)/10;
return "" + this.name +
" " + population + " mln";
});
// configure tooltips
chart.tooltip().format(function() {
var population = Math.round(this.value/100000)/10;
return "population: " + population +
" mln\ncapital: " + this.getData("capital");
});
字体大小
标签的字体尺寸可根据瓦片的大小自动地调整-使用标记()与adjustFontSize()和true作为参数,以使该模式:
/* adjust the font size of labels
according to the size of tiles */
chart.labels().adjustFontSize(true);
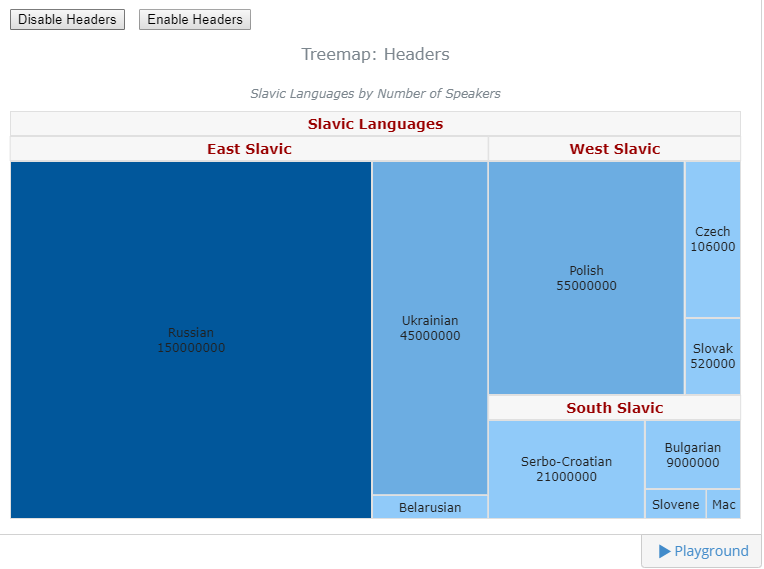
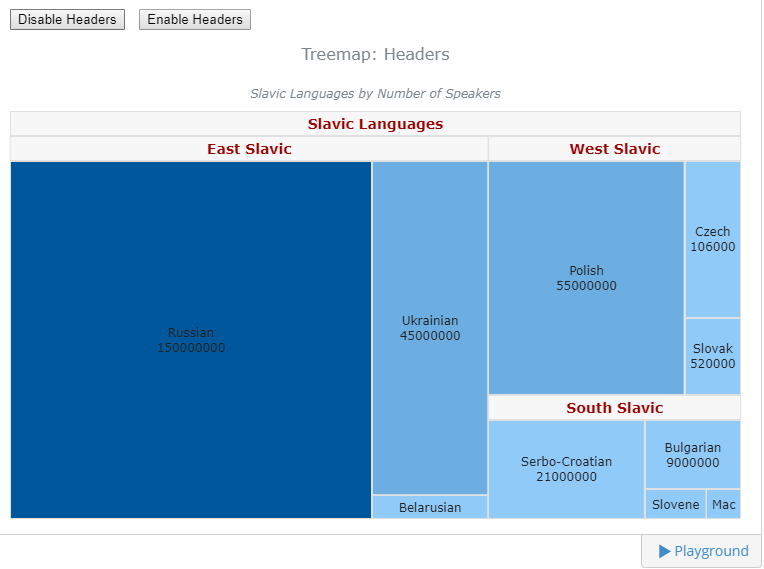
标头
所有标题
默认情况下,当前显示级别的父元素显示为标题。要禁用或启用它们,请使用或作为参数调用headers()方法:falsetrue
// disable headers
chart.headers(false);您可以限制标题的最大高度,这在图表较小或图表大小动态变化的情况下可能是必要的。调用maxHeadersHeight()方法并以像素(默认为25)或百分比形式设置最大高度:
//set the maximum height of headers
chart.maxHeadersHeight("20%");标头的文本和字体可以在normal和hover 状态下配置:将normal()和hovered()方法与headers()结合使用。
更改标题的默认文本类似于配置标签和工具提示。您应该将format()方法与标记或格式化功能一起使用:
// configure the text of headers in the hovered state
chart.hovered().headers().format("{%value}");要配置标题的字体,请使用anychart.core.ui.LabelsFactory中列出的方法:
// configure the font of headers
chart.normal().headers().fontColor("#990000");
chart.normal().headers().fontSize("14");
chart.normal().headers().fontWeight('bold');
chart.hovered().headers().fontColor("#000099");下面的示例演示如何禁用/启用标头;他们的文本在悬停状态下被自定义,并且字体设置在所有状态下都被更改:

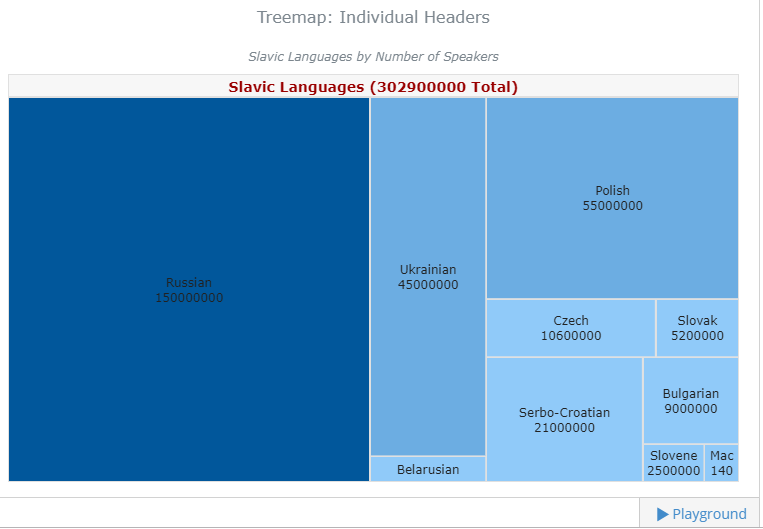
个人标题
通过将header字段添加到数据,可以单独配置每个标头:
// create data
var data = [
{name: "Slavic Languages",
normal: {header: {
format: "{%name} ({%value} Total)",
fontColor: "#990000",
fontSize: "14",
fontWeight: "bold"
}
},
hovered: {header: {fontColor: "#000099"}},
children: [
{name: "East Slavic", header: null, children: [
{name: "Russian", value: 150000000},
{name: "Ukrainian", value: 45000000},
