жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңJavaScriptзҡ„map()е’ҢforEach()жңүд»Җд№ҲеҢәеҲ«вҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңJavaScriptзҡ„map()е’ҢforEach()жңүд»Җд№ҲеҢәеҲ«вҖқж–Үз« еҗ§гҖӮ
д»Җд№ҲжҳҜmap()е’ҢforEach()?
map е’Ң forEach жҳҜж•°з»„дёӯзҡ„её®еҠ©еҷЁж–№жі•пјҢеҸҜд»ҘиҪ»жқҫең°еңЁж•°з»„дёҠеҫӘзҺҜгҖӮжҲ‘们жӣҫз»ҸеғҸдёӢйқўиҝҷж ·еҫӘзҺҜйҒҚеҺҶдёҖдёӘж•°з»„пјҢжІЎжңүд»»дҪ•иҫ…еҠ©еҮҪж•°гҖӮ
var array = ['1', '2', '3']; for (var i = 0; i < array.length; i += 1) { console.log(Number(array[i])); } // 1 // 2 // 3иҮӘJavaScriptж—¶д»ЈејҖе§Ӣд»ҘжқҘпјҢе°ұдёҖзӣҙеӯҳеңЁ for еҫӘзҺҜгҖӮе®ғеҢ…еҗ«3дёӘиЎЁиҫҫејҸпјҡеҲқе§ӢеҖјпјҢжқЎд»¶е’ҢжңҖз»ҲиЎЁиҫҫејҸгҖӮ
иҝҷжҳҜеҫӘзҺҜж•°з»„зҡ„з»Ҹе…ёж–№жі•гҖӮд»ҺECMAScript 5ејҖе§ӢпјҢж–°еҠҹиғҪдјјд№ҺдҪҝжҲ‘们жӣҙеҠ еҝ«д№җгҖӮ
map
map зҡ„дҪңз”ЁдёҺ for еҫӘзҺҜе®Ңе…ЁзӣёеҗҢпјҢеҸӘжҳҜ map дјҡеҲӣе»әдёҖдёӘж–°ж•°з»„пјҢе…¶з»“жһңжҳҜеңЁи°ғз”Ёж•°з»„дёӯзҡ„жҜҸдёӘе…ғзҙ дёҠи°ғз”ЁжҸҗдҫӣзҡ„еҮҪж•°гҖӮ
е®ғйңҖиҰҒдёӨдёӘеҸӮж•°пјҡдёҖдёӘжҳҜзЁҚеҗҺеңЁи°ғз”Ё map жҲ– forEach ж—¶и°ғз”Ёзҡ„еӣһи°ғеҮҪж•°пјҢеҸҰдёҖдёӘжҳҜеӣһи°ғеҮҪж•°иў«и°ғз”Ёж—¶дҪҝз”Ёзҡ„еҗҚдёә thisArg зҡ„дёҠдёӢж–ҮеҸҳйҮҸгҖӮ
const arr = ['1', '2', '3']; // еӣһи°ғеҮҪж•°жҺҘеҸ—3дёӘеҸӮж•° // ж•°з»„зҡ„еҪ“еүҚеҖјдҪңдёә第дёҖдёӘеҸӮж•° // еҪ“еүҚеҖјеңЁж•°з»„дёӯзҡ„дҪҚзҪ®дҪңдёә第дәҢдёӘеҸӮж•° // еҺҹе§Ӣжәҗж•°з»„дҪңдёә第дёүдёӘеҸӮж•° const cb = (str, i, origin) => { console.log(`${i}: ${Number(str)} / ${origin}`); }; arr.map(cb); // 0: 1 / 1,2,3 // 1: 2 / 1,2,3 // 2: 3 / 1,2,3еӣһи°ғеҮҪж•°еҸҜд»ҘеҰӮдёӢдҪҝз”ЁгҖӮ
arr.map((str) => { console.log(Number(str)); })map зҡ„з»“жһңдёҚзӯүдәҺеҺҹе§Ӣж•°з»„гҖӮ
