这篇文章将为大家详细讲解有关Flask中如何使用Blueprints重构博客项目,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
官方解释:flask使用蓝图的概念来制作应用程序组件并在应用程序或应用程序中支持常见模式。 蓝图可以极大地简化大型应用程序的工作方式,并为Flask扩展提供注册应用程序操作的核心方法。 Blueprint对象与Flask应用程序对象的工作方式类似,但它实际上并不是一个应用程序。 相反,它是如何构建或扩展应用程序的蓝图。
我们可以理解为蓝图是用于生成Web应用程序的“部分”的模板。你可以把它想象成一个模子:

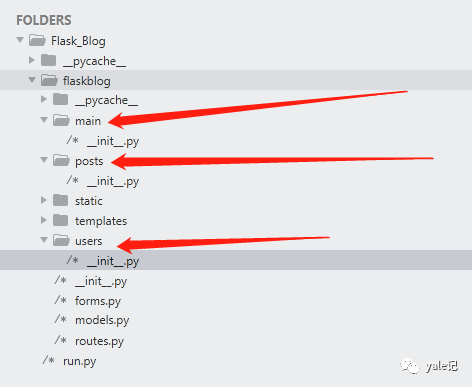
在Flask_Blog\flaskblog下新建文件夹main、posts、users、分别在每个文件夹中新建一个空的文件__init__.py:

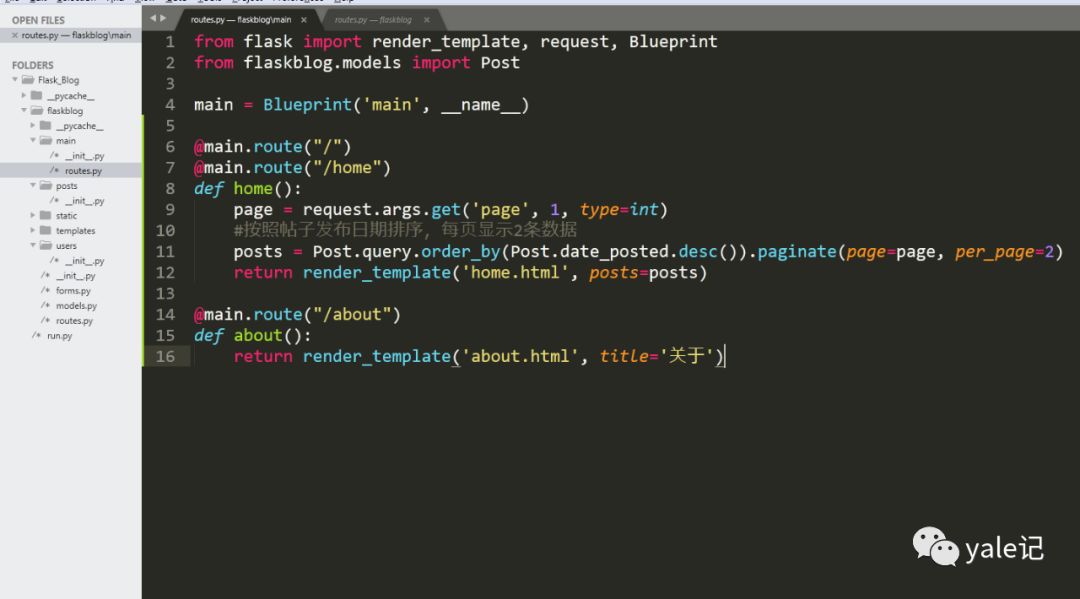
在Flask_Blog\flaskblog\mian下新建一个routes.py:

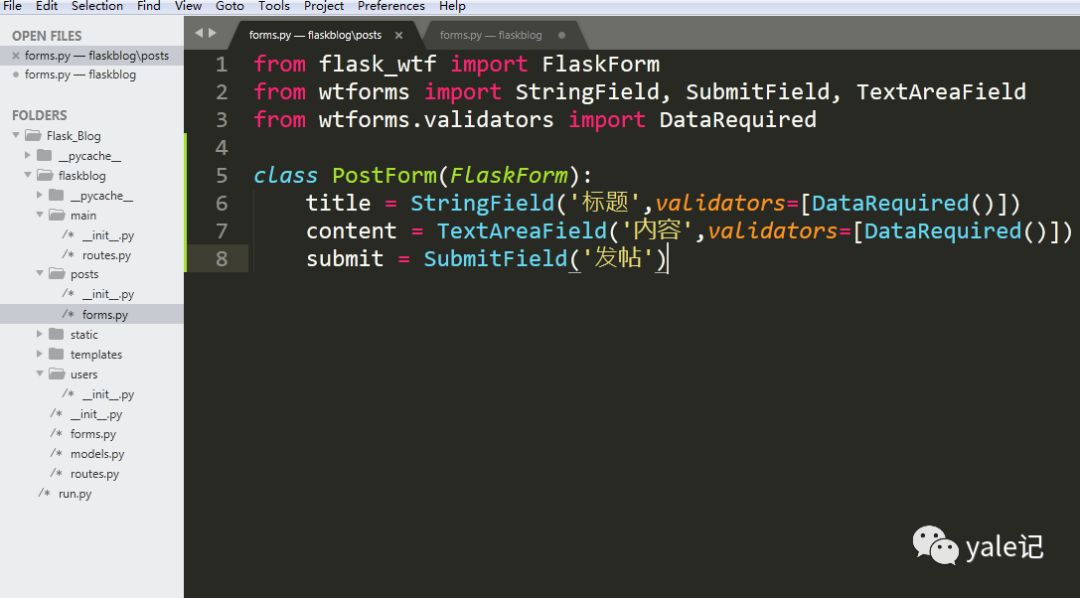