{name: "Belarusian", value: 3200000}
]},
{name: "West Slavic", header: null, children: [
{name: "Polish", value: 55000000},
{name: "Czech", value: 10600000},
{name: "Slovak", value: 5200000}
]},
{name: "South Slavic", header: null, children: [
{name: "Serbo-Croatian", value: 21000000},
{name: "Bulgarian", value: 9000000},
{name: "Slovene", value: 2500000},
{name: "Macedonian", value: 1400000}
]}
]}
];
// create a chart and set the data
chart = anychart.treeMap(data, "as-tree");
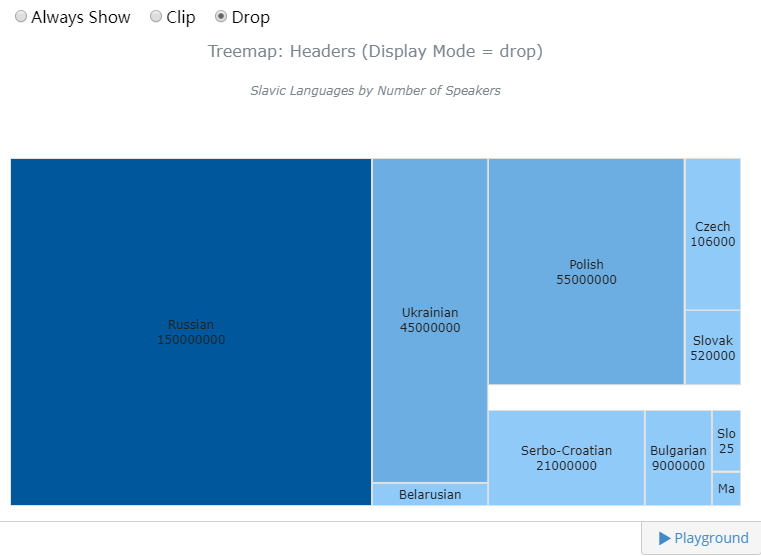
显示模式
默认情况下,如果标题的文本不适合其高度,则不显示该文本。但是,您可以隐藏此类文本,也可以始终显示标题文本。要设置标题的显示模式,调用headersDisplayMode与中列出的参数中的一个方法anychart.enums.LabelsDisplayMode:
"alwaysShow" (默认)
"clip"
"drop"
下面的示例演示如何更改显示模式,该模式最初设置为"drop":
// set the display mode of headers
chart.headersDisplayMode("drop");
互动性
下钻
默认情况下,树形图是交互式的。它具有内置的向下钻取功能:如果单击某个元素,则可以向下钻取其子级;如果单击一个标题,则可以向上钻取一个级别。可以修改此行为-使用以下方法:
drillTo()钻取到一个项目
drillUp()向上钻取
getDrilldownPath()获取下钻路径
注意:默认情况下,也可以从上下文菜单中向下或向上钻取:右键单击图块或标题,然后在菜单中选择“向下钻取”或“向上钻取”-当然,如果有这些选项可用于该元素。
有时,您可能还需要使用anychart.data.Tree类的search()方法在数据中执行搜索(请参阅“ 树数据模型”文章以了解有关操作类似树的数据的更多信息)。例如,如果要在数据树中向下钻取特定项目,请调用search()以获取该项目,并调用drillTo()来对其进行深入研究。要进行向上钻取,请调用drillUp():
/* locate an item in the data tree
and get it as an object */
var item = treeData.search("name", "Lvl 3-4");
// drill down to the item
chart.drillTo(item);
// drill up
chart.drillUp();此示例显示如何使用自定义功能向下钻取到特定项目,向上钻取并将向下钻取路径添加到图表标题:

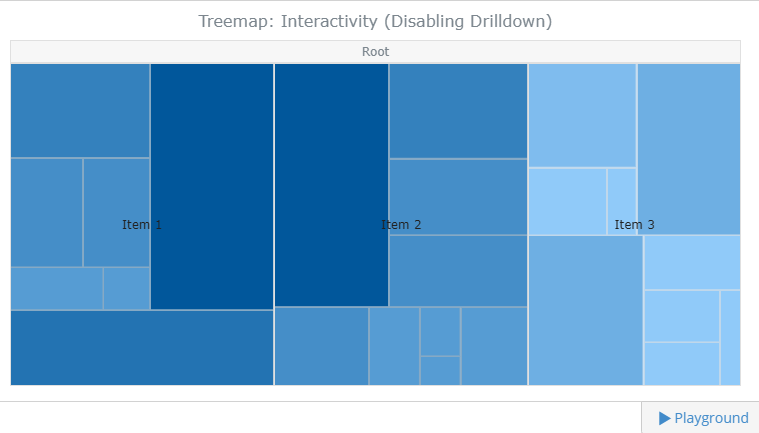
禁用追溯
要禁用向下钻取功能,应将事件侦听器添加到图表中。使用listen()方法并指定事件类型- drillchange:
// disable the drilldown feature
chart.listen("drillchange", function(e){
return false;
});
以上就是AnyGantt中怎么创建一个树状图,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4587239/blog/4549705