这篇文章主要介绍了nodejs如何开发一个微信聊天机器人,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
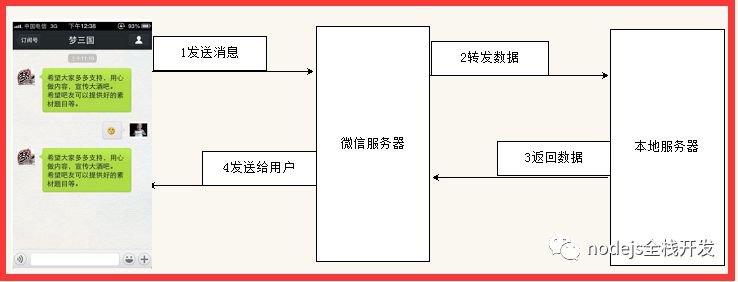
这种方式的数据流程图如下:

用户在公众号内向公众号发送消息
微信服务器在接收到用户发送消息之后,将消息通过开发者提供的接口发送给开发者服务器
开发者服务器接收到消息之后,进行相关的业务处理之后,将处理结果返回给微信服务器
微信服务器再通过消息的形式将开发者服务器返回的内容展示给用户
原理了解后就开始干活了,本案例以测试号为例。
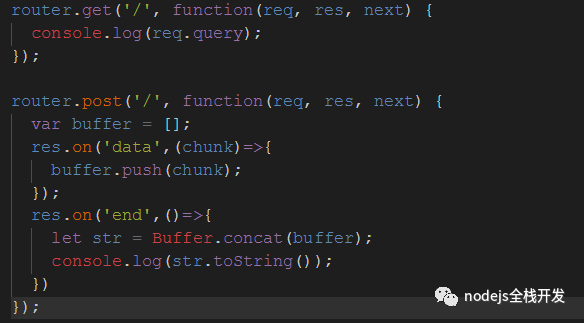
第一步:用express搭建一个本地服务,并且设置两个接口,分别用来验证接口配置信息和接收微信服务器转发的用户信息。接口核心代码如下:

可以看到接口路径都为"/",只是请求方式不同,分别打印请求参数,不做响应处理,后面会设置。
为了方便记忆将get请求的接口命名为1号接口,post请求接口命名为2号接口。
2号接口因为要接收xml格式的数据,所以只能用data事件和end事件获取请求数据。
第二步:通过ngrok将本地express服务暴露到外网,具体实现方法参照这篇文章分享一个内网穿透工具ngrok。
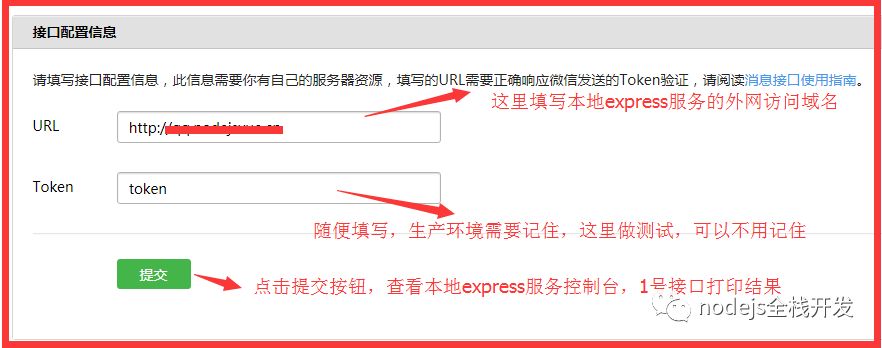
第三步:打开测试号接口配置信息页面,如图:

打印结果如下:
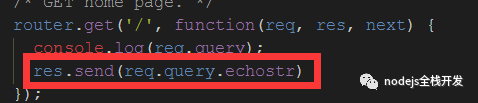
可以看到我们得到了请求参数,按照官方文档的要求:配置接口返回echostr说明接口调通。并且我们这里只是做测试,省略了加密解密的过程,将1号接口改成如下代码:

代码相对于刚开始的设置,只是添加了一句响应,重启本地服务,再次点击提交按钮,正确结果如下:

