本文小编为大家详细介绍“nginx怎么配置返回文本或json”,内容详细,步骤清晰,细节处理妥当,希望这篇“nginx怎么配置返回文本或json”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
先看返回固定的文本和json,都是在server中配置location拦截即可,配置示例如下:
固定文本:
location ~ ^/get_text {
default_type text/html;
return 200 'this is text!';
}固定json:
location ~ ^/get_json {
default_type application/json;
return 200 '{"status":"success","result":"nginx json"}';
}保存后重新载入配置即可生效,注意:default_type必须要添加,否则浏览器会当成不识别的文件进行下载
另外也可以简单的根据请求的url返回不同的字符串,示例如下:
location ~ ^/get_text/article/(.*)_(\d+).html$ {
default_type text/html;
set $s $1;
set $d $2;
return 200 str:$s$d;
}这样可以简单截取url中的字符串,当然也可以用(.*)匹配所有的,实际中根据不同需求定义即可
上面的就是一些简单的案例,在服务器环境中对于简单的处理,充分使用nginx可以省去一些编程工作
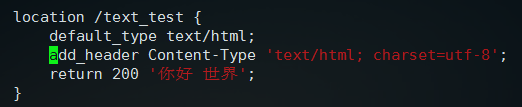
另外补充一下中文显示的问题,因为linux下采用的是utf-8的字符编码,默认情况下我们的浏览器在服务器没有指定编码或者静态页面没有声明编码的情况下会以gbk的编码去渲染页面,这样默认情况下返回中文的话浏览器用gbk来解析utf-8编码,显然会出现乱码,这时要在nginx location块中主动添加header来输出正确编码,添加内容为: add_header content-type 'text/html; charset=utf-8'; 这样浏览器就知道我们使用的是哪种编码了,如下图:

或者把add_header这行换成 charset utf-8; 也是可以的
读到这里,这篇“nginx怎么配置返回文本或json”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。