在Flask_Blog\flaskblog\posts下新建一个forms.py:

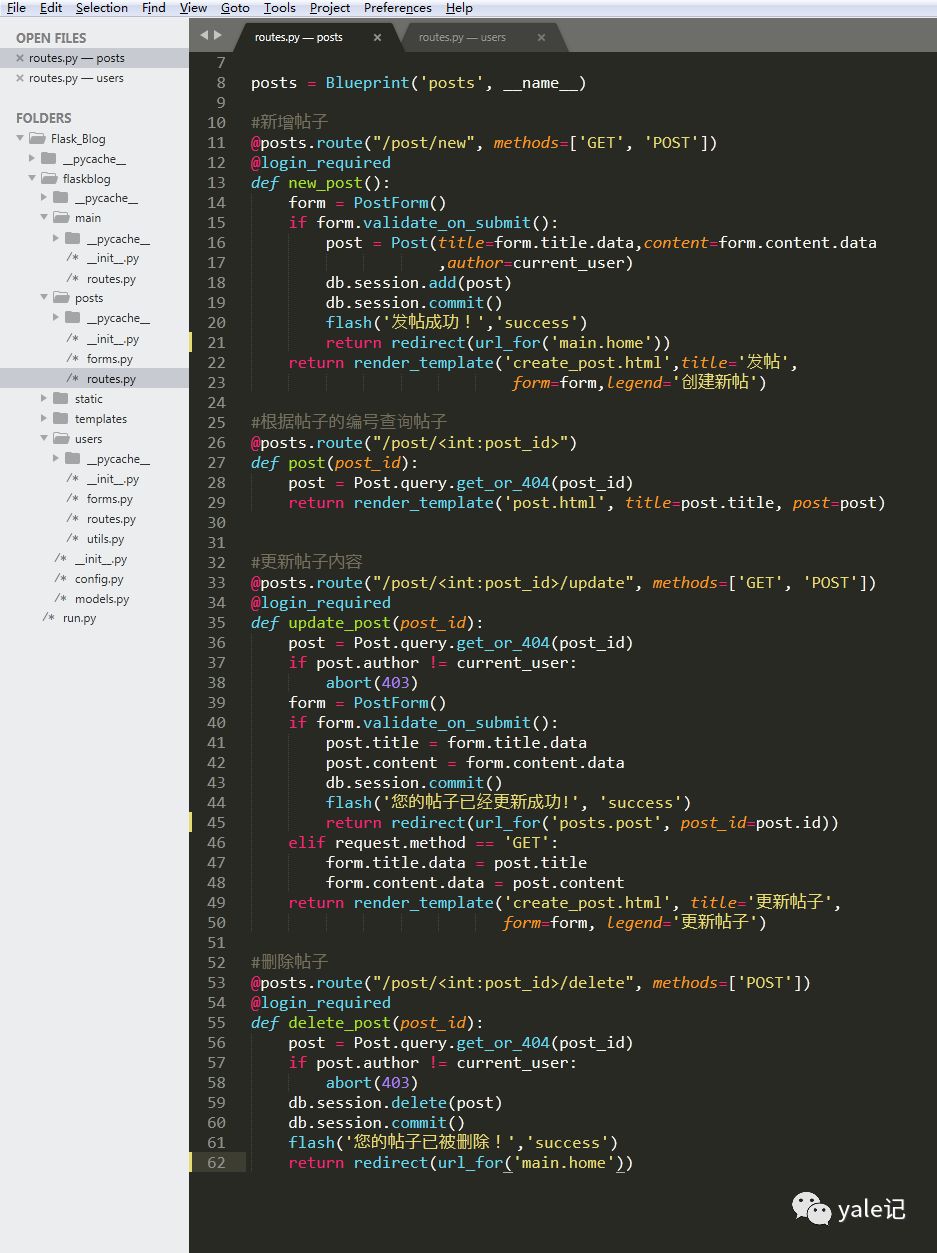
在Flask_Blog\flaskblog\posts下新建一个routes.py:

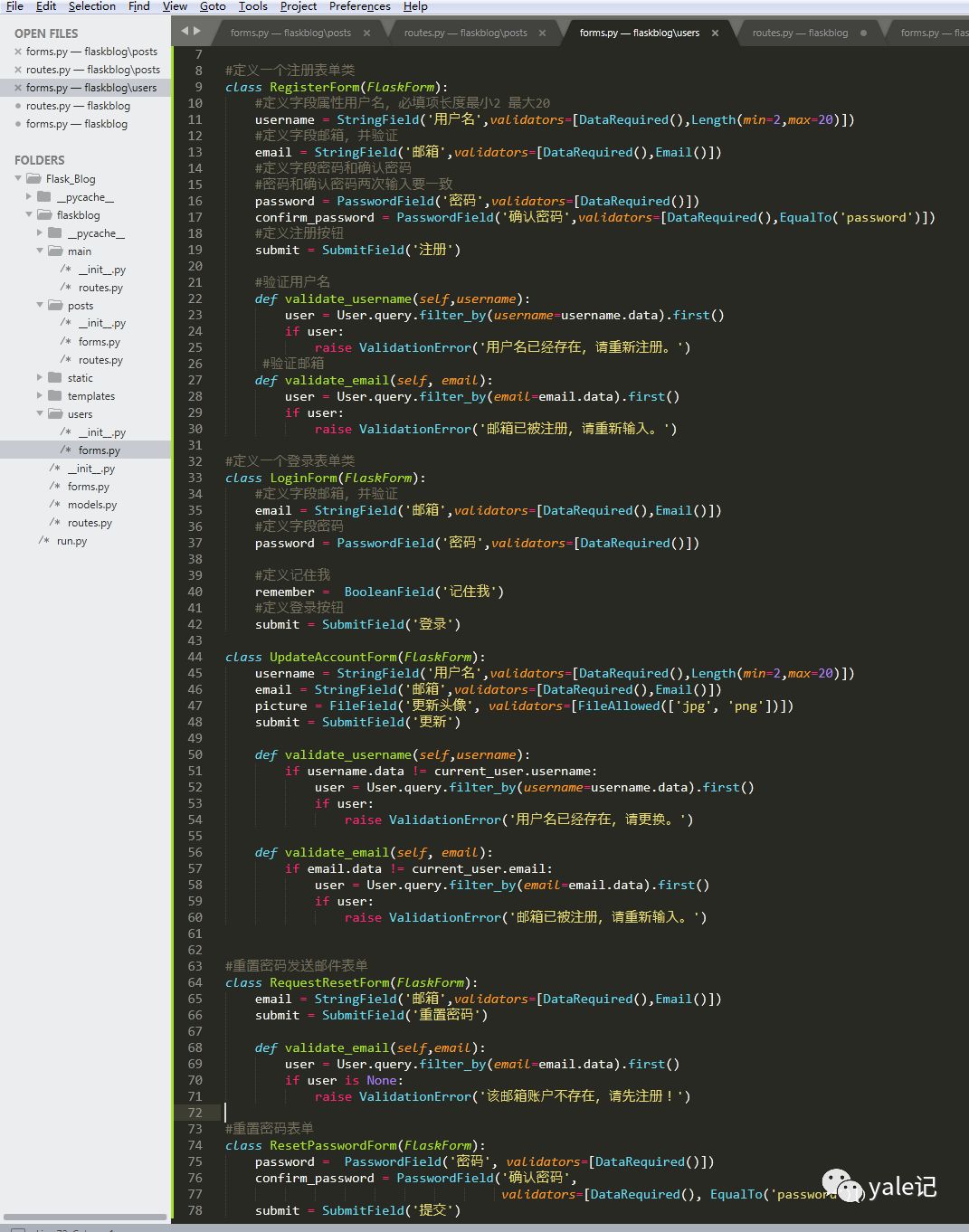
在Flask_Blog\flaskblog\users下新建一个forms.py:

