这篇文章将为大家详细讲解有关html根节点指的是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html根节点是“<html>”节点。“<html>”标签告知浏览器这是一个HTML文档,它是HTML文档中最外层的元素,即根元素。html标签是除了“<!DOCTYPE>”标签的所有其他HTML元素的容器。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html根节点是“<html>”节点。
HTML DOM 节点树
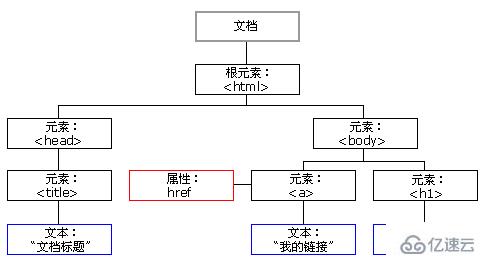
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

默认HTML 片段
<html> <head> <title>DOM节点</title> </head> <body> <h2>DOM节点</h2> <p>Hello world!</p> </body> </html>
从上面的 HTML 中:
<html> 节点没有父节点;它是根节点
<html> 标签告知浏览器这是一个 HTML 文档。<html> 标签是 HTML 文档中最外层的元素。<html> 标签是所有其他 HTML 元素(除了 <!DOCTYPE> 标签)的容器。
<head> 和 <body> 的父节点是 <html> 节点
文本节点 "Hello world!" 的父节点是 <p> 节点
并且:
<html> 节点拥有两个子节点:<head> 和 <body>
<head> 节点拥有一个子节点:<title> 节点
<title> 节点也拥有一个子节点:文本节点 "DOM 教程"
<h2> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
并且:
<head> 元素是 <html> 元素的首个子节点
<body> 元素是 <html> 元素的最后一个子节点
<h2> 元素是 <body> 元素的首个子节点
<p> 元素是 <body> 元素的最后一个子节点
关于“html根节点指的是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。