今天就跟大家聊聊有关nodejs中怎么搭建一个代理服务器,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
前端开发者在工作中常常遇到跨域的问题,一般我们遇到跨域问题主要使用以下办法来解决:
1、jsonp
2、cors
3、配置代理服务器。
jsonp不是很灵活,只能发送get请求,不能发送psot请求,而cors虽然可以支持多种请求格式,但是如果请求携带cookie的话,还需要服务端和客户端分别配置一下,个人感觉也很麻烦。
相对于前两种,使用代理服务器解决跨域问题就简单了好多。
浏览器由于同源策略的原因,不同域名之间发送ajax请求,响应的数据不会被浏览器加载。而服务器向服务器发送请求则没有同源策略的限制。
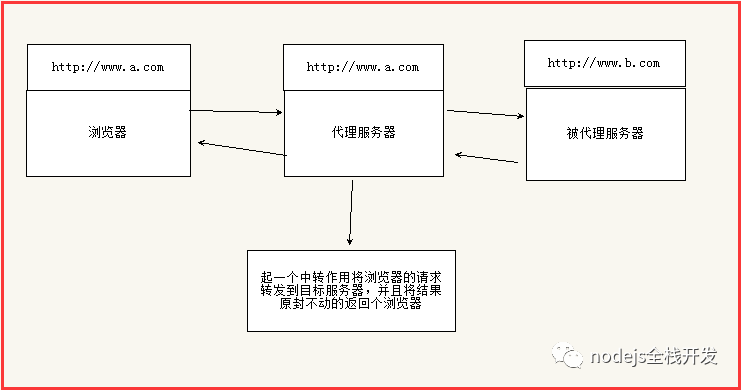
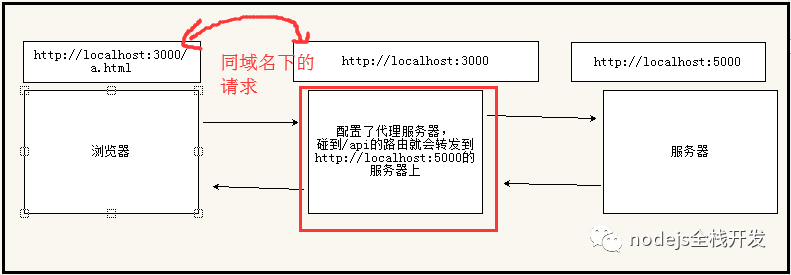
下图便是代理服务器的原理了:

代理服务器只是起一个中转作用,配置代理服务器的方法有很多种,比如利用apache、nginx、tomcat等等,今天给大家介绍的是用nodejs配置代理服务器,用nodejs配置代理服务器,我们需要借助两个npm包,一个是web开发框架express,一个是express中间件http-proxy-middleware 。
首先第一步我们先用express搭建两个服务器,一个静态资源服务器端口号为3000,一个接口服务器端口号为5000,静态资源服务器代码如下:
var express = require('express');var app = express();app.use(express.static('./public'));app.listen(3000);并且在public文件夹下新建a.html,并且在页面中使用jquery,使用jquery发送ajax向接口服务器发送测试请求。
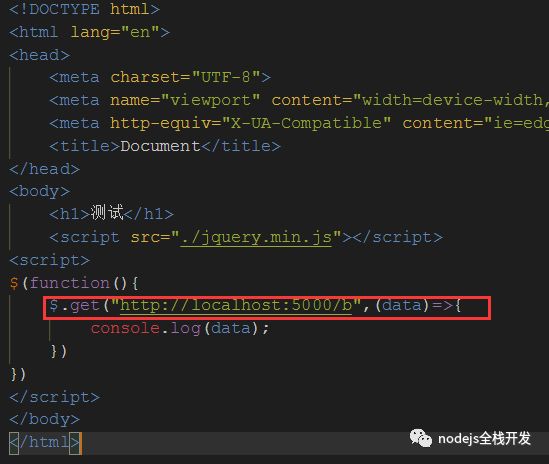
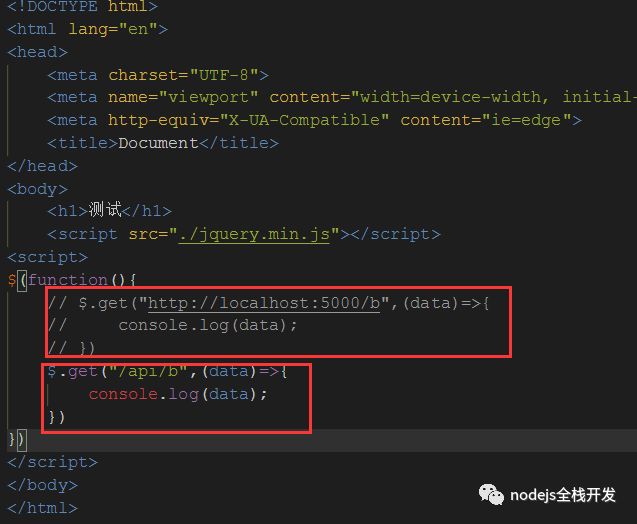
a.html代码如下:

