这篇文章主要介绍“JavaScript怎么在控件上添加倒计时功能”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript怎么在控件上添加倒计时功能”文章能帮助大家解决问题。
一.概述
在有些 报表 需求中,需要为控件添加倒计时功能,限制到某一个时间点后能进行一项操作或不能进行某项操作,比如查询,导出功能等等,又需要人性化地显示还有多少时间,即倒计时功能,比如下图中我们限制这个报表在每天10点后才能查询


当倒计时结束的时候,查询功能可用

这种功能如何实现的呢
二.实现思路
主要原理是利用控件的setEnable(true)/setEnable(false)来进行设置控件的可用与不可用状态,在获取时间的过程中,需要利用到JS中的获取时间,利用JS的定时器函数setInterval(function(){},time)来进行定时取得倒时时,并判断倒计时是否结束。
三 .实现过程
1、修改模板
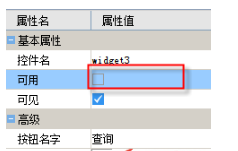
以自带的gettingstarted.cpt模板为例,设置初始化时查询按钮不可用,如下图

2、添加倒计时控制功能
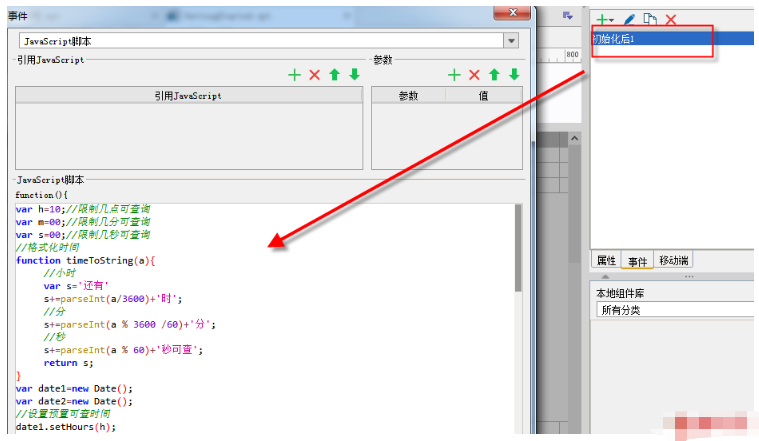
为了简化控制流程,把JS代码直接写在查询按钮的初始化后事件中,如下图

代码如下:
var h= 10 ; //限制几点可查询
var m= 00 ; //限制几分可查询
var s= 00 ; //限制几秒可查询
//格式化时间
function timeToString(a){
//小时
var s= '还有'
s+=parseInt(a/ 3600 )+ '时' ;
//分
s+=parseInt(a % 3600 / 60 )+ '分' ;
//秒
s+=parseInt(a % 60 )+ '秒可查' ;
return s;
}
var date1= new Date();
var date2= new Date();
//设置预置可查时间
date1.setHours(h);
date1.setMinutes(m);
date1.setSeconds(s);
//比如时间
var d=(date1-date2)/ 1000 ;
//如果初始化时可用,就启用按钮
if (d< 0 ){
this .setValue( '查询' );
this .setEnable( true );
} else {
var btn= this ;
//显示倒计时时间
btn.setValue(timeToString(d));
//设置不可用
btn.setEnable( false );
//定时器函数
setInterval(function(){
//重新设置时间
date1= new Date();
date2= new Date();
date1.setHours(h);
date1.setMinutes(m);
date1.setSeconds(s);
//重新当前时间与设定时间的时间差
d=(date1-date2)/ 1000 ;
if (d< 0 ){
btn.setValue( '查询' );
btn.setEnable( true );
} else {
btn.setValue(timeToString(d));
btn.setEnable( false );
}
}, 1000 );
}关于“JavaScript怎么在控件上添加倒计时功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。