жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңpyqt5зӘ—дҪ“еұ…дёӯе’ҢеёғеұҖд»ҘеҸҠеә“Qlabelзҡ„з”Ёжі•вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
дәҢгҖҒзӘ—дҪ“зҡ„еұ…дёӯ
1.й»ҳи®Өжғ…еҶөдёӢпјҢжҲ‘们зҡ„зӘ—дҪ“й»ҳи®ӨжҳҜеұ…дёӯеңЁеұҸ幕дёӯеҝғзҡ„гҖӮ
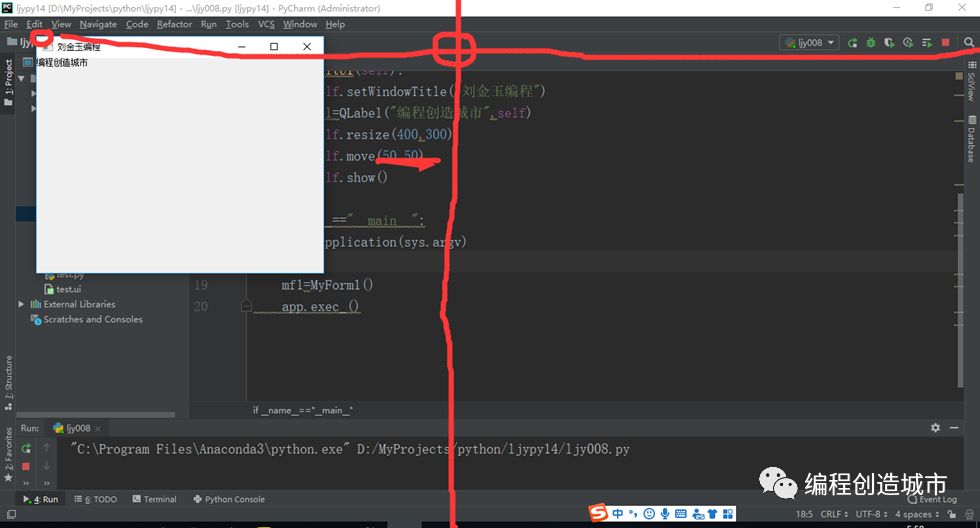
2.жүӢеҠЁи°ғж•ҙеҲ°еұҸ幕дёӯеҝғдҪҚзҪ®
йҖҡиҝҮdesktop()еҮҪж•°жқҘиҺ·еҸ–жЎҢйқўжҺ§д»¶зҡ„еҜ№иұЎQDesktopWidget
йҖҡиҝҮжЎҢйқўеҜ№иұЎзҡ„width()еҮҪж•°жқҘиҺ·еҸ–еұҸ幕зҡ„е®ҪеәҰзҡ„еҲҶиҫЁзҺҮ
дёҫдҫӢиҫ“еҮәжЎҢйқўеҲҶиҫЁзҺҮпјҡ
dk=app.desktop()
print(dk.width())
зӘ—дҪ“зӨәж„Ҹеӣҫ

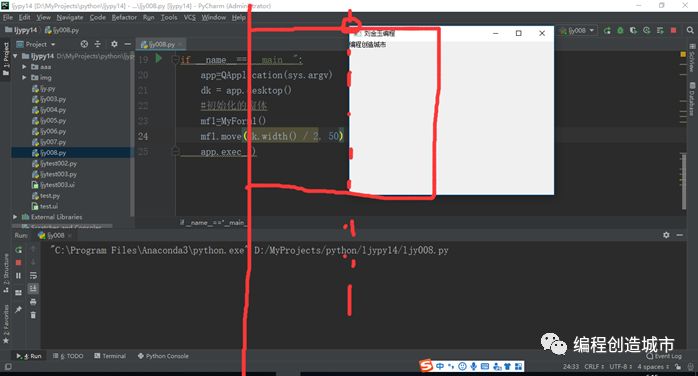
ж°ҙе№іеұ…дёӯ
dk.width() / 2-mf1.width()/2

еһӮзӣҙеұ…дёӯ
dk.height()/2-mf1.height()/2
дёүгҖҒж–°еӯҰдёҖдёӘжҺ§д»¶
ж Үзӯҫж–Үжң¬жҺ§д»¶зҡ„дҪҝз”ЁпјҢйңҖиҰҒжҲ‘们дҪҝз”Ёзұ»еә“Qlabel
дҪҝз”Ёж јејҸпјҡ
еҸҳйҮҸеҜ№иұЎ=QLabel(ж Үзӯҫзҡ„ж–Үжң¬еҶ…е®№,ж ҮзӯҫжүҖеңЁзҡ„жҺ§д»¶)
дҪҝз”ЁдёҫдҫӢпјҡ
lbl=QLabel("зј–зЁӢеҲӣйҖ еҹҺеёӮ",self)
з»қеҜ№еёғеұҖзҡ„дҪҝз”Ёпјҡ
зӣҙжҺҘйҖҡиҝҮmoveеҲ°жҹҗдёӘеғҸзҙ зӮ№зҡ„дҪҚзҪ®
зү№зӮ№пјҡйқһеёёзҒөжҙ»
ејұзӮ№пјҡдёҚиғҪйҡҸзӘ—дҪ“еҸҳеҢ–иҖҢеҸҳеҢ–
еӣӣгҖҒжҖ»з»“ејәи°ғ
1.жҺҢжҸЎзӘ—дҪ“еұ…дёӯеёғеұҖзҡ„ж–№жі•
2.жҺҢжҸЎеҲ©з”Ёз»қеҜ№еёғеұҖзҡ„ж–№жі•д»ҘеҸҠдјҳеҠЈзӮ№
жң¬иҠӮзҹҘиҜҶжәҗд»Јз Ғпјҡ
import sysfrom PyQt5.QtWidgets import QApplication,QWidget,QLabelclass MyForm1(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):self.setWindowTitle("еҲҳйҮ‘зҺүзј–зЁӢ")lbl=QLabel("зј–зЁӢеҲӣйҖ еҹҺеёӮ",self)self.resize(400,300)self.move(50,50)self.show()def center(self):passif __name__=="__main__":app=QApplication(sys.argv)dk = app.desktop()#еҲқе§ӢеҢ–зҡ„зӘ—дҪ“mf1=MyForm1()mf1.move(dk.width() / 2-mf1.width()/2, dk.height()/2-mf1.height()/2)app.exec_()
вҖңpyqt5зӘ—дҪ“еұ…дёӯе’ҢеёғеұҖд»ҘеҸҠеә“Qlabelзҡ„з”Ёжі•вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