жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңjavascriptе°ҸзЁӢеәҸй…ҚзҪ®е®һдҫӢеҲҶжһҗвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1гҖҒapp.json
еҹәжң¬иҝҷдәӣй…ҚзҪ®е°ұеҸҜд»Ҙж»Ўи¶іжӯЈеёёзҡ„ејҖеҸ‘пјҢе…¶д»–жңүдёҖдәӣжҜ”еҰӮrequestиҜ·жұӮи¶…ж—¶д№Ӣзұ»зҡ„пјҢйғҪйҮҮз”Ёй»ҳи®ӨеҚіеҸҜ
{
"pages":[
"pages/index/index", //жүҖжңүзҡ„йЎөйқўйғҪйңҖиҰҒе®ҡд№үеңЁиҜҘжЁЎеқ—пјҢеҗҰеҲҷж— жі•жҳҫзӨә
"pages/logs/logs"
],
"window":{ //е…ЁеұҖзҡ„дёҖдәӣй…ҚзҪ®
"backgroundTextStyle":"white",
"navigationBarBackgroundColor": "#fff",//йЎ¶йғЁеҜјиҲӘж ҸйўңиүІ
"navigationBarTitleText": "йҷҢдёҺе°ҳеҹғ",//йЎ¶йғЁж–Үеӯ—
"navigationBarTextStyle":"black"//ж–Үеӯ—ж ·ејҸпјҢж”ҜжҢҒwhite|black
},
"tabBar": {//tabйҖүйЎ№еҚЎ
"list": [
{
"iconPath": "imgs/icon/icon-home.png",//жңӘйҖүдёӯзҠ¶жҖҒеӣҫзүҮең°еқҖ
"selectedIconPath": "imgs/icon/icon-home-selected.png",йҖүдёӯж—¶еӣҫзүҮең°еқҖ
"pagePath": "pages/index/index",//йЎөйқў
"text": "йҰ–йЎө"//ж–Үеӯ—жҳҫзӨә
},
{
"iconPath": "imgs/icon/icon-usercenter.png",
"selectedIconPath": "imgs/icon/icon-usercenter-selected.png",
"pagePath": "pages/logs/logs",
"text": "жҲ‘зҡ„"
}
],
"color": "#000",//ж–Үеӯ—й»ҳи®ӨйўңиүІ
"selectedColor": "#fff",//йҖүдёӯж—¶ж–Үеӯ—йўңиүІ
"backgroundColor": "#e04443",//й»ҳи®ӨtabиғҢжҷҜ
"borderStyle": "white",
"position": "bottom" //дҪҚзҪ®пјҢж”ҜжҢҒbottom|top
}
}
2гҖҒе…¶д»–json
жҜҸдёӘеҜ№еә”зҡ„wxmlжңүиҮӘе·ұеҜ№еә”зҡ„jsonпјҢеҗҢж ·еҸҜд»ҘеҒҡеҰӮдёҠй…ҚзҪ®пјҢдјҡиҰҶзӣ–е…ЁеұҖзҡ„app.jsonж–Ү件й…ҚзҪ®
3гҖҒwxss
еј•з”ЁдәҶдёҖдёӘеӨ–йғЁзҡ„ж ·ејҸиЎЁ(wa-ui)пјҢеј•з”Ёж–№жі•еҰӮдёӢпјҡ
@import 'wa-ui.wxss';
еҸӘйңҖеңЁе…ЁеұҖapp.wxssеј•е…ҘеҚіеҸҜпјҢе…¶д»–йЎөйқўйғҪеҸҜд»ҘдҪҝз”Ёе…¶ж ·ејҸгҖӮ
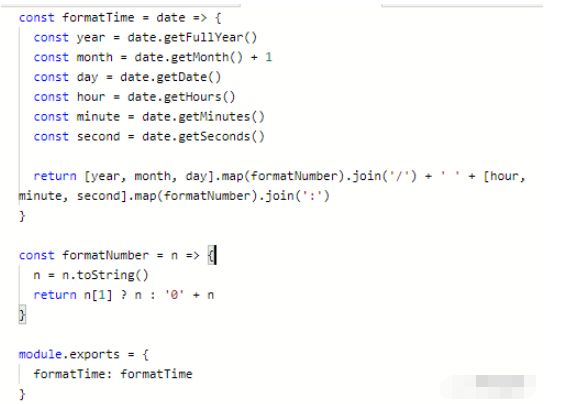
4гҖҒJS
е°ҸзЁӢеәҸзҡ„jsдёҚеҗҢдәҺжҷ®йҖҡзҡ„jsпјҢдёҚиғҪдҪҝз”ЁwindowгҖҒdocumentзӯүеҜ№иұЎпјҢеӣ жӯӨд№ҹдёҚиғҪдҪҝз”ЁjqueryзӯүжЎҶжһ¶гҖӮе°ҸзЁӢеәҸзҡ„jsеҶҷжі•жңүзӮ№зұ»дјјVUEпјҢеҰӮдёӢпјҡ

вҖңjavascriptе°ҸзЁӢеәҸй…ҚзҪ®е®һдҫӢеҲҶжһҗвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