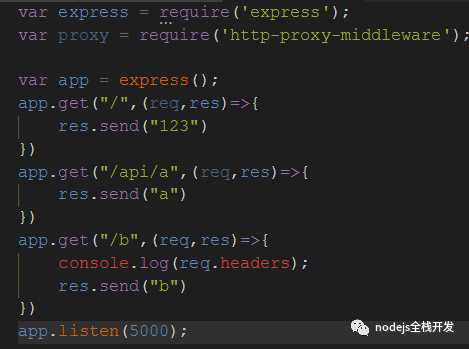
接着搭建接口服务器,接口服务器端口号为5000,代码如下:

观察代码,我们设计了三个接口,都是get请求,只是url不同。
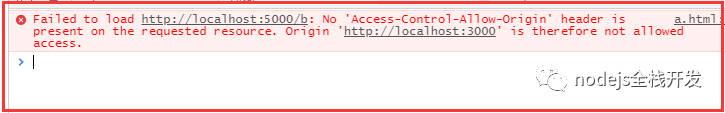
此时启动静态资源服务器和接口服务器,然后访问静态资源服务器下面的a.html,结果如图:

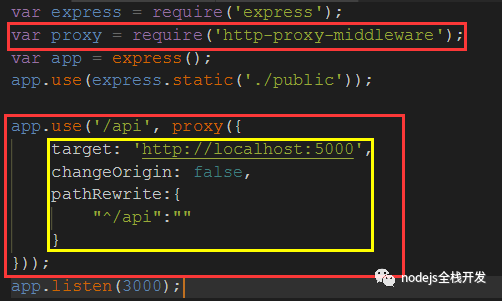
如图所示,发生跨域了,此时在静态资源服务器中安装http-proxy-middleware 中间件,并将其集成到静态资源服务器中。
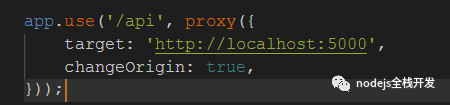
代码如下:

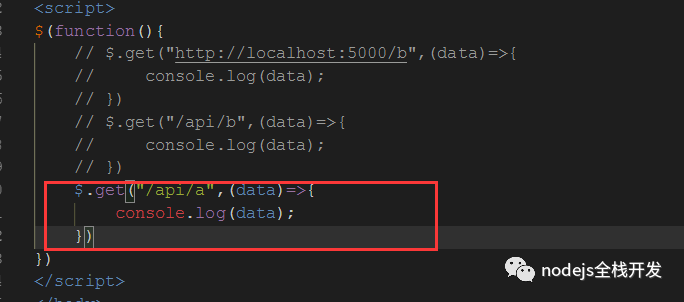
此时重启静态资源服务器,并将啊,a.html页面中发送ajax的地址稍微改动一下,如图:

观察代码:我们代码原来是直接请求5000端口服务器的数据,现在将其改成相对路径,相对于当前网页所在的服务器,当前的网页所在的静态服务器端口为3000。
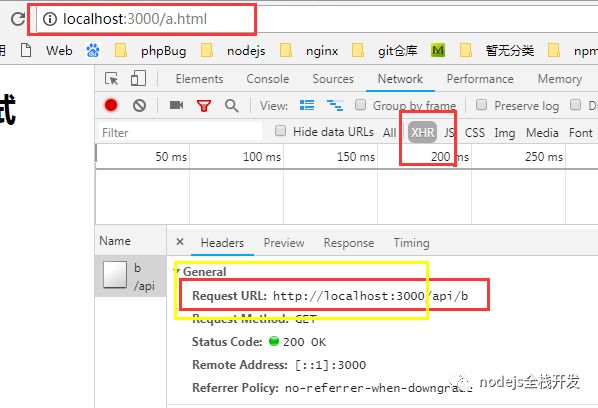
当我们访问:http://localhost:3000/a.html,结果如图:
看ajax请求的地址是如何拼接的:

得出结论:相对路径会被自动拼接。
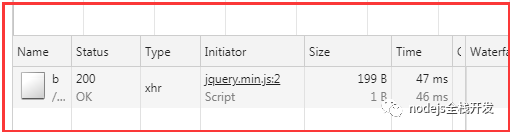
再看请求的结果,成功了:

