这篇文章主要介绍“Thymeleaf常用语法总结”,在日常操作中,相信很多人在Thymeleaf常用语法总结问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Thymeleaf常用语法总结”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1. 模板继承: 将页面公用的部分写到一个页面中,其它页面通过继承该页得到公共部分.
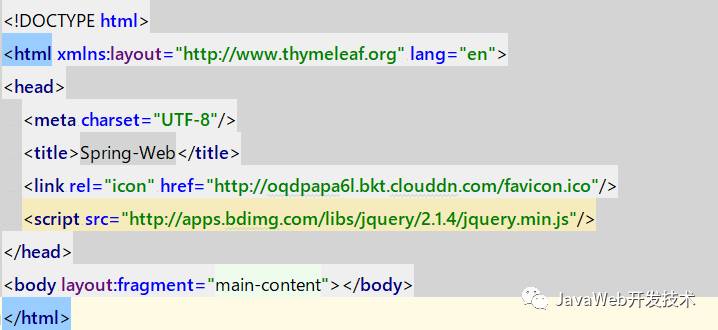
创建一个公共页面 base-layout.html,内容如下:

添加了jquery库和网站图标.
xmlns:layout: 导入layout标签
layout:fragment: 声明布局标识
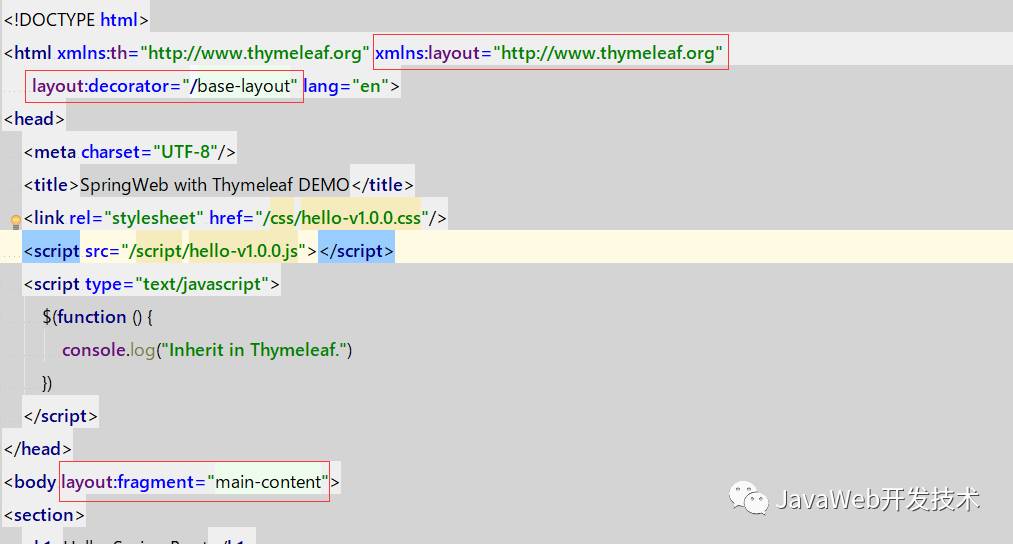
将hello.html继承自base-layout.html:

