今天就跟大家聊聊有关如何安装配置Flutter开发环境以及真机运行hello world,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
下载安装Git
点击下载Cit.
下载之后解压,选择安装目录
配置环境变量
(cmd路径它会自动配置,这里需要配置一下bin目录)

验证安装
win+R --》cmd 输入git
显示一大堆内容就算安装好了
点击下载Flutter.

下载之后解压,选择安装目录
配置环境变量
配置镜像
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
配置flutter的bin路径
验证安装
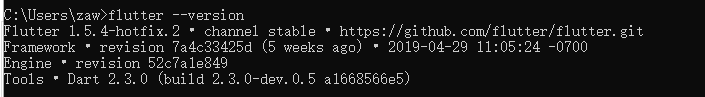
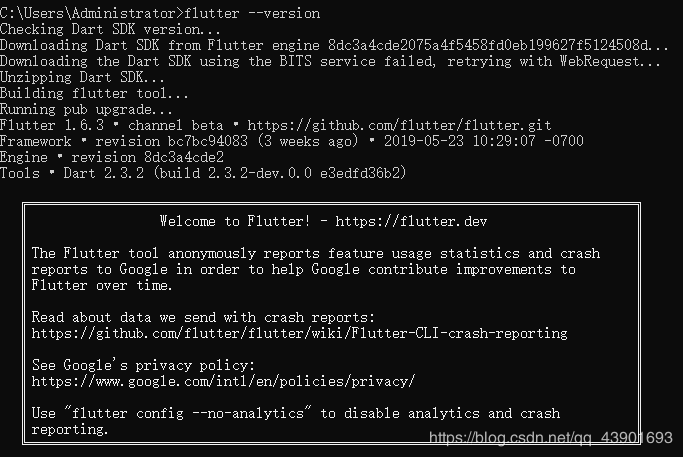
win+R --》cmd 输入 flutter --version
显示flutter的版本信息,就安装好了

然后输入 flutter doctor
自动检测并显示安装信息,这里需要稍微等待一会儿
报错 填坑
Error: The Flutter directory is not a clone of the GitHub project.
The flutter tool requires Git in order to operate properly;
to set up Flutter, run the following command:
解决办法:把下载的安装包删掉,在想要安装的目录下打开cmd,输入:
git clone -b beta https://github.com/flutter/flutter.git
就会自动下载安装,记得更改环境变量的配置
输入:flutter --version

Android Studio 的安装教程很多,这里就不再赘述
注意设置Android SDK的环境变量
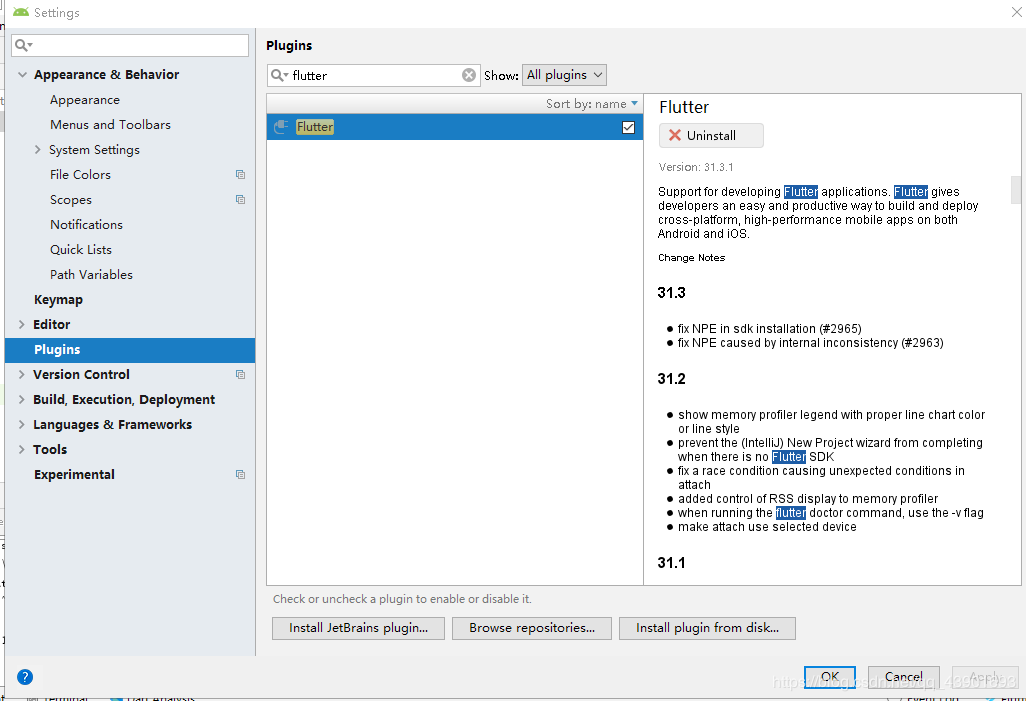
打开Android Studio —> file —> Settings —> Plugins
搜索 flutter
点击右侧 install,点击下方 OK 或者 Apply 进行安装
它会自动安装 dart 插件