成功跨域了,当然这样说不严谨,浏览器并没有参与跨域,而是页面中的ajax请求的地址还是3000端口的服务,只不过是3000端口的服务接收到请求,将其转发给了5000端口的服务,并将5000端口的服务结果原封不动的返还给了浏览器。

回顾上面的代码,我们只是在静态资源服务器中应用了http-proxy-middleware中间件,这个中间件的使用非常简单,分为如下几步:
1、安装并引入到项目中。
2、通过app.use挂载中间件,这里需要注意的是,在挂载这个中间件的时候,app.use需要设置一个前置路由,和项目本来的路由作区分。
调用这个中间件的时候需要设置几个常用参数:
1、target,指的是目标网站,或者被代理的网站。
2、changeOrigin是否更改host。默认为false,不重写。
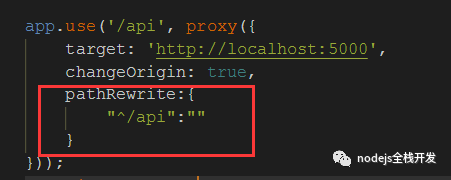
3、pathRewrite路径重写,这个特性看需求。
简单配置一下:

如果这样配置,当a.html中发送请求时,这样写:

这个请求会被静态资源服务器转化为:
http://localhost:5000/api/a
也就是说如果不设置pathRewrite的话,页面中的请求地址会被原封不动的追加到目标服务器地址的后面。
而如果真正的接口地址是这样的:
http://localhost:5000/b
代理服务器该如何配置呢?

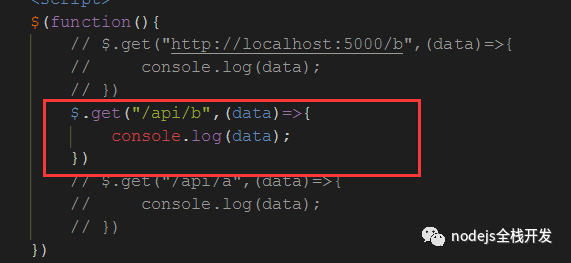
此时在页面中发送求请:

此时根据代理服务的重写规则,最终请求的地址为:
http://localhost:5000/b
以上便是pathRewrite的作用。
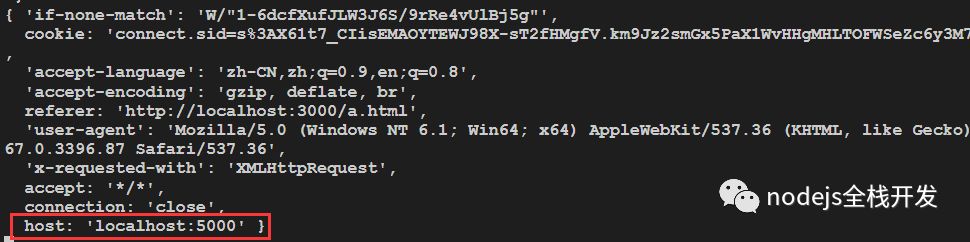
接着看changeOrigin的作用,当我们将changeOrigin设置为true时,我们在接口服务器打印req.headers,看看结果如何:

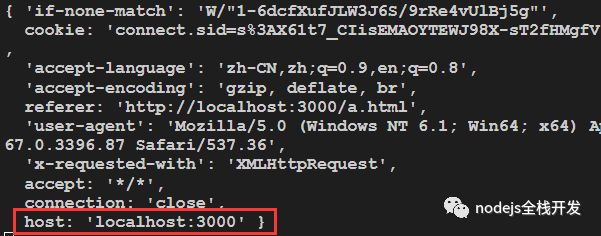
仔细观察host是localhost:5000,而将changeOrigin改为false呢?再次打印req.headers:

此时查看host是localhost:3000,
changeOrigin就是是否重写请求头中的host,代理服务器会在请求头中加入相应Host首部,然后目标服务器就可以根据这个首部来区别要访问的站点了。假如你在本地80端口起了apache服务器,服务器配了两个虚拟站点a.com b.com,设置代理之后并且changeOrigin为true 。此时就可以正确方法访问到虚拟主机下的文档内容。否则访问a b站点等同于访问localhost。当然如果你的服务器没有配置虚拟主机,完全可以省略这个参数,就像上面演示的代码,完全可以省略这个参数。因为接口服务器并没有设置虚拟主机。
看完上述内容,你们对nodejs中怎么搭建一个代理服务器有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4582019/blog/4379175