layout:decorator: 表示使用某个模板装饰,即父模板
layout:fragment: 表示继承父模板对应的块,可以理解为Java中的父类方法.
这个页面并没有导入Jquery库,但是我们已经可以使用Jquery,说明模板继承成功.
2. 常用语法:
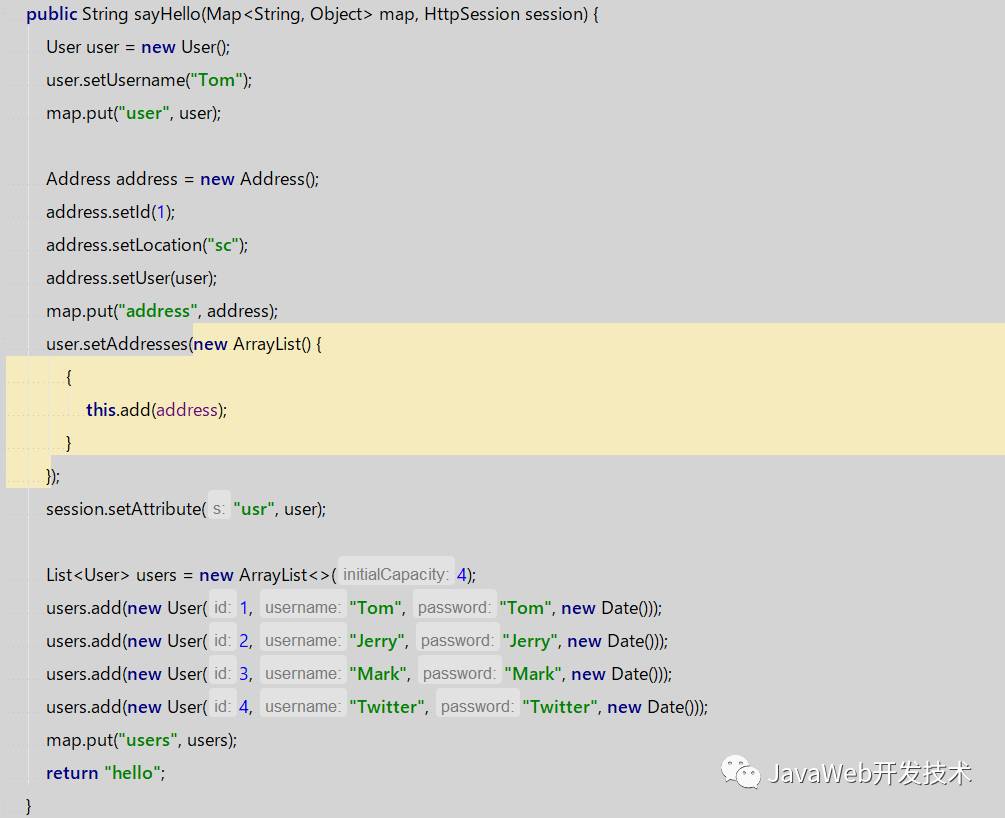
首先在CommonResponse::sayHello方法中向页面写入一些数据


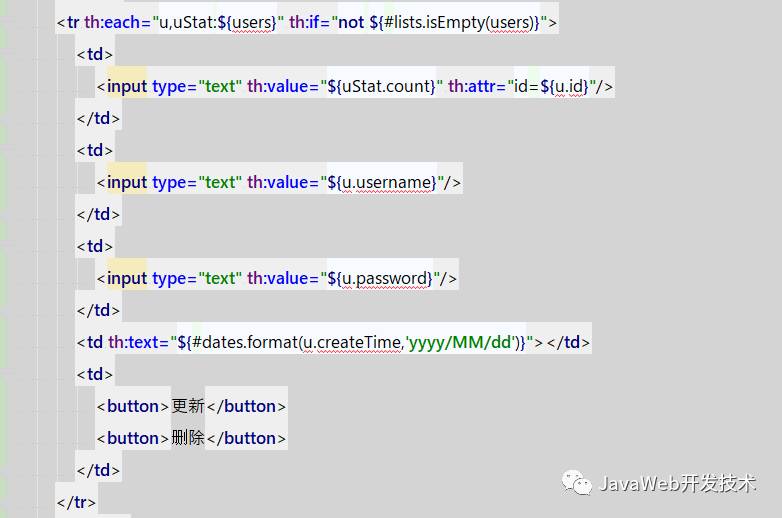
Thymeleaf中的标签对应于: [th:HTML中的标签],所以一般不需要单独去记.
th:value: 即html中的value标签.
th:each: 迭代变量,可以定义两个迭代量,1: 迭代变量(u),2: 迭代状态量(uStat)
th:if: 条件判断,推荐使用eq,lt,gt,ne而不是=,<,>,!=,一些符号如&需要使用已转义符号(&)
th:attr: 用于设置某个属性的值,上面的代码对应:id=[u.id],通常用于非html标签如data-toggle等;请注意: 大写的字符将会被自动转换成小写.如: data-Toggle会被转换成data-toggle.
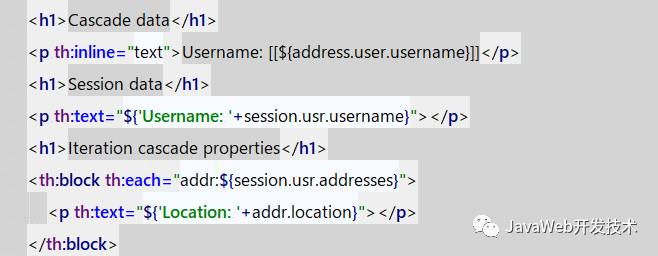
#dates,#lists是Thymeleaf全局变量,类似还有很多,用到时请查看文档.

