本文小编为大家详细介绍“HTML5怎么实现表单自动验证功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“HTML5怎么实现表单自动验证功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在Html5中,通过对元素使用属性的方法,可以实现在表单提交时执行自动验证的功能,在执行代码后,将在表单提交时自动验证输入的内容是否为数字,如果验证通不过,将显示错误信息文字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="text" required pattern="^\w.*$">
<input type="submit" value="提交">
</form>
</body>
</html>接下来我们来看一下在html5 中追加的关于对元素内输入内容进行限制的属性的指定。
1.required属性
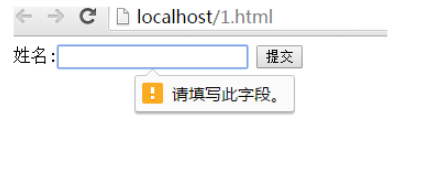
html5 中新增的required属性可以应用在大多数输入元素上(除了隐藏元素,图片元素按钮上)。在提交时,如果元素中内容为空白。则不允许提交,同时在浏览器中显示信息提示文字,提示用户这个元素中必须输入内容,效果如图

2.pattern属性
之前提到的新增的input元素,比如email,number,URL等,要求输入内容符合一定的格式,对input元素使用pattern属性,并且将属性值设置为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在浏览器中显示信息提示文字,提交输入的内容必须符合给定格式,代码如下,要求输入内容为一个数字与3个大写字母:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
请输入指定内容:<input pattern="[0-9][A-Z]{3}" name="part" placeholder="输入:一个数字三个大写字母">
<input type="submit" value="提交">
</form>
</body>
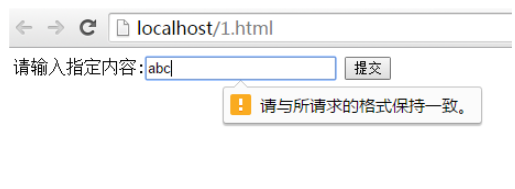
</html>执行效果如下:

3.min属性与max属性
min与max这两个属性是日期类型或数值类型的input元素的专用属性,他们限制了在input元素中输入的数值与日期的范围。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
请输入数值:<input type="number" name="point" min="0" max="100" />
<input type="submit" value="提交">
</form>
</body>
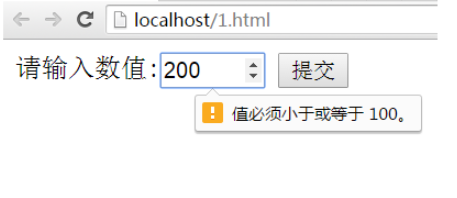
</html>执行效果如下:

4.step属性
step属性控制input元素中的值增加过减少时的步骤。例如当你想让用户输入的值在0与100之间,但必须是5的倍数时,你可以指定step为5,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="get">
<input type="number" name="point" step="5" />
<input type="submit" />
</form>
</body>
</html>效果如下:

读到这里,这篇“HTML5怎么实现表单自动验证功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581461/blog/4376345