本篇文章为大家展示了如何利用@media screen实现网页布局的自适应,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在这之前,您必须在网页的头部区域加入下面这行代码:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Media Queries 是响应式设计的核心。
1280分辨率以上(大于1200px)
@media screen and (min-width:1200px){
}
1100分辨率(大于960px,小于1199px)
@media screen and (min-width: 960px) and (max-width: 1199px) {
}
880分辨率(大于768px,小于959px)
@media screen and (min-width: 768px) and (max-width: 959px) {
}
720分辨率(大于480px,小于767px)
@media only screen and (min-width: 480px) and (max-width: 767px){
}
440分辨率以下(小于479px)
@media only screen and (max-width: 479px) {
}
小于300时变蓝色
@media only screen and (max-width: 300px) {
p {
background-color: blue;
}}
效果截图

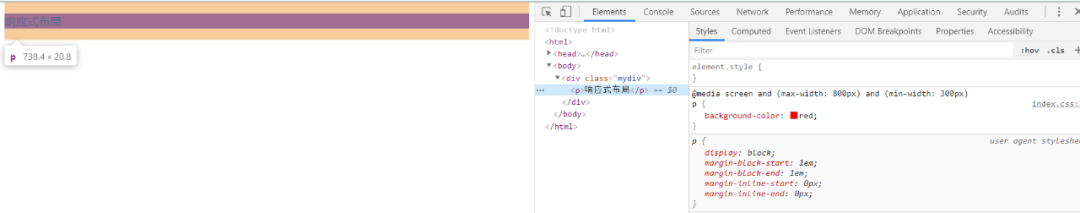
大于300小于800是为红色
@media screen and (min-width: 300px) and (max-width: 800px) {
p {
background-color: red;
}
}
效果截图

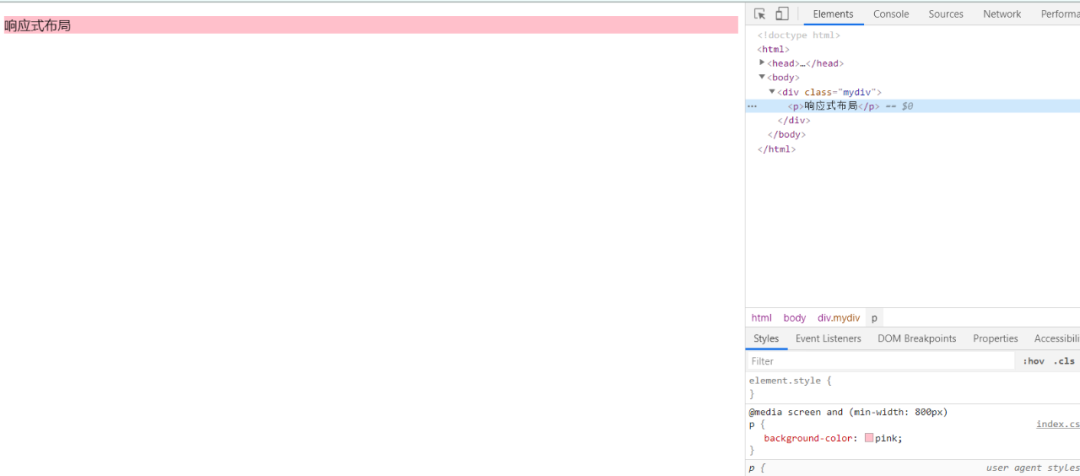
大于800时为蓝色
@media screen and (min-width: 800px) {
p {
background-color: pink;
}
}

根据设备屏幕具体的大小,在其具体的宽度下加上相应的css代码即可。
上述内容就是如何利用@media screen实现网页布局的自适应,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。