本篇内容介绍了“怎么解决JavaScript逆向的时候遇到无限debugger的问题”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
下面是正文:
今天应小伙伴们意愿写一下过无限debugger的两个案例。(其实都很简单,只要掌握一两个操作点的话)
有些案例弄过的小伙伴,可能需要清除一下对应域名下的cookie后,才能触发无限debugger
1.药监局地址为:http://app1.sfda.gov.cn/datasearch/face3/base.jsp?tableId=120&tableName=TABLE120&title=%CA%B3%C6%B7%C9%FA%B2%FA%D0%ED%BF%C9%BB%F1%D6%A4%C6%F3%D2%B5(SC)&bcId=145275419693611287728573704379
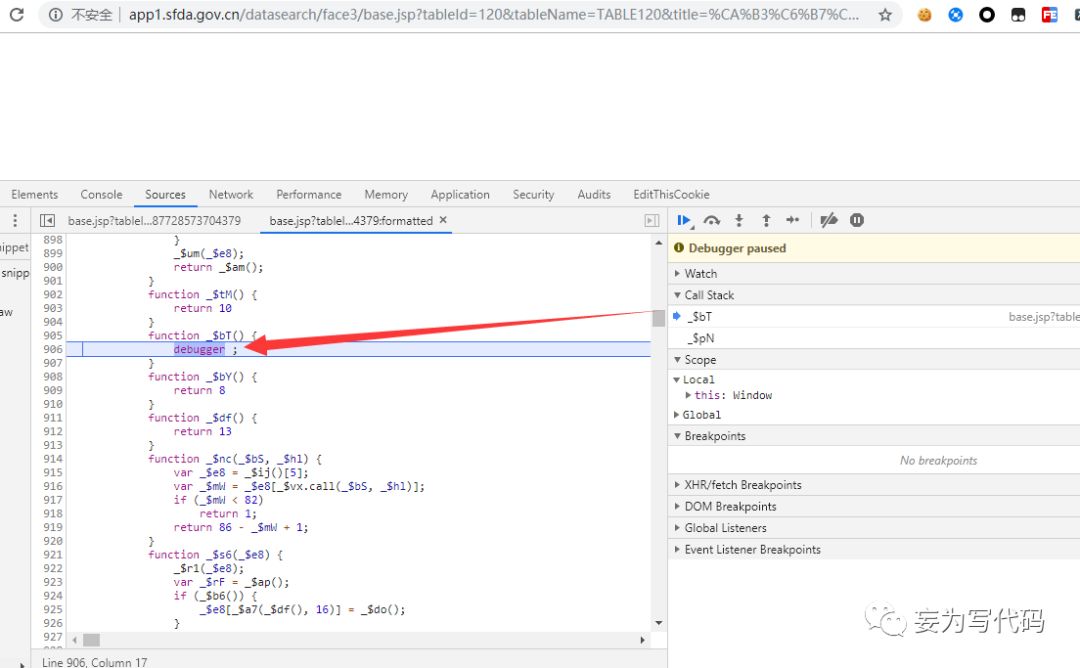
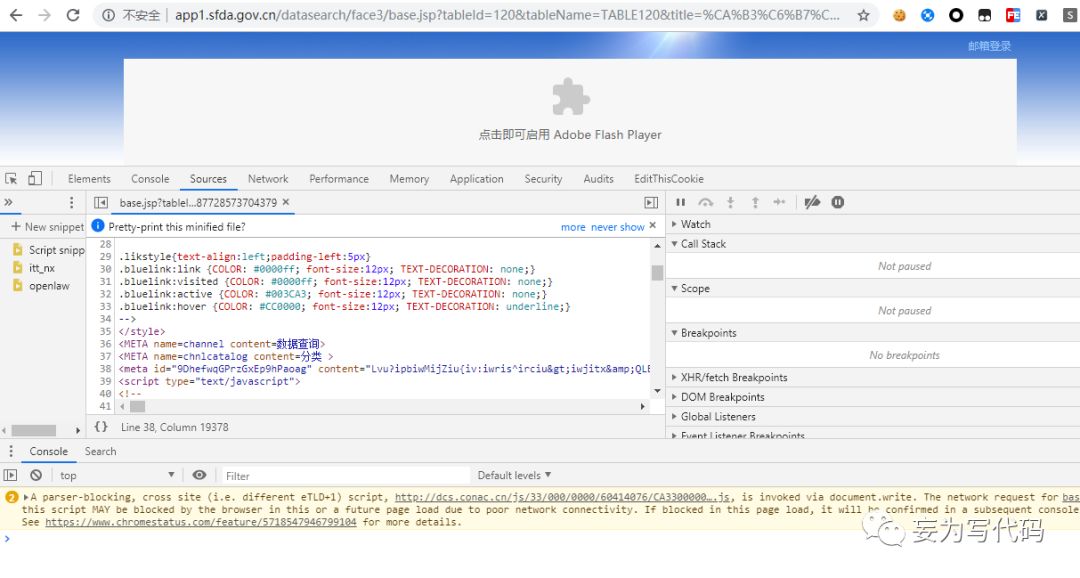
在chrome键入地址后,打开f12,就迎来了我们今天的主题:

