这篇“JavaScript禁用提示页面怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript禁用提示页面怎么实现”文章吧。
淘宝曾做出调查,大约有0.1%的淘宝用户在访问淘宝网的时候是警用js脚本的,虽然看似比例不大,但假设淘宝网每天有1000万人访问,那也有1万人是无法正常浏览淘宝网的,一个大型的网站是绝对不允许出现这样的问题的,所以淘宝在这块做的很好,怎么个好?让我们用IE8来测试下(当然前提是在Internet选项里把js脚本都禁用起)

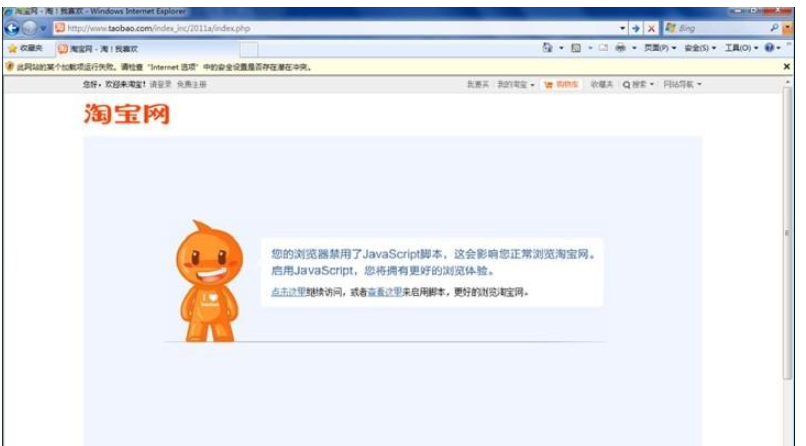
然后访问,我们发现出现了一个提示页面,提示用户是否继续访问,或者进入另外一个页面查看解决办法。
有了这么一个页面,是否觉得操作上更加友好了?那这功能要如何实现呢,其实代码相当简单:
<!--[if lte IE 8]> <noscript> <style> //当脚本警用时,将网页上不需要显示的模块都进行隐藏 .html5-wrappers{display:none!important;} </style> <div class="ie-noscript-warning"> 您的浏览器禁用了脚本,请<a href="">查看这里</a> 来启用脚本!或者<a href="/?noscript=1">继续访问</a>. </div> </noscript> <![endif]-->上面这段代码是淘宝主页上直接复制来,但其中继续访问的链接里加了句“?noscript=1”,在淘宝上测试后,点击继续访问会显示正常主页(js脚本禁用下的主页),但我在本地测试却不行,可能noscript=1是给后端语言用做判断的,比如:
<?php if(!$_GET['noscript']){ ?> <!--[if lte IE 8]> <noscript> <style> //当脚本警用时,将网页上不需要显示的模块都进行隐藏 .html5-wrappers{display:none!important;} </style> <div class="ie-noscript-warning"> 您的浏览器禁用了脚本,请<a href="">查看这里</a> 来启用脚本!或者<a href="/?noscript=1">继续访问</a>. </div> </noscript> <![endif]--> <?php } ?>以上就是关于“JavaScript禁用提示页面怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。