这篇文章主要介绍“VUE移动端怎么测试”,在日常操作中,相信很多人在VUE移动端怎么测试问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VUE移动端怎么测试”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.首先pc端要和手机在同一个wifi网络下。
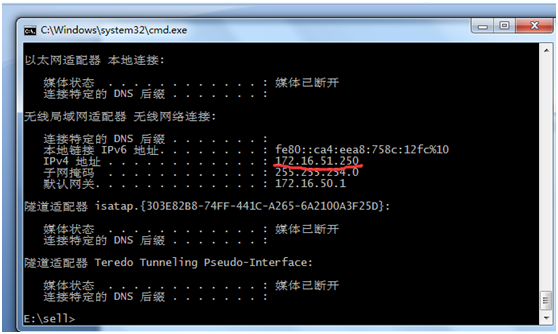
2.查看一下本地的ip地址
用ipconfig

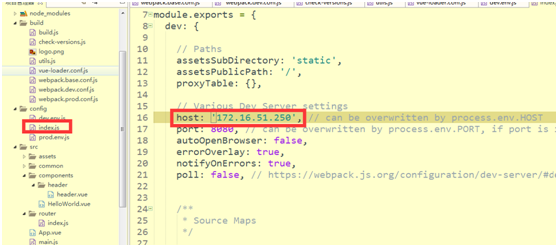
3.修改webpack本地开发环境,可以用ip访问。修改config>index.js

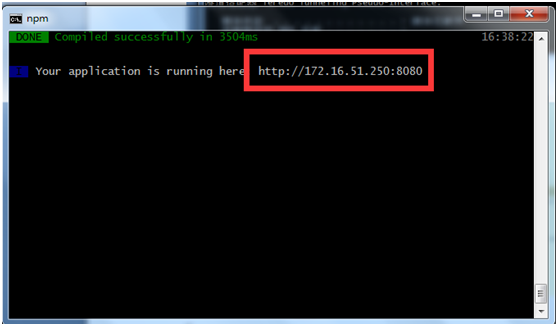
4.配置好之后,启动服务npm run dev

5.生成二维码之后,手机扫一下二维码,就可以访问了。(或者直接在手机浏览器中输入上面的地址也可)。

到此,关于“VUE移动端怎么测试”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。