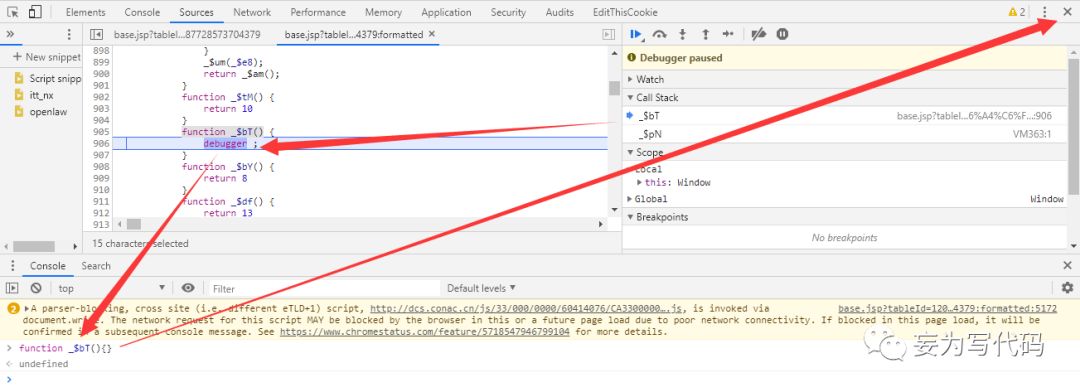
美化一下代码发现就是一个debugger,此时在console控制台,重写该函数

重写之后,点击X关闭f12窗口(切记不要刷新页面,因为刷新的话相当于重新加载一遍,刚才的重写函数也就没了意义),关闭之后再重新打开f12,又开始了debugger

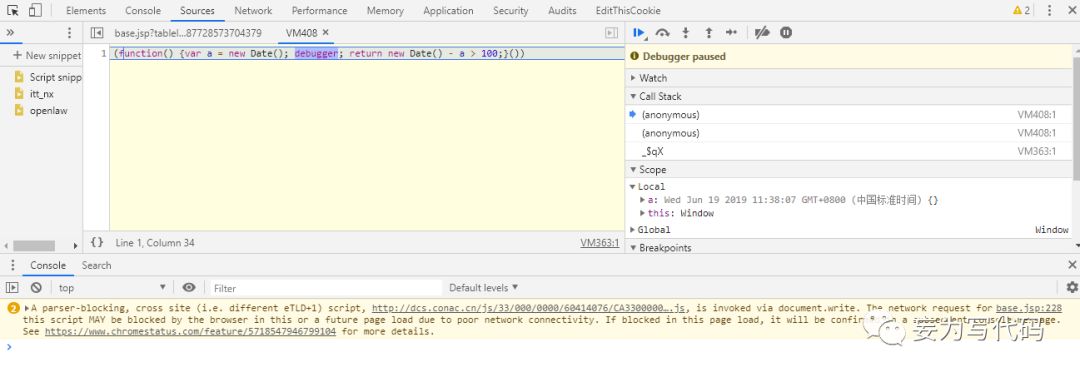
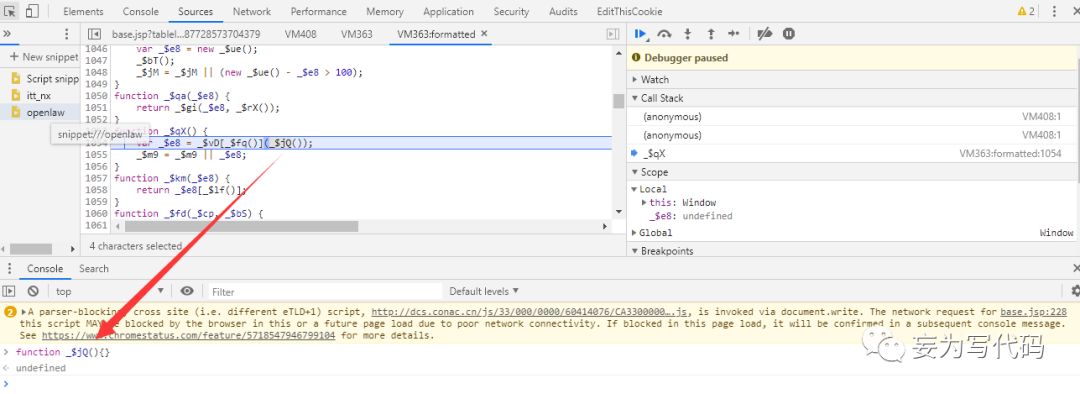
一个算时间差值的无限debugger,根据调用栈看一下