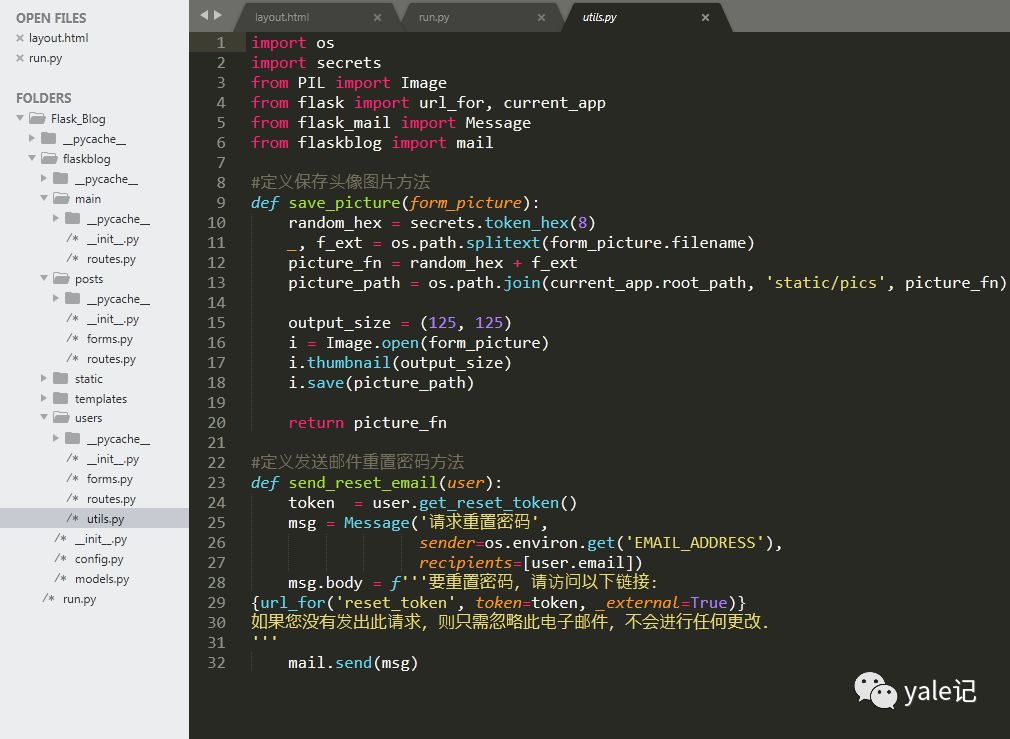
在Flask_Blog\flaskblog\users下新建一个utils.py:

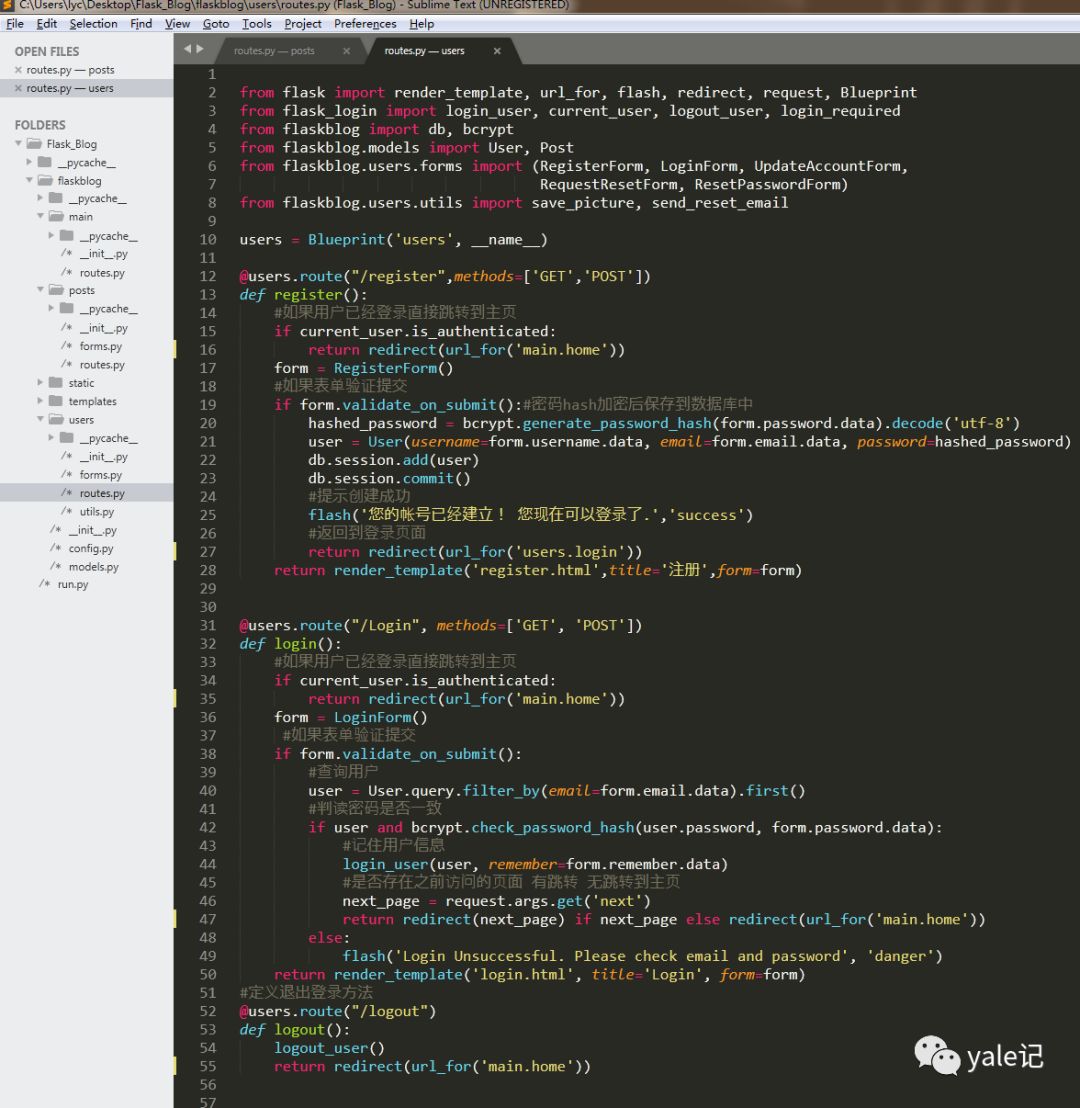
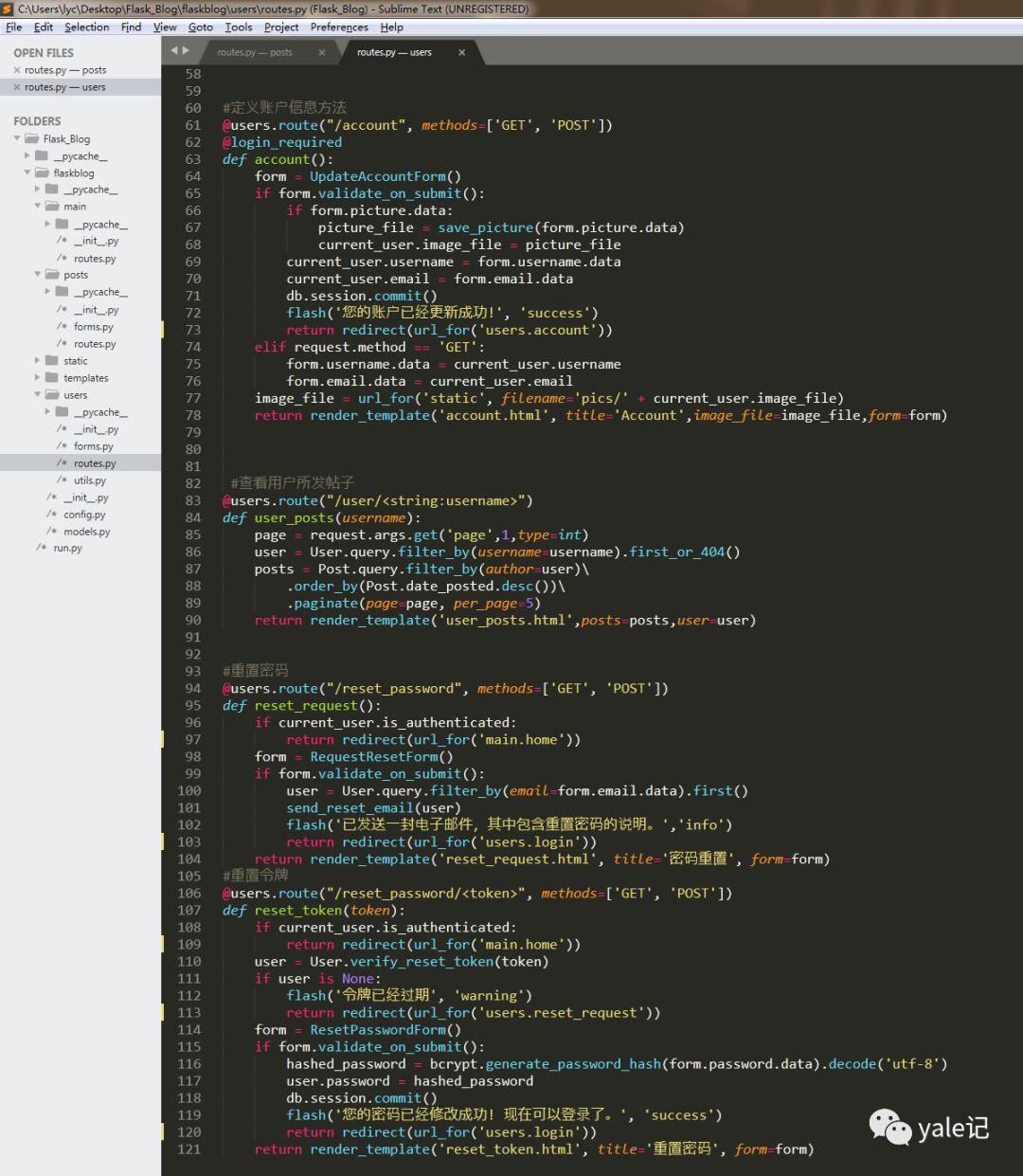