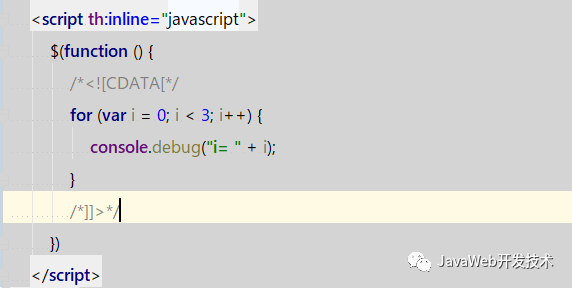
使用th:inline: 表示内容类型,一般为: text,javascript.
th:inline="text": 使用该标签可以在内部直接使用Thymeleaf语法,如果页面中需要写js,请使用<script th:inline="javascript">,代码块如果包含运算符或其他特殊符号,请使用CDATA包住方法体:

或者

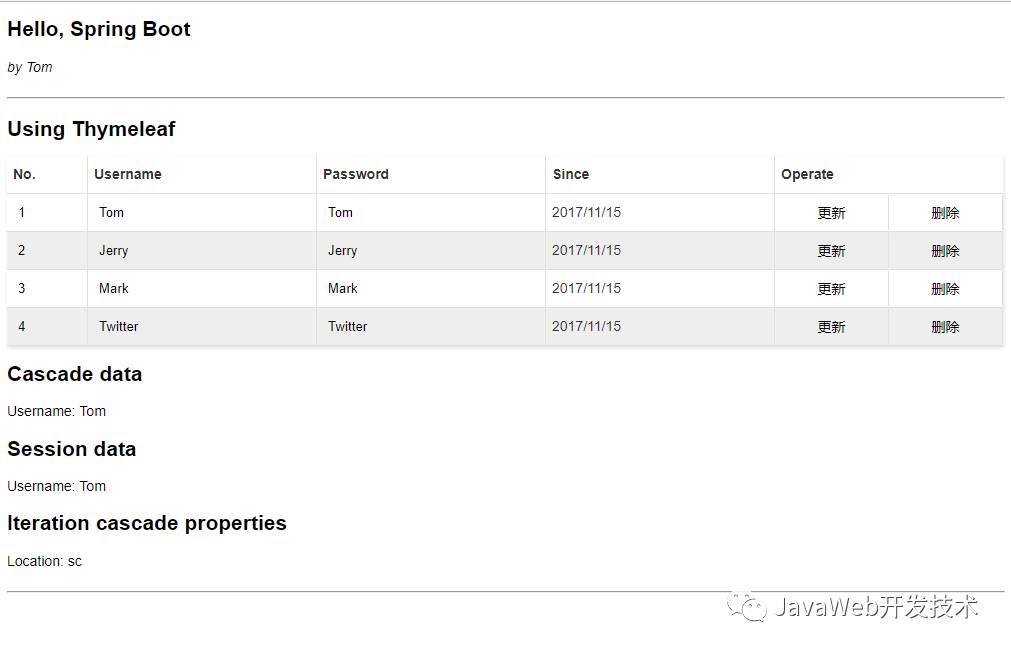
示例页面:

到此,关于“Thymeleaf常用语法总结”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/ramer/blog/4474793