Spring Boot简介:
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者(官网介绍)。
Spring Boot特点:
创建独立的Spring应用程序
嵌入的Tomcat,无需部署WAR文件
简化Maven配置
自动配置Spring
提供生产就绪型功能,如指标,健康检查和外部配置
快速入门:
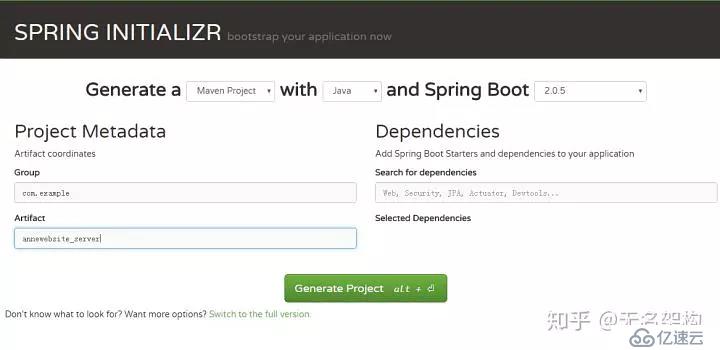
1、访问http://start.spring.io/
2、填写相关的项目信息、jdk版本等(可参考下图)
3、点击Generate Project,就会生成一个maven项目的压缩包,下载项目压缩包
4、解压后,使用eclipse,Import -> Existing Maven Projects -> Next ->选择解压后的文件夹-> Finsh
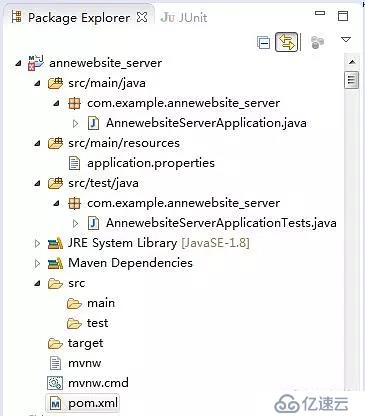
项目结构介绍:
如下图所示,Spring Boot的基础结构共三个文件:
src/main/java --程序开发以及主程序入口
src/main/resources --配置文件
src/test/java --测试程序
Spring Boot推荐的项目结构:
根目录:com.example.myproject
1)domain:实体类(com.example.domain)
2)Dao:数据访问层(com.example.repository)
3)Service:数据服务接口层(com.example.service)
ServiceImpl:数据服务实现层(com.example.service.impl)
4)Controller:前端控制器(com.example.controller)
5)utils:工具类(com.example.utils)
6)constant:常量接口类(com.example.constant)
7)config:配置信息类(com.example.config)
8)dto:数据传输对象(Data Transfer Object,用于封装多个实体类(domain)之间的关系,不破坏原有的实体类结构)(com.example.dto)
9)vo:视图包装对象(View Object,用于封装客户端请求的数据,防止部分数据泄露,保证数据安全,不破坏原有的实体类结构)(com.example.vo)
引入Web模块:
在pom.xml添加支持Web的模块
1 <dependency>
2 <groupId>org.springframework.boot</groupId>
3 <artifactId>spring-boot-starter-web</artifactId>
4 </dependency>
运行项目:
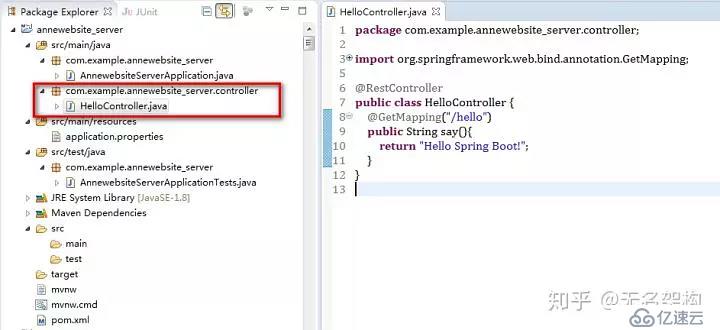
1、创建controller
package com.example.annewebsite_server.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {@GetMapping("/hello")
br/>@GetMapping("/hello")
return "Hello Spring Boot!";
}
}
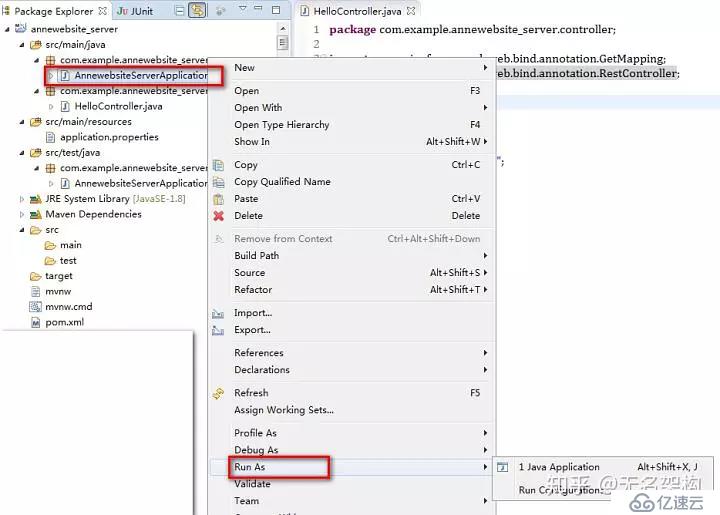
2、启动项目入口
3、项目启动成功
4、在浏览器中进行访问(http://localhost:8080/hello)
以上是一个Spring Boot项目的搭建过程,希望能够给正在学习Spring Boot的同仁带来一些些帮助,不足之处,欢迎指正。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。