这篇文章主要介绍了MATLAB_GUI中text控件怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
这个text控件,用于显示静态文本,一般是用来起提示作用,可以用来提示状态,文件名,路径,等等,我一般把它称为标签。所以我们基本上只需要了解如下的一些属性,text控件的回调函数一般用不上:
Style:控制UI控件的类型,需写成text
Parent:控制UI控件的父容器,通俗的说就是告诉UI控件该放在谁上面(直接的关系),目前还没讲布局,就只能直接放在figure上,当讲了布局后,这些控件都放在布局里面。虽然布局还是直接或者间接地放在figure中。为了说明按钮放在哪里,所以这个Parent属性必须写(虽然有时不写也行)。
String:显示在 text控件 上的字符串。
BackgroundColor:设置text控件的背景色,可以是表示颜色的字母如:'k', 'r', 'g', 'b'等,也可以是1*3的向量,每个元素在0-1之间代表r,g,b的值。
ForegroundColor:text控件 上的字符串(String)的颜色
FontSize:text控件上的字符(String)的大小
FontName:text控件上的字符(String)的字体
Visible:控制该 text控件 是否可见,默认是可见的
Units:控制 text控件 的Position的值的单位,常用像素为单位:'pixels',如果要设置单位,那么单位一定要在Position之前设置。
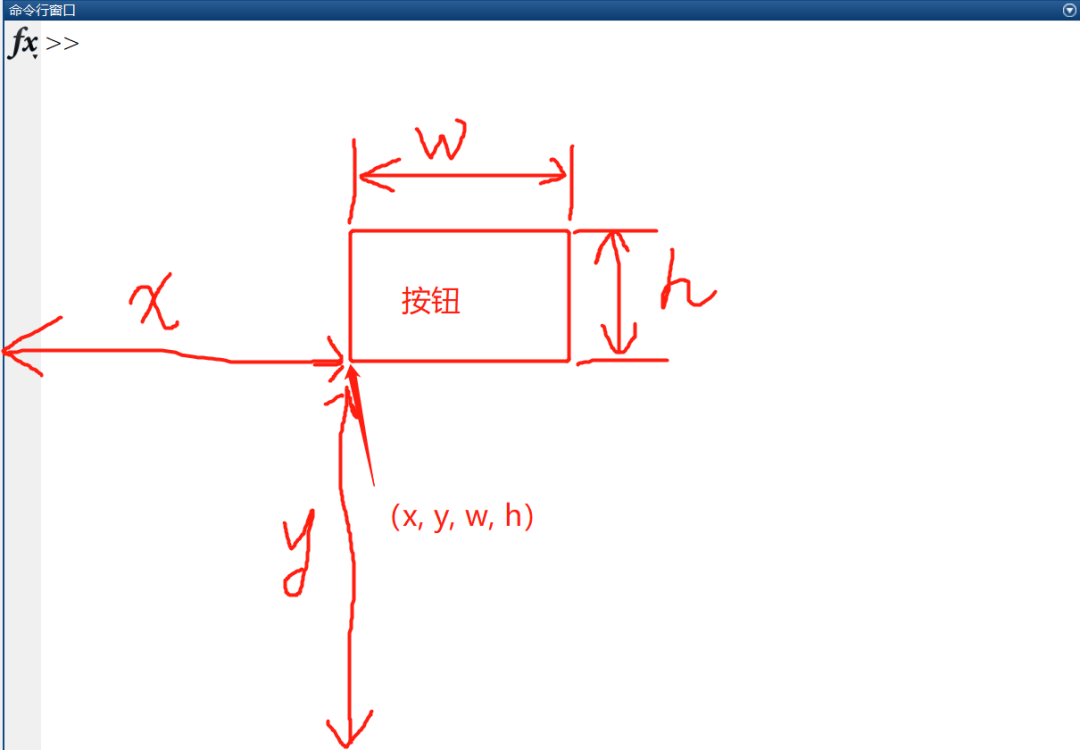
Position:控制 text控件 在窗口中的位置。以电脑屏幕为坐标平面的话,那么电脑屏幕的左下角点就是原点,position的值为:[x, y, w, h]:

text控件的创建和上一期中创建 按钮 的方式一样,这里只是改一下 style 属性的值为text。
至于怎么设置属性值,怎么获取控件有哪些属性值,怎么获取某属性值可以设置哪些属性,这些都在前两期重复讲过了,这里以及以后的推送就不再赘述!