const arr = [1]; const new_arr = arr.map(d => d); arr === new_arr; // false
дҪ иҝҳеҸҜд»Ҙе°ҶеҜ№иұЎдҪңдёә thisArg дј йҖ’еҲ°mapгҖӮ
const obj = { name: 'Jane' }; [1].map(function() { // { name: 'Jane' } console.dir(this); }, obj); [1].map(() => { // window console.dir(this); }, obj);еҜ№иұЎ obj жҲҗдёә map зҡ„ thisArgгҖӮдҪҶжҳҜз®ӯеӨҙеӣһи°ғеҮҪж•°ж— жі•е°Ҷ obj дҪңдёәе…¶ thisArgгҖӮ
иҝҷжҳҜеӣ дёәз®ӯеӨҙеҮҪж•°дёҺжӯЈеёёеҮҪж•°дёҚеҗҢгҖӮ
forEach
forEach жҳҜж•°з»„зҡ„еҸҰдёҖдёӘеҫӘзҺҜеҮҪж•°пјҢдҪҶ map е’Ң forEach еңЁдҪҝз”ЁдёӯжңүжүҖдёҚеҗҢгҖӮmap е’Ң forEach еҸҜд»ҘдҪҝз”ЁдёӨдёӘеҸӮж•°——еӣһи°ғеҮҪж•°е’Ң thisArgпјҢе®ғ们用дҪңе…¶ thisгҖӮ
const arr = ['1', '2', '3']; // еӣһи°ғеҮҪж•°жҺҘеҸ—3дёӘеҸӮж•° // ж•°з»„зҡ„еҪ“еүҚеҖјдҪңдёә第дёҖдёӘеҸӮж•° // еҪ“еүҚеҖјеңЁж•°з»„дёӯзҡ„дҪҚзҪ®дҪңдёә第дәҢдёӘеҸӮж•° // еҺҹе§Ӣжәҗж•°з»„дҪңдёә第дёүдёӘеҸӮж•° const cb = (str, i, origin) => { console.log(`${i}: ${Number(str)} / ${origin}`); }; arr.forEach(cb); // 0: 1 / 1,2,3 // 1: 2 / 1,2,3 // 2: 3 / 1,2,3йӮЈжңүд»Җд№ҲдёҚеҗҢ?
map иҝ”еӣһе…¶еҺҹе§Ӣж•°з»„зҡ„ж–°ж•°з»„пјҢдҪҶжҳҜ forEach еҚҙжІЎжңүгҖӮдҪҶжҳҜе®ғ们йғҪзЎ®дҝқдәҶеҺҹе§ӢеҜ№иұЎзҡ„дёҚеҸҳжҖ§гҖӮ
[1,2,3].map(d => d + 1); // [2, 3, 4]; [1,2,3].forEach(d => d + 1); // undefined;
еҰӮжһңжӣҙж”№ж•°з»„еҶ…зҡ„еҖјпјҢforEach дёҚиғҪзЎ®дҝқж•°з»„зҡ„дёҚеҸҳжҖ§гҖӮиҝҷдёӘж–№жі•еҸӘжңүеңЁдҪ дёҚжҺҘи§ҰйҮҢйқўзҡ„д»»дҪ•еҖјж—¶пјҢжүҚиғҪдҝқиҜҒдёҚеҸҳжҖ§гҖӮ
[{a: 1, b: 2}, {a: 10, b: 20}].forEach((obj) => obj.a += 1); // [{a: 2, b: 2}, {a: 11, b: 21}] // ж•°з»„е·Іжӣҙж”№пјҒдҪ•ж—¶дҪҝз”Ёmap()е’ҢforEach()?