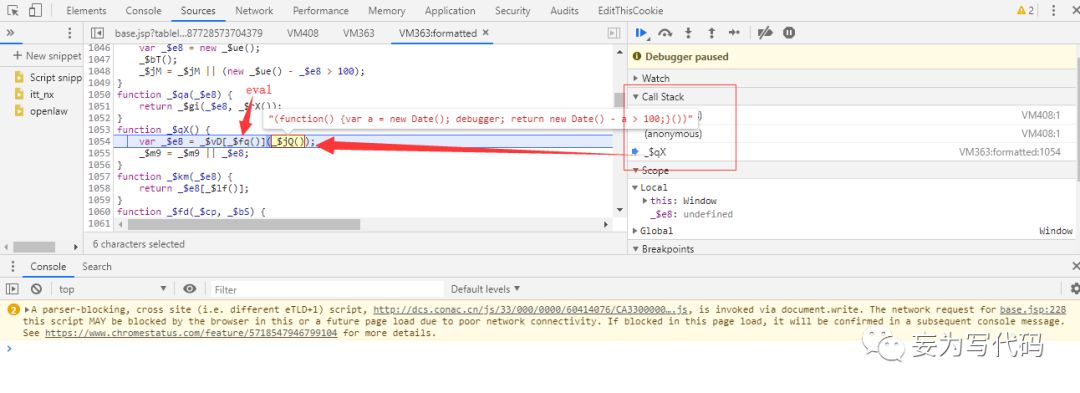
根据代码,发现是eval执行的字符串,此时重写_$jQ函数

重写后的函数没有具体意义,所以eval也就没东西可执行了,此时关闭f12,再重新打开,发现就不会再有debugger了。(ps:不管是加载别的页面也好,还是刷新也罢,只要浏览器重新加载了存在debugger语句的js,就会开始debug,所以要先擦除debugger,再去下断点分析你想要的内容)