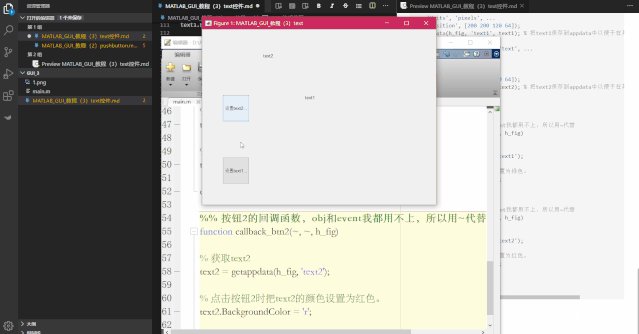
创建两个text控件分别记为text1,text2,大小均为120*64,String分别为text1, text2。
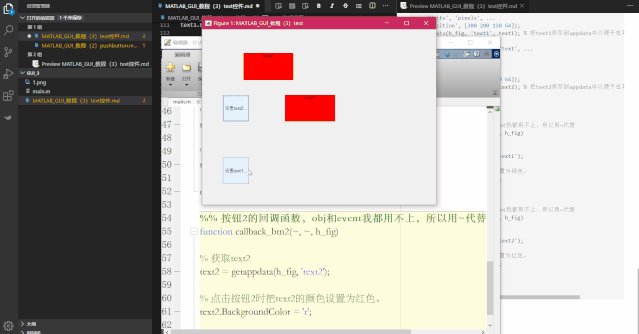
创建一个按钮1,颜色为绿色,大小64*64,位置随意,按钮上的String为设置text1控件颜色为绿色,点击按钮1时把text1的颜色设置为绿色。
创建一个按钮2,颜色为红色,大小64*64,位置随意,按钮上的String为设置text2控件颜色为红色,点击按钮2时把text2的颜色设置为红色。
好像在16版开始,才能在同一个m文件中写多个函数,如果是14版的,需要把回调函数单独写成一个文件!
关于回调函数的写法,在上一期中讲了,本期结合了上一期的按钮的回调函数。
function main()
close all
%% 创建主窗口
h_fig = figure('Name', 'MATLAB_GUI_教程(3)text', ...
'MenuBar', 'none', ...
'ToolBar', 'none');
%% 创建按钮
btn1 = uicontrol('Style', 'pushbutton', ...
'Parent', h_fig, ...
'String', '设置text1控件颜色为绿色', ...
'Units', 'pixels', ...
'Position', [50 50 64 64], ...
'Callback', {@callback_btn1, h_fig});
setappdata(h_fig, 'btn1', btn1); % 把btn1保存到appdata中以便于在其他回调函数中使用
btn2 = uicontrol('Style', 'pushbutton', ...
'Parent', h_fig, ...
'String', '设置text2控件颜色为绿色', ...
'Units', 'pixels', ...
'Position', [50 200 64 64], ...
'Callback', {@callback_btn2, h_fig});
setappdata(h_fig, 'btn2', btn2); % 把btn2保存到appdata中以便于在其他回调函数中使用
text1 = uicontrol('Style', 'text', ...
'Parent', h_fig, ...
'String', 'text1', ...
'Units', 'pixels', ...
'Position', [200 200 120 64]);
setappdata(h_fig, 'text1', text1); % 把text1保存到appdata中以便于在其他回调函数中使用
text2 = uicontrol('Style', 'text', ...
'Parent', h_fig, ...
'String', 'text2', ...
'Units', 'pixels', ...
'Position', [100 300 120 64]);
setappdata(h_fig, 'text2', text2); % 把text2保存到appdata中以便于在其他回调函数中使用
end
%% 按钮1的回调函数,obj和event我都用不上,所以用~代替
function callback_btn1(~, ~, h_fig)
% 获取text1
text1 = getappdata(h_fig, 'text1');
% 点击按钮1时把text1的颜色设置为绿色。
text1.BackgroundColor = 'r';
end
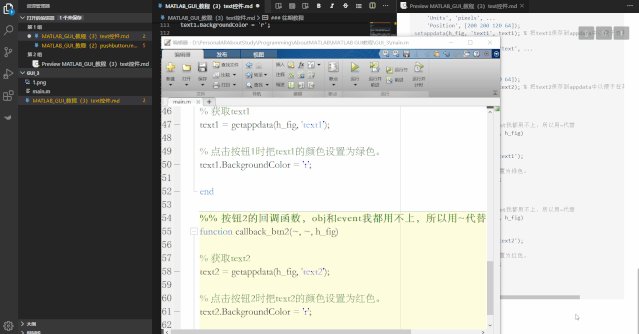
%% 按钮2的回调函数,obj和event我都用不上,所以用~代替
function callback_btn2(~, ~, h_fig)
% 获取text2
text2 = getappdata(h_fig, 'text2');
% 点击按钮2时把text2的颜色设置为红色。
text2.BackgroundColor = 'r';
end

感谢你能够认真阅读完这篇文章,希望小编分享的“MATLAB_GUI中text控件怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。