з”ұдәҺе®ғ们д№Ӣй—ҙзҡ„дё»иҰҒеҢәеҲ«еңЁдәҺжҳҜеҗҰжңүиҝ”еӣһеҖјпјҢжүҖд»ҘдҪ дјҡеёҢжңӣдҪҝз”Ё map жқҘеҲ¶дҪңдёҖдёӘж–°зҡ„ж•°з»„пјҢиҖҢдҪҝз”Ё forEach еҸӘжҳҜдёәдәҶжҳ е°„еҲ°ж•°з»„дёҠгҖӮ
иҝҷжҳҜдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗгҖӮ
const people = [ { name: 'Josh', whatCanDo: 'painting' }, { name: 'Lay', whatCanDo: 'security' }, { name: 'Ralph', whatCanDo: 'cleaning' } ]; function makeWorkers(people) { return people.map((person) => { const { name, whatCanDo } = person; return <li key={name}>My name is {name}, I can do {whatCanDo}</li> }); } <ul>makeWorkers(people)</ul>жҜ”еҰӮеңЁReactдёӯпјҢmap жҳҜйқһеёёеёёз”Ёзҡ„еҲ¶дҪңе…ғзҙ зҡ„ж–№жі•пјҢеӣ дёә map еңЁеҜ№еҺҹж•°з»„зҡ„ж•°жҚ®иҝӣиЎҢж“ҚдҪңеҗҺпјҢдјҡеҲӣе»ә并иҝ”еӣһдёҖдёӘж–°зҡ„ж•°з»„гҖӮ
const mySubjectId = ['154', '773', '245']; function countSubjects(subjects) { let cnt = 0; subjects.forEach(subject => { if (mySubjectId.includes(subject.id)) { cnt += 1; } }); return cnt; } countSubjects([ { id: '223', teacher: 'Mark' }, { id: '154', teacher: 'Linda' } ]); // 1еҸҰдёҖж–№йқўпјҢеҪ“дҪ жғіеҜ№ж•°жҚ®иҝӣиЎҢжҹҗдәӣж“ҚдҪңиҖҢдёҚеҲӣе»әж–°ж•°з»„ж—¶пјҢforEach еҫҲжңүз”ЁгҖӮйЎәдҫҝиҜҙдёҖеҸҘпјҢеҸҜд»ҘдҪҝз”Ё filter йҮҚжһ„зӨәдҫӢгҖӮ
subjects.filter(subject => mySubjectId.includes(subject.id)).length;
з»јдёҠжүҖиҝ°пјҢжҲ‘е»әи®®дҪ еңЁеҲӣе»әдёҖдёӘж–°зҡ„ж•°з»„ж—¶дҪҝз”ЁmapпјҢеҪ“дҪ дёҚйңҖиҰҒеҲ¶дҪңдёҖдёӘж–°зҡ„ж•°з»„пјҢиҖҢжҳҜиҰҒеҜ№ж•°жҚ®еҒҡдёҖдәӣдәӢжғ…ж—¶пјҢе°ұдҪҝз”ЁforEachгҖӮ
йҖҹеәҰжҜ”иҫғ
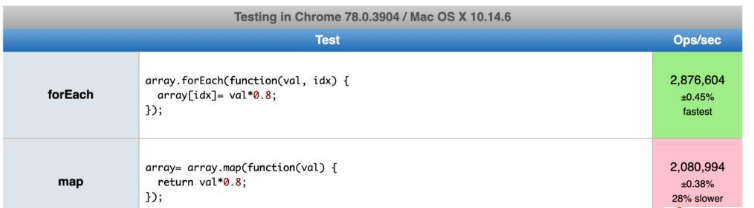
жңүдәӣеё–еӯҗжҸҗеҲ° map жҜ” forEach еҝ«гҖӮжүҖд»ҘпјҢжҲ‘еҫҲеҘҪеҘҮиҝҷжҳҜдёҚжҳҜзңҹзҡ„гҖӮжҲ‘жүҫеҲ°дәҶиҝҷдёӘеҜ№жҜ”з»“жһңгҖӮ


иҜҘд»Јз ҒзңӢиө·жқҘйқһеёёзӣёдјјпјҢдҪҶз»“жһңеҚҙзӣёеҸҚгҖӮжңүдәӣжөӢиҜ•иҜҙ forEach жӣҙеҝ«пјҢжңүдәӣиҜҙ map жӣҙеҝ«гҖӮд№ҹи®ёдҪ еңЁе‘ҠиҜүиҮӘе·ұ map/forEach жҜ”е…¶д»–зҡ„еҝ«пјҢдҪ еҸҜиғҪжҳҜеҜ№зҡ„гҖӮиҖҒе®һиҜҙпјҢжҲ‘дёҚзЎ®е®ҡгҖӮжҲ‘и®ӨдёәеңЁзҺ°д»ЈWebејҖеҸ‘дёӯпјҢеҸҜиҜ»жҖ§жҜ” map е’Ң forEach д№Ӣй—ҙзҡ„йҖҹеәҰйҮҚиҰҒеҫ—еӨҡгҖӮ
дҪҶеҸҜд»ҘиӮҜе®ҡзҡ„жҳҜ——дёӨиҖ…йғҪжҜ”JavaScriptеҶ…зҪ®зҡ„ for еҫӘзҺҜж…ўгҖӮ
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңJavaScriptзҡ„map()е’ҢforEach()жңүд»Җд№ҲеҢәеҲ«вҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