在Flask_Blog\flaskblog\users下新建一个routes.py:


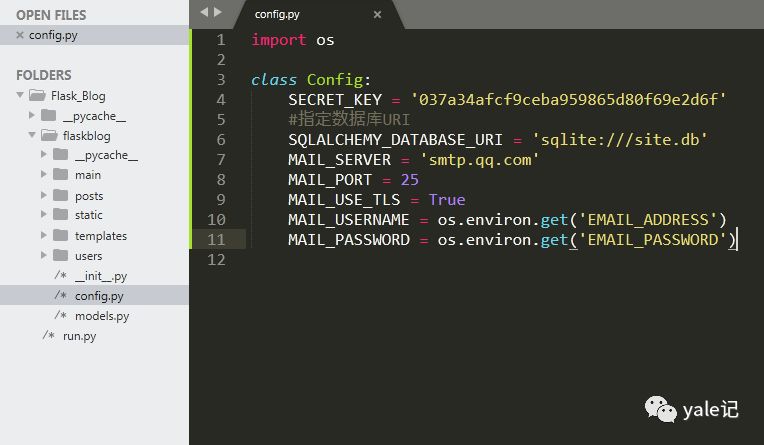
在Flask_Blog\flaskblog\下新建一个config.py:

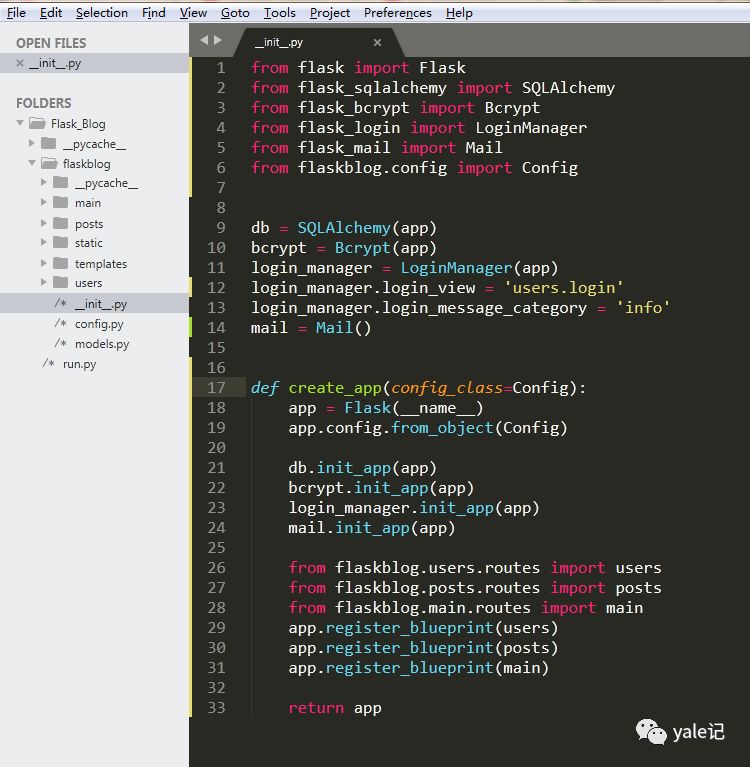
