本篇内容主要讲解“vue中怎么实现element-ui表格缩略图悬浮放大功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue中怎么实现element-ui表格缩略图悬浮放大功能”吧!
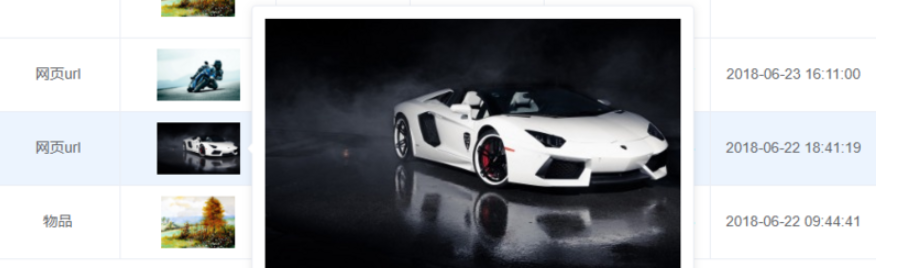
element-ui界面非常简洁和美观,提供的组件可以满足绝大多数的应用场景,当表格中显示了图片的缩略图时,想要鼠标浮动在缩略图上时放大图片的效果,该如何实现呢?element-ui虽然没有直接提供图片悬浮放大的组件,但是可以使用Popover弹出框组件,一样实现效果,如下:

具体的代码(此处只是图片单元格的代码,其它代码省略):
<el-table-column prop="picture" header-align="center" align="center" width="150px" label="图片"> <template slot-scope="scope"> <el-popover placement="right" title="" trigger="hover"> <img :src="scope.row.picture"/> <img slot="reference" :src="scope.row.picture" :alt="scope.row.picture" > </el-popover> </template> </el-table-column>
其中可以看到<el-popover>标签包围的有两个<img/>标签,第一个是悬浮放大的图片定义,第二个是表格中显示的索勒图定义,它有一个关键的属性 slot="reference" 。而<el-popover>的触发方式是 hover,即当鼠标浮动在表格图片上时,自动显示大图片,除了支持 hover 方式外,还支持 click,focus 和 manual;此处title的属性值设为"",即不显示标题。
此处缩略图和大图都是同一张图片,如果有不同的图片,也是可以的,只需要在 :src 中设置不同的值即可
到此,相信大家对“vue中怎么实现element-ui表格缩略图悬浮放大功能”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。