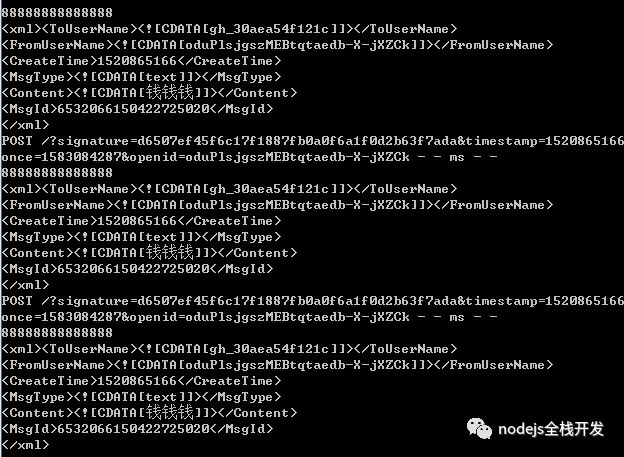
第四步:用手机向测试公众号发送一条信息,查看2号接口的打印数据,如图:

可以看到这里接收到的数据是xml格式的,并且连续打印了三次,这里要注意一下,因为我们的代码中2号路由接收到数据后,并未响应任何信息,微信在五秒之后会继续发送同样的请求,一共发送三次。只有接口返回信息之后,微信服务器就不会重复发送信息了。
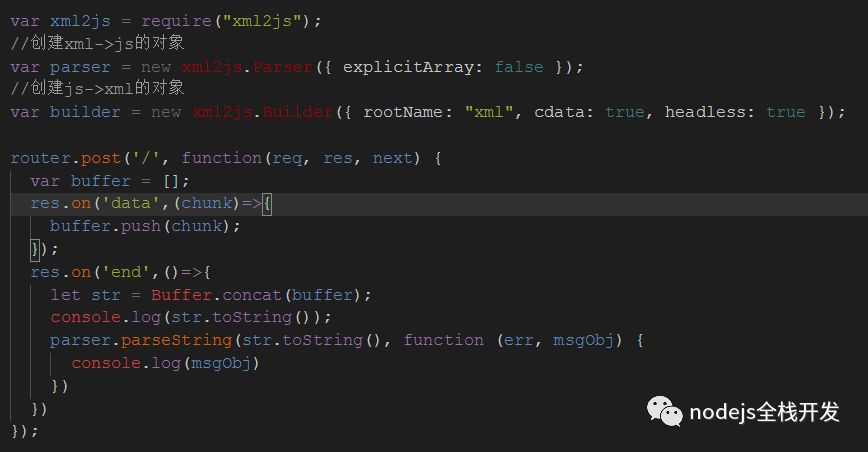
言归正传,我们需要将xml格式的数据转换为js对象,这里需要用到了一个叫做xml2js的npm包,具体使用方式大家去查看官方文档,很简单。将xml2js集成到项目中代码如下:

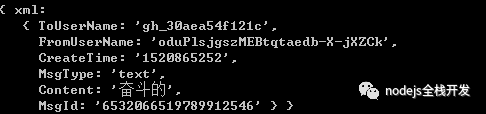
此时再用手机向测试公众号发送信息,打印结果为:

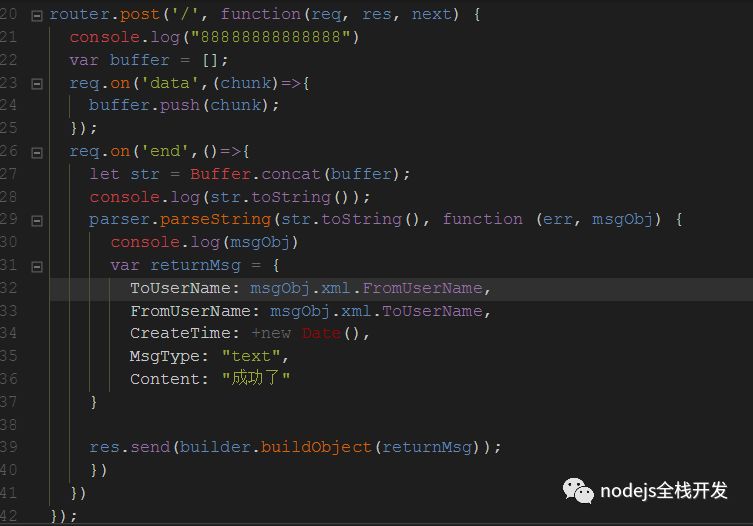
拿到格式为js对象的数据后,我们就可以根据具体的数据信息,设置返回信息了。但是返回的数据也要转换成xml格式,这里用到了xml2js的另外一个方法。一个完整的2号接口,接收请求-响应数据的代码如下:

此时向微信测试号发送一条信息,看看是否有回应。
感谢你能够认真阅读完这篇文章,希望小编分享的“nodejs如何开发一个微信聊天机器人”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4582019/blog/4379341