修改Flask_Blog\flaskblog\__init__.py:

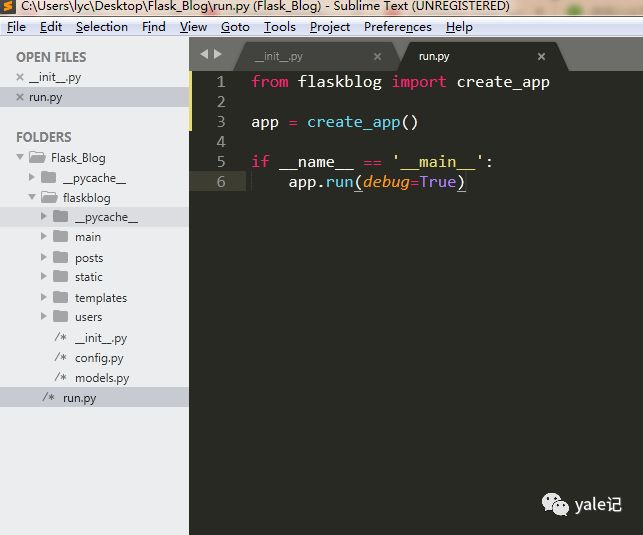
修改Flask_Blog下run.py:

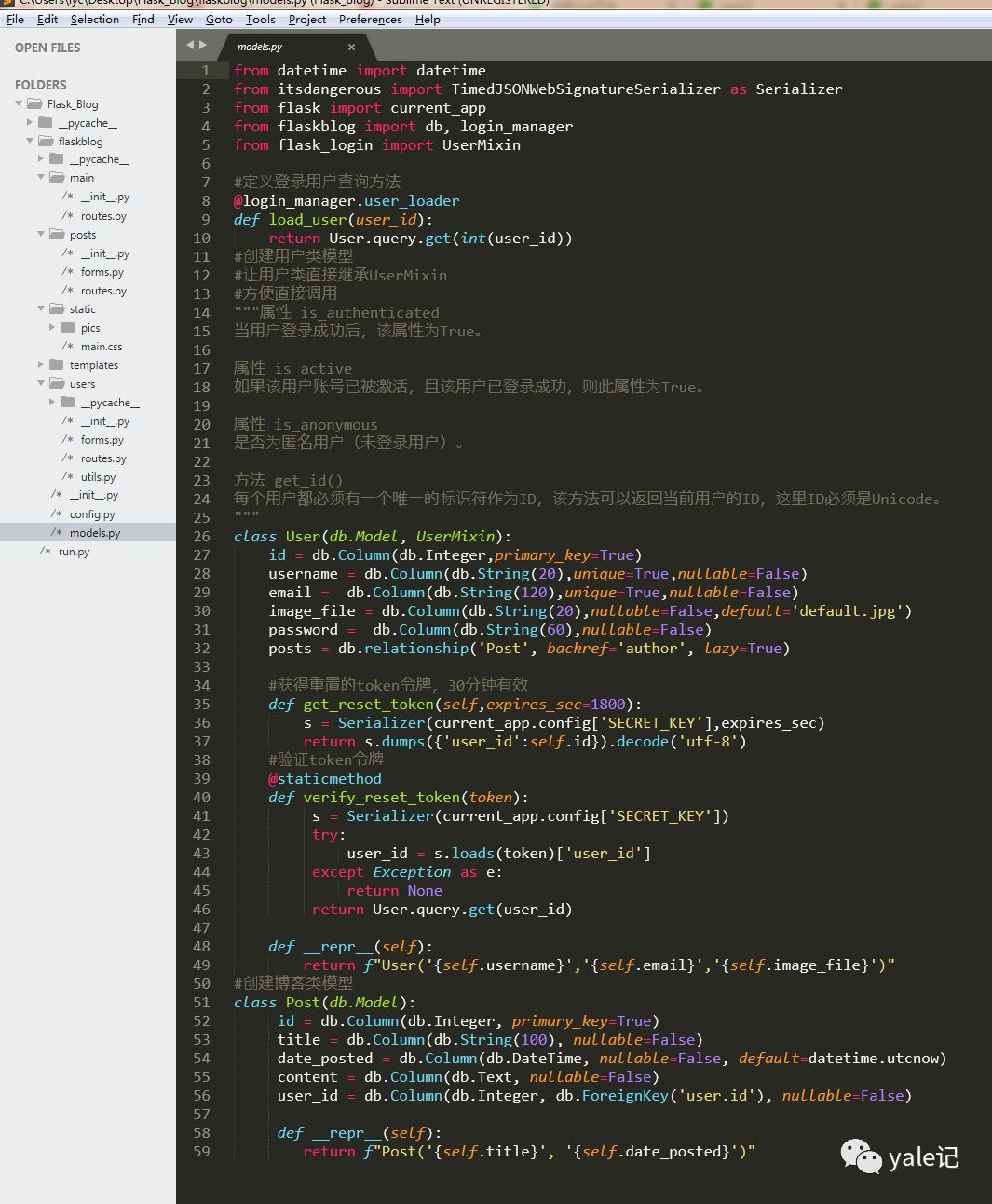
修改Flask_Blog\flaskblog\models.py:

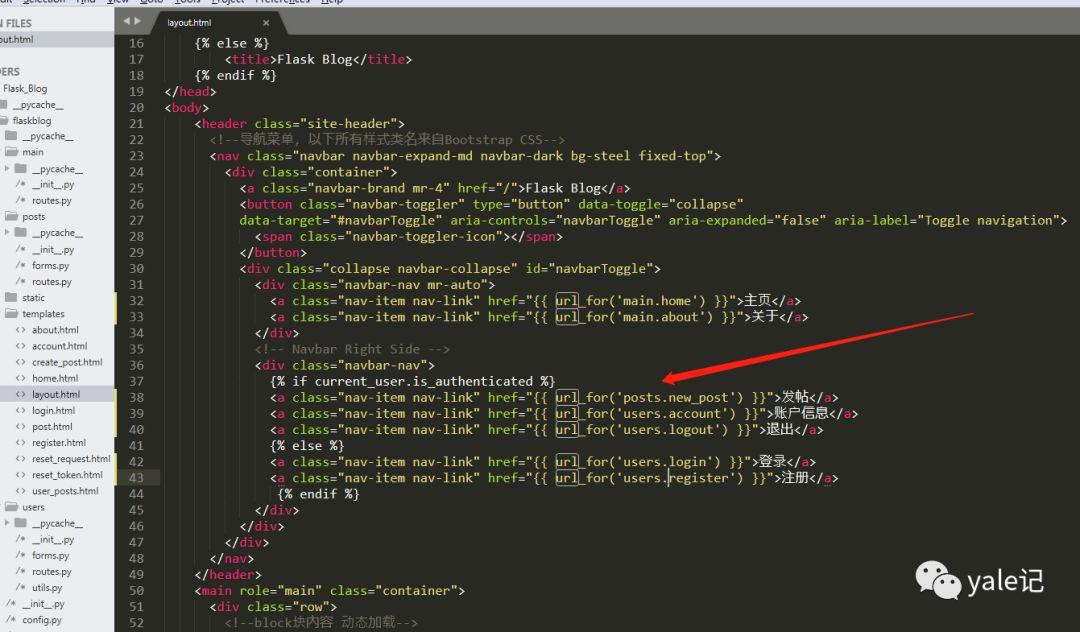
修改所有Flask_Blog\flaskblog\templates下的页面中含有url_for()的超链接为蓝图方式的,这里以layout.html为例:

关于Flask中如何使用Blueprints重构博客项目就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。