2,
努比亚论坛,地址:https://bbs.nubia.cn/
因为这是一个js生成cookie的案例,所以触发debugger的机制不太一样。
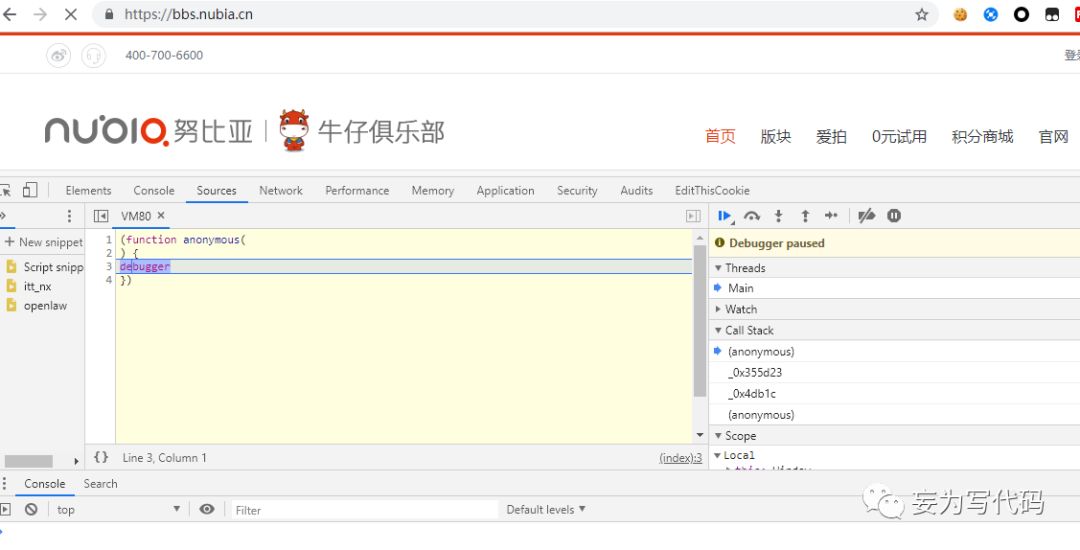
首先清除该网站下的cookie(ps:有些案例可能还需要清storage),键入地址,打开f12,此时再在浏览器地址栏回车,也就出现了debugger

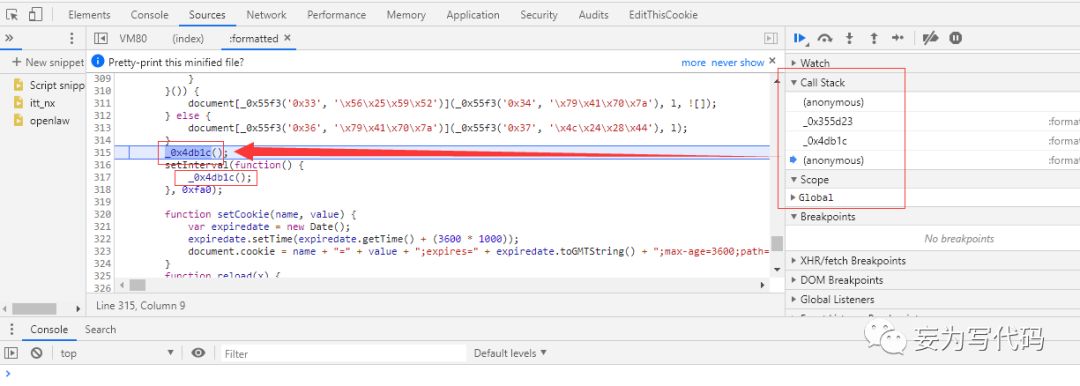
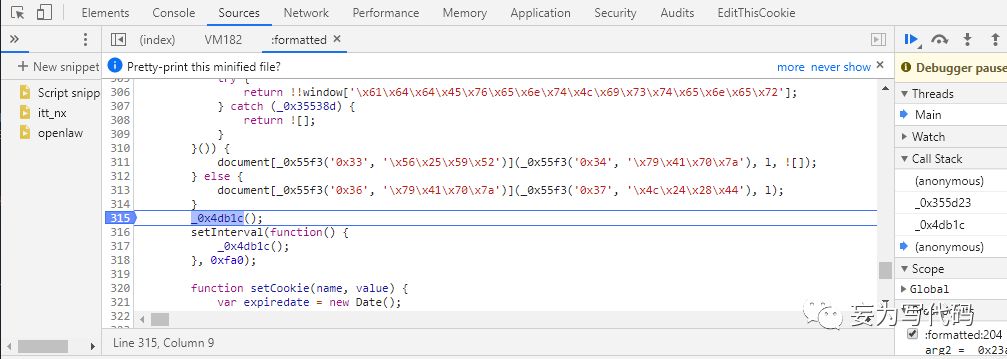
多查看几层调用栈,发现关键点

