今天就跟大家聊聊有关vue.js中怎么生成纵向拓扑图,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet"> <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet"> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/js/jquery-1.10.2.min.js"></script> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/js/bootstrap.min.js"></script> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.2/js/bkTopology.js"></script> <div id="app" > <el-row :gutter="40"> <el-col :span="16" :offset="4"> <div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"> <div class="node-container"><span class="node-text"></span></div> </div> <div class="bktopo-container"> <div class="bktopo_demo" id="bktopo_demo1"> <div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"> <div class="node-container"><span class="node-text"></span></div> </div> <div class="bktopo_box" ></div> </div> </div> </el-col> </el-row> </div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
},
mounted() {
this.init()
},
methods: {
init() {
axios.get(site_url + "topo/").then(res => {
if (res.data.result){
$('#bktopo_demo1 .bktopo_box').bkTopology({
lineWidth: 4,
data: res.data.data, //配置数据源
drag: true, //是否支持拖拽移动
lineType: [ //配置线条的类型
{type:'success',lineColor:'#46C37B'},
{type:'info',lineColor:'#4A9BFF'},
{type:'warning',lineColor:'#f0a63a'},
{type:'danger',lineColor:'#c94d3c'},
{type:'default',lineColor:'#aaa'}
]
});
$(".node").popover();
}else{
this.$message.error('获取拓朴数据失败');
}
},'json');
}
}
})
</script>def topo(request):
data = {
"nodes": [
{
"id": "node1", "x": 361, "y": 20, "height": 50, "width": 180,
"text": "浏览器发起'www.qq.com'请求", "className": "node success"
},
{
"id": "node2",
"x": 391, "y": 100, "height": 50, "width": 120, "text": "本地hosts文件解析",
"className": "node success"
},
{
"id": "node3", "x": 301, "y": 200, "height": 50, "width": 100, "text": "客户接入联通网", "className": "node"
},
{
"id": "node4", "x": 400, "y": 200, "height": 50, "width": 100, "text": "客户接入移动网", "className": "node"
},
{
"id": "node5", "x": 499, "y": 200, "height": 50, "width": 100, "text": "客户接入电信网",
"className": "node success", "title": "如果hosts匹配成功则不经过DNS服务器解析。直接使用IP访问"
},
{
"id": "node6", "x": 233, "y": 300, "height": 50, "width": 140, "text": "联通DNS服务器", "className": "node"
},
{
"id": "node7", "x": 372, "y": 300, "height": 50, "width": 140, "text": "移动DNS服务器", "className": "node"
},
{
"id": "node8", "x": 511, "y": 300, "height": 50, "width": 140, "text": "电信DNS服务器",
"className": "node success"
},
{
"id": "node9", "x": 233, "y": 400, "height": 50, "width": 370,
"text": "核心骨干交换网集群","className": "node success"
},
{
"id": "node19", "x": 343, "y": 500, "height": 50, "width": 150,
"text": "WEb服务器", "className": "node success"
},
],
"edges": [
{"source": "node1", "sDirection": 'bottom', "target": "node2", "tDirection": 'top', "edgesType": "success"},
{"source": "node2", "sDirection": 'bottom', "target": "node5", "tDirection": 'top', "edgesType": "success"},
{"source": "node3", "sDirection": 'bottom', "target": "node6", "tDirection": 'top', "edgesType": "danger"},
{"source": "node6", "sDirection": 'bottom', "target": "node9", "tDirection": 'left', "edgesType": "danger"},
{"source": "node4", "sDirection": 'bottom', "target": "node7", "tDirection": 'top', "edgesType": "danger"},
{"source": "node5", "sDirection": 'bottom', "target": "node8", "tDirection": 'top', "edgesType": "success"},
{"source": "node7", "sDirection": 'bottom', "target": "node9", "tDirection": 'top', "edgesType": "danger"},
{"source": "node8", "sDirection": 'bottom', "target": "node9", "tDirection": 'right',"edgesType": "danger"},
{"source": "node9", "sDirection": 'bottom', "target": "node19", "tDirection": 'top', "edgesType": "success"}
]
}
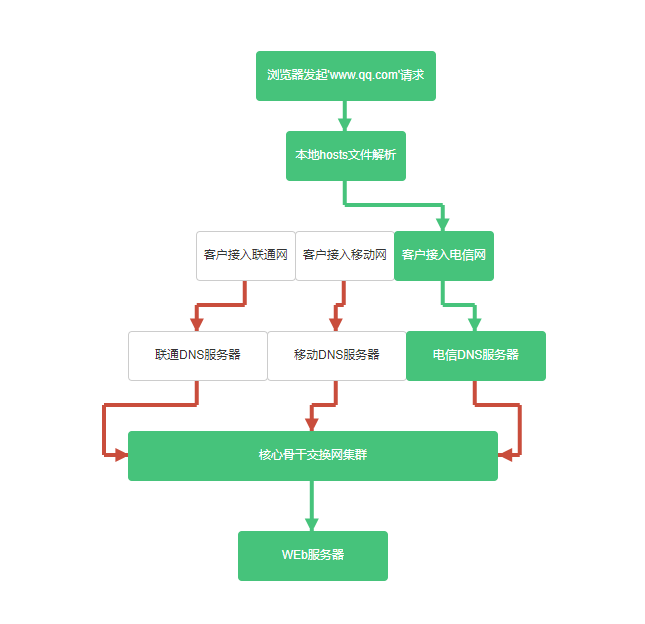
return JsonResponse({"result": True, "data": data})显示效果

看完上述内容,你们对vue.js中怎么生成纵向拓扑图有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。