本篇内容介绍了“微信小程序开发入门实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
小程序的调试和一般的网页调试差不多,但是注意几点:
调试文件的选择
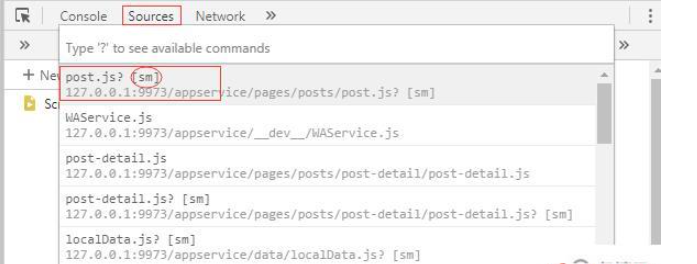
打开调试器,选中Sources页签,然后使用快捷键:ctrl+p打开搜索框,选择后缀为sm的文件进行调试。
数据绑定的展示
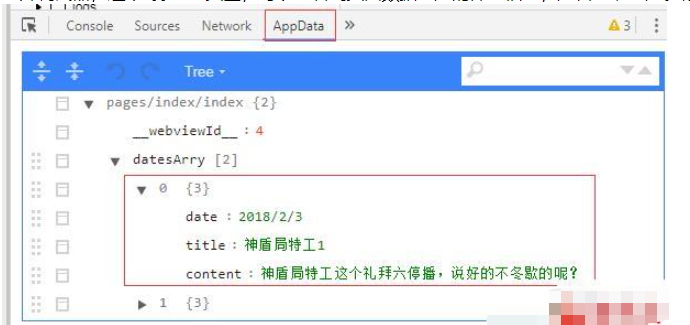
打开调试器,选中AppData页签,可以查看到页面数据绑定的详细信息,是否正确绑定。记载着所有页面的数据绑定内容。
通过上面这个图片,我们就可以知道,只有在datesArry对象里面有需要绑定在页面上面的数据。
Template模版wxml / wxss / js模块的复用,更好的封装ui和业务逻辑 增加复用性当一块区域需要在多个地方使用的时候,可以把这个区域做成一个模版,在使用的时候调用这个模版即可,这样即减少重复代码的编写,又易于维护,让代码整洁。
模版代码的编写
<template name='postItem'>
<view class='box'>
<view class='title-box'>
<text class='title'>{{item.title}}</text>
<text class='date'>{{item.date}}</text>
</view>
<image src='{{item.imgUrl}}' class='cont-image'></image>
<text class='content'>{{item.content}}</text>
</view>
</template>为了方便管理我们的模版文件,可以在pages文件夹下面,新建一个模版文件,里面存放编写的模版;我们要使用标签template来包裹代码,并且要给其加一个name属性,当然也要编写对应的样式,和正常写样式的方法没有区别。
新建的模版文件里面只能存放模版的wxml和wxss文件,目前小程序的模版文件里面放入其他的文件类型不起作用,不能进行复用,虽然不报错,比如js文件。
template标签只是一种占位符,告诉编译器这个地方是加载模版代码的,当页面编译完成,这个标签就消失,所以要对与模版文件响应事件,我们就需要在加载模版文件的区域,使用一个可以添加事件的标签把其模版文件包裹起来,比如:view / block
<view bindtap=” ....”> template模版代码 </view>
使用模版代码
编写好了模版代码,怎么样在需要加载模版代码的地方使用呢?
首先,模版代码是在其他文件夹中,使用它,就必然要引入该模版文件,
一般在对应要引入模版文件的文件开头部分引入:
// 在对应的wxml文件中开头引入
<import src = '模版wxml文件路径' />
// 在对应的wxss文件中开头引入,注意末尾的分号
@import '模版wxss文件路径' ;然后在引入模版文件的wxml文件,适当位置使用
<template is = '模版的名字' data="{{要绑定到模版的数据}}"到此,简单的模版引入和模版数据的绑定就完成,当我们要循环模版的时候,只需要如下,在外面加一层标签即可:
// bolck标签的作用是作用事件到template模版上面
<block wx:for=" 服务器获取的数据集" wx:for-item='item' wx:for-index='index' >
<template is = '模版的名字' data="{{要绑定到模版的数据,一般是服务器获取的一个数据对象item}}"
</block>前一篇文章说了一下数据的循环,借用属性wx:for=' ',通过默认得到的item / index可以知道对应的子对象数据和其索引值;但是我们发现,每一个模版绑定的数据项前面都要使用item.属性值(子对象的属性值)来绑定数据,item是多余的,有没有办法去简化?当然有!
<view wx:for='{{datesArry}}' wx:for-item='item' wx:for-index='idx'>
// 在对应的item的前面加上 ... 三个点
<template is='postItem' data='{{...item}}' />
// <view>{{idx}}</view>
</view>在循环的子对象item前面加上...三个点,就行。简单的一行代码就实现了下图的页面。
前面加三个小点的作用:相当于把子对象给平铺,直接展开了里面的属性值,就可以直接在模版里面绑定这些属性值,不需要在模版里面指定其数据源(这就是...的作用)
自定义属性一般说来都是使用data-开头,绑定一些我们需要存储的信息,传递到其他地方,比如点击的页面文章索引。
设置自定义属性
设置自定义属性很简单,但是要注意一点的是,在操作模版的时候,一定要在其外面包裹一层view,才能进行操作;原因是template标签只是一个占位符,编译后就消失。
<view wx:for='{{datesArry}}' wx:for-item='item' data-postId='{{item.postId}} wx:for-index='idx' catchtap='onPostTap' '>
<template is='postItem' data='{{...item}}' />
</view>item.postId是从服务器上面获取的,是数据源中的一个属性。
获取自定义属性
获取自定义属性,当然是通过事件去获取
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
var postIdData = event.currentTarget.dataset;
console.log(postId); // 1
console.log(postIdData);
}event.currentTarget.dataset.postid:获取的自定义属性值
event事件对象
event.currentTarget:当前点击的目标元素
event.currentTarget.dataset:目标元素上面的自定义属性集合
通过获取到的自定义属性,可以作为一个参数绑定一个链接上面,达到不同栏位的点击跳转到不同的页面:
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'xxxx?id='+postId,
})
}上面只是说明了在同一个页面之间获取自定义属性,要是在不同页面之间怎么获取自定义属性,达到传递值的作用呢?
wx.navigateTo({
url: 'xxxx?id='+postId,
})通过上面的方法把参数postId,传递出去,然后在要接收的页面中使用options.id来获取
onLoad: function (options) {
var postId = options.id;
console.log(options);
}options.id就是通过wx.navigateTo传递过去的postId
“微信小程序开发入门实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4579644/blog/4437527