本篇内容介绍了“Python爬虫某服务平台数据解密流程分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
aHR0cDovL2p6c2MubW9odXJkLmdvdi5jbi9kYXRhL2NvbXBhbnk=
我们今天的目标是分析这个网站的数据解密,至于其他的参数留待后续。
打开目标网站,可以看到网站的加载了多页的列表,打开控制台,清除缓存和抓包,重新刷新,务必做到不漏包。
通过刷新网站可以看到一个比较明显的数据包。

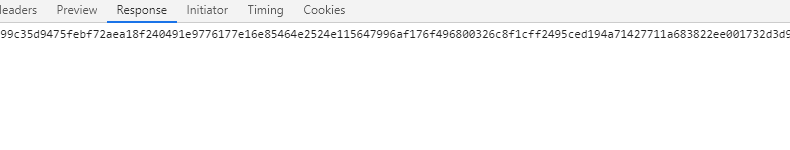
查看这个请求的返回,可以看到返回的数据是一串加密的密文数据。

这就是我们需要分析的数据了,新手朋友遇到这样的数据可能无从下手,这里我们会使用到 XHR 断点工具来帮助我们定位数据加密的位置。
为啥还要重提一个这个工具,因为在博客的私信栏和留言区都被
“大佬,怎么打 XHR 断点分析 ? ”
类似这样的问题塞满了。
所以这里最后写一次。
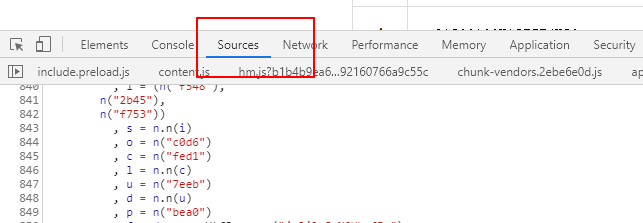
按 "F12" 打开开发者工具,切换到sources 面板

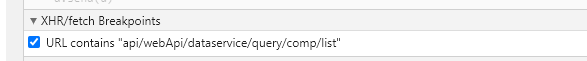
在右侧的工具栏中找到下面这个图标,并且像我一样填上

至于为什么是这一串字符串,你只要记住这一串字符串是你要分析的请求的一部分,所以赶紧动手试试吧。(要分析的请求是 xhr 请求才行)
打上XHR 断点之后就可以刷新页面重新加载了,不要没有刷新就问我为什么断点没有断上。
刷新后,页面出现这样的情况说明就是断上了。

好了,XHR断点的部分结束
到这里我们就完成了抓包分析的部分。
成功的打上断点,之后我们需要逐步调试 js 代码,一定要熟练使用sources面板的工具啊。

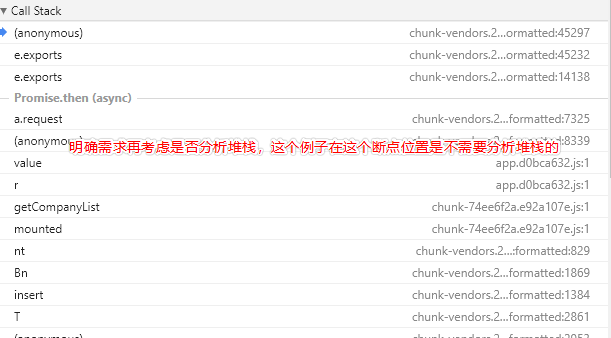
现在我们要再次明确需求,我们是要分析请求返回的加密数据是如何解密的,而我们现在断点的位置是请求发出的位置,所以不要傻傻的分析堆栈了,看不懂还无用。

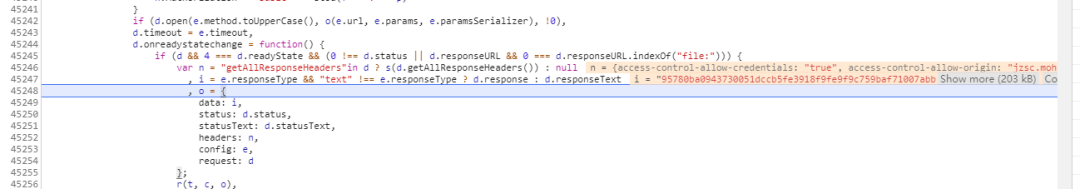
所以我们需要继续执行断点,直到执行到下图这个位置,这里第一次出现了加密的返回数据。(应该是第一次出现,没太注意)

所以要放慢一点调试

我们继续执行 js,直到这个位置,找到解密的逻辑。

新手朋友肯定要问了,你怎么知道这里就是解密的数据呢?
很简单,你只要继续调试,几步之后你就会看到解密好的数据了,那么解密的代码就在上一次加密参数和明文参数之间的位置,打上断点再调试就可以精准定位了。
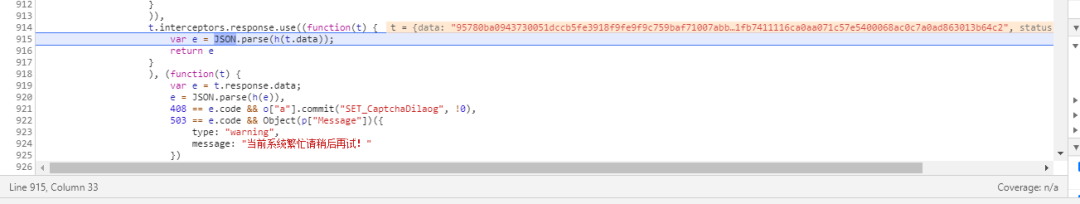
可以看到在下面这张图中,使用JSON.parse(h(t.data));解密了数据,除去json序列化的代码外,就只剩h这个方法了,所以追进去看看。(快捷键是 F11)
可以看到h函数的逻辑非常清晰。

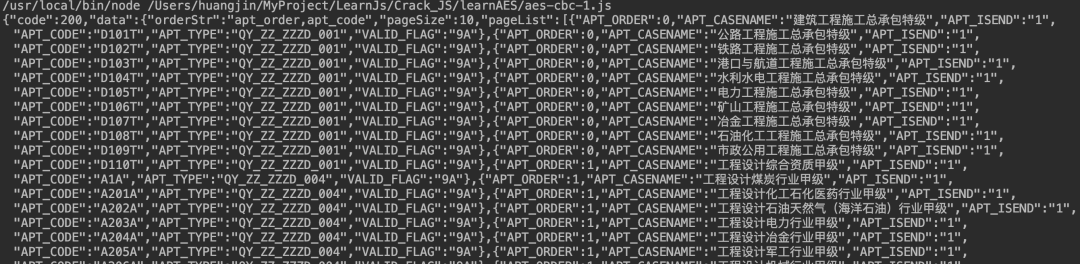
通过控制台还可以看到解密结果

整个逻辑是非常简单,怎么扣呢?
不用扣,导入 js 的加密库就好了。
var CryptoJs = require('crypto-js');
var f = CryptoJs.enc.Utf8.parse("jo8j9wGw%6HbxfFn");
var m = CryptoJs.enc.Utf8.parse("0123456789ABCDEF");
function h(t) {
var e = CryptoJs.enc.Hex.parse(t)
, n = CryptoJs.enc.Base64.stringify(e)
, a = CryptoJs.AES.decrypt(n, f, {
iv: m,
mode: CryptoJs.mode.CBC,
padding: CryptoJs.pad.Pkcs7
})
, r = a.toString(CryptoJs.enc.Utf8);
return r.toString()
}
// t 就是返回的加密数据
console.log(h(t))
直接给上代码。

“Python爬虫某服务平台数据解密流程分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。