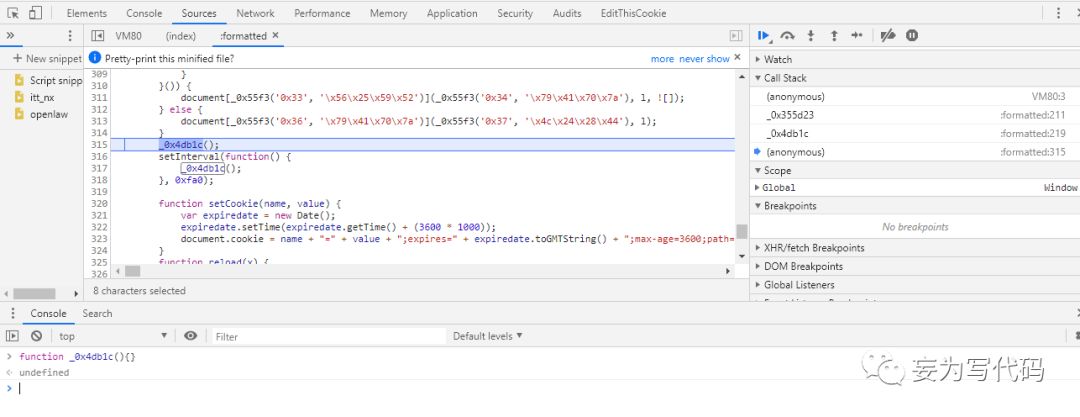
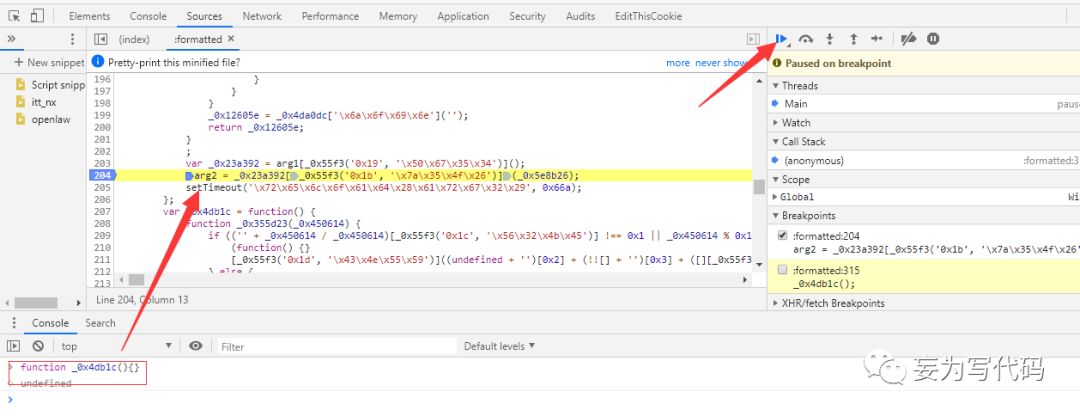
一个直接调用,一个setInterval,老规矩重写_0x4db1c函数

因为这个案例比较简单,我就多说两句,因为这个案例的特殊性,所以你关闭f12后,cookie就被生成了,然后页面数据就有了,还是分析不了cookie的生成规则,所以在函数执行前打上断点

