本篇内容主要讲解“WEB开发中flush让页面分块逐步呈现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“WEB开发中flush让页面分块逐步呈现”吧!
正对这种情况,还有一种处理方法,就是让response分块编码进行传输。response分块编码,可以先传输一部分不需要处理的html代码到客户端,等其他耗时代码执行完毕后再传输另外的html代码。
分块编码(chunked encoding)
chunked encoding 是http1.1 才支持编码格式(当然目前没有哪个浏览器不支持1.1了),chunked encoding 与一般的响应区别如下:
正常的响应: HTTP/1.1 200 OK Cache-Control: private, max-age=60 Content-Length: 75785 Content-Type: text/html; charset=utf-8 ..其他response headers <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"chunked encoding 响应: HTTP/1.1 200 OK Cache-Control: private, max-age=60 Content-Length: 75785 Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked ..其他response headers chunk #1(这里通常是16进制的数字,标志这个块的大小) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN".... chunk #2 <div ..... chunk #3 ....</body></html>实例(JSP)
一个简单的页面,分为头部(header)和内容(部分),假设内容部分需要读取数据库,花费3秒时间,然后显示csdn的logo。header部分显示cnblogs的logo。代码如下:
<body> <div id="head" style="border:1px solid #ccc;"> cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" /> </div> <br /> <div id="content" style="border:1px solid blue;"> <% // 睡眠3秒 Thread.currentThread().sleep(3000); %> csdn logo<br /> <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" /> </div> </body>演示地址:http://213.186.44.204:8080/ChunkTest/nochunk.jsp (服务器比较差,请大家温柔点)
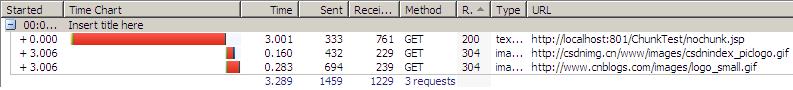
打开这个演示地址发现很正常的页面,在3秒后才开始下载显示2个logo,资源加载瀑布图如下:

现在把代码改成如下,加上flush,让response把之前的html分块输出:
<div id="head" style="border:1px solid #ccc;"> cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" /> </div> <% out.flush(); // flush response,分块输出 %> <br /> <div id="content" style="border:1px solid blue;"> <% // 睡眠3秒 Thread.currentThread().sleep(3000); %> csdn logo<br /> <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" /> </div>演示地址:http://213.186.44.204:8080/ChunkTest/chunk.jsp
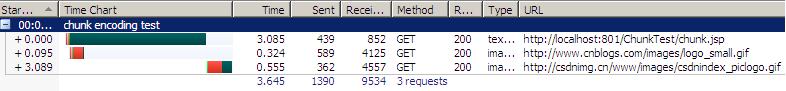
打开这个演示地址,是不是发现cnblogs logo先下载显示出来,3秒后csdn logo才显示,资源加载图如下:

从这个图发现,cnblogs的logo在jsp页面还没执行完就开始下载了,这就是分块输出的效果。
监控工具:
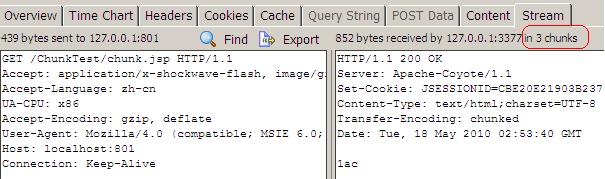
如何知道我们是否成功使用了chunk encoding了 ,只要用工具查看response header 中是否包含了Transfer-Encoding: chunked,如果包含了,则是分块了。但要想监控分块的详细信息,据我所知,目前只有httpwatch支持,可以查看我们到底分了多少块,但是数量好像都多显示了1个,如下图:

到此,相信大家对“WEB开发中flush让页面分块逐步呈现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://developer.51cto.com/web/