安装完成之后,设置中出现 Flutter 和 Dart
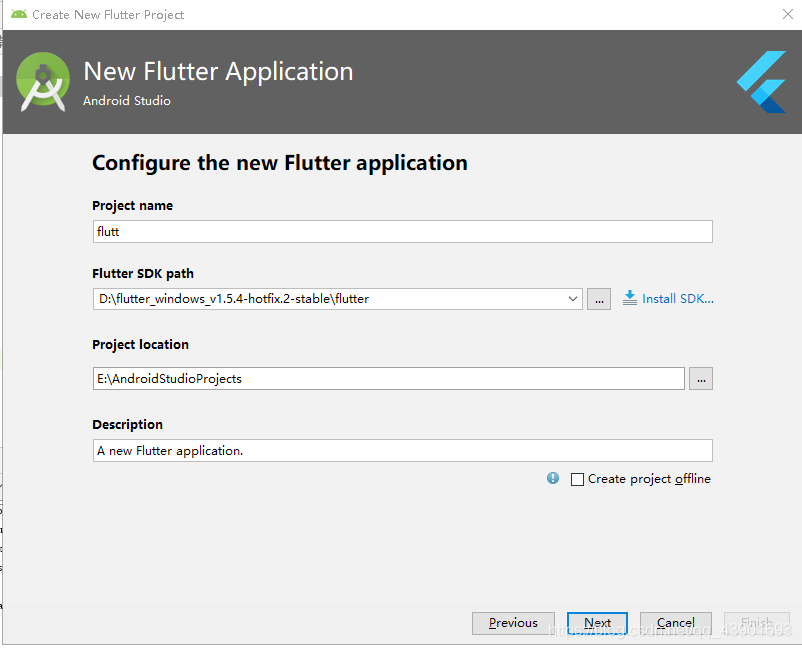
在右侧选择到 Flutter 的bin 目录
会出现Flutter的版本信息

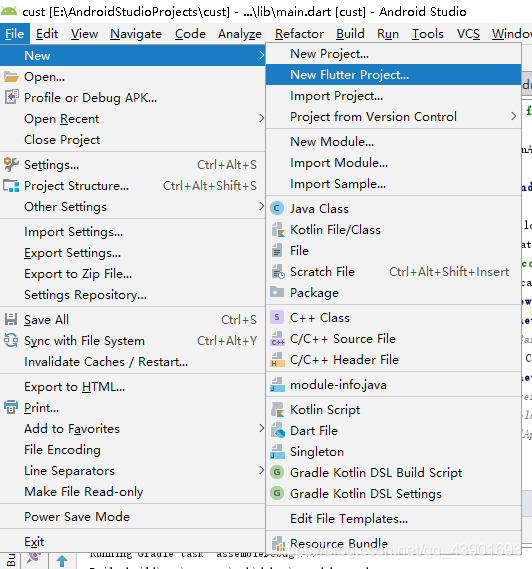
点击 Flutter Application
点击next

点击finish
这样就建好了一个Flutter项目,目录结构是这样的

修改仓库地址到阿里云的maven仓库
google()
替换为:
maven{ url ‘https://maven.aliyun.com/repository/google’}
Flutter的代码是写在lib目录中的,现在写一个hello world
全选删除掉lib目录下的 main.dart的所有代码
将下面的代码粘到lib目录下的 main.dart 中
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
child: new Text('hello world!'),
),
),
);
}
}运行第一个Flutter 项目
由于我的电脑性能差,只能是真机运行安卓程序
真机运行Flutter程序.
昨天刚安装配置好Flutter开发环境,记录一下。
看完上述内容,你们对如何安装配置Flutter开发环境以及真机运行hello world有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。