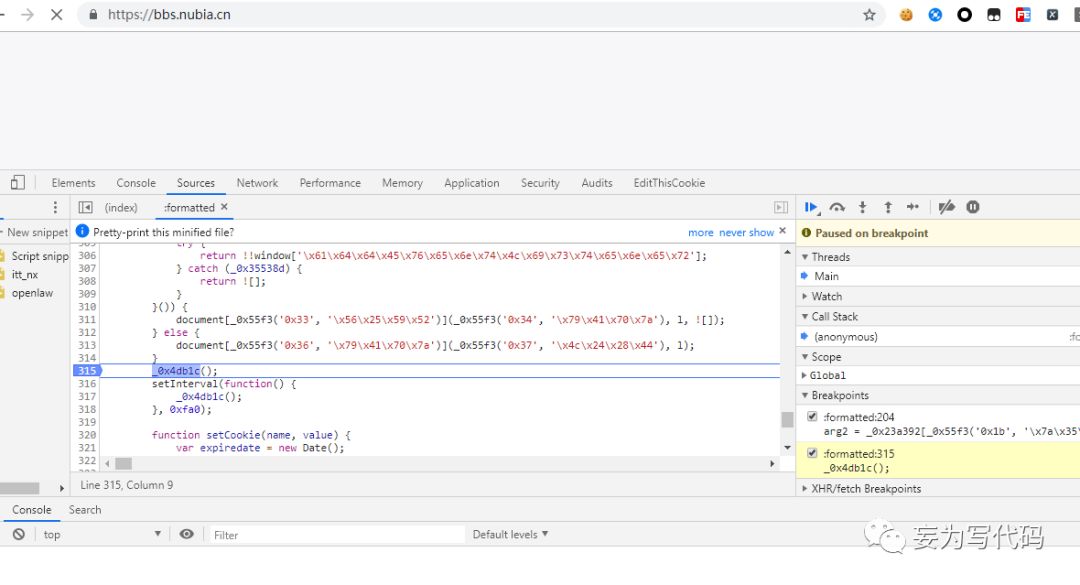
不关闭f12,刷新页面,断在了我们的断点位置

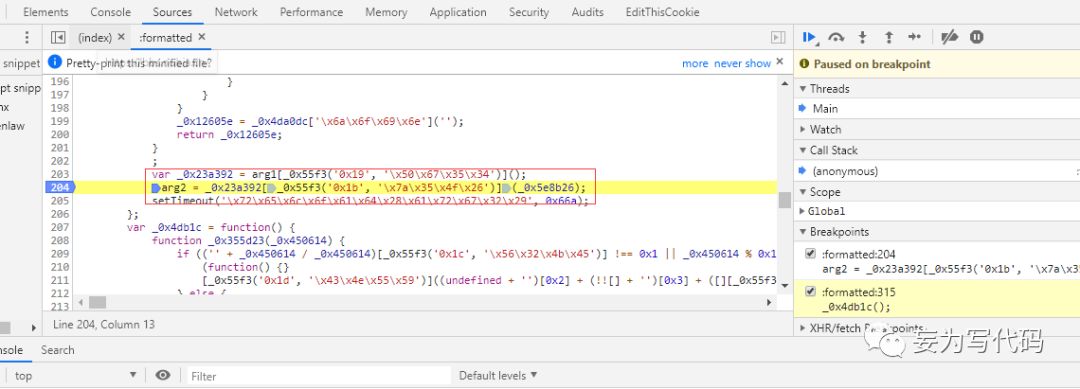
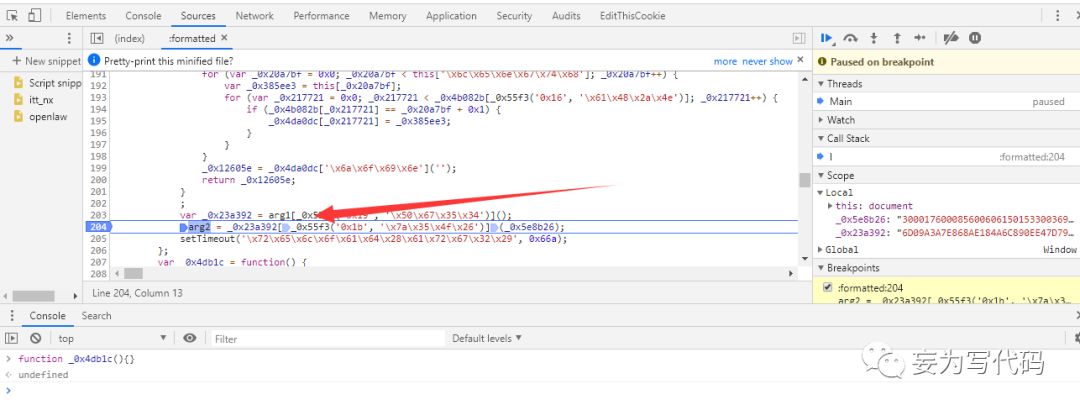
此时在控制台重写目标函数_0x4db1c,但是重写之后,继续执行的话,还是看不到cookie生成规则,所以重写之后,不要轻举妄动,在关键位置打上断点(ps:这个案例是一个经典的js生成cookie案例,也就是arg1生成arg2的过程,断点我就直接打了)

就是这一部分,打好断点后,此时点击按钮继续执行


断在了我们的预期位置,接下来就开始愉快的分析吧。
“怎么解决JavaScript逆向的时候遇到无限